10000 contenu connexe trouvé

Comment implémenter la barre de progression en HTML5
Présentation de l'article:En HTML5, vous pouvez utiliser la balise "<progress>" pour implémenter une barre de progression. Cette balise est utilisée pour définir la progression d'une tâche en cours et est affichée dans le navigateur sous forme de barre de progression. La syntaxe est "<progress value=". "la valeur actuelle du processus" max="Numéro à terminer"></progress>".
2021-12-23
commentaire 0
7702

jquery glisser le téléchargement du fichier chargement ajouter une barre de progression
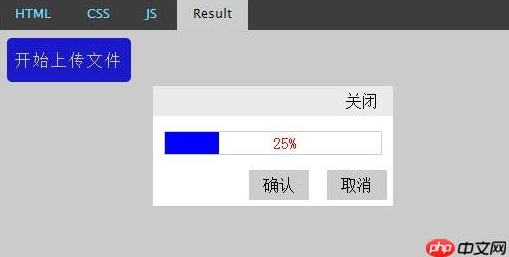
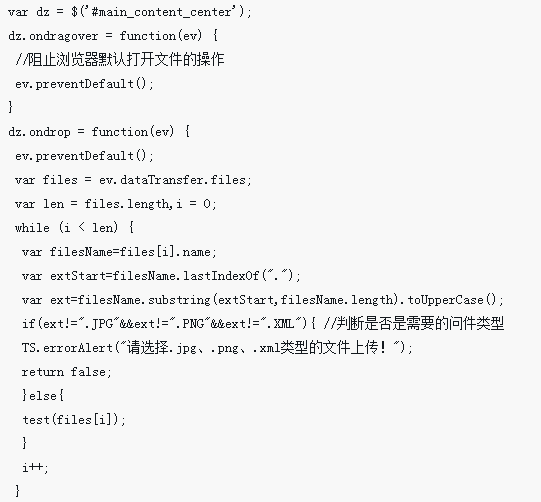
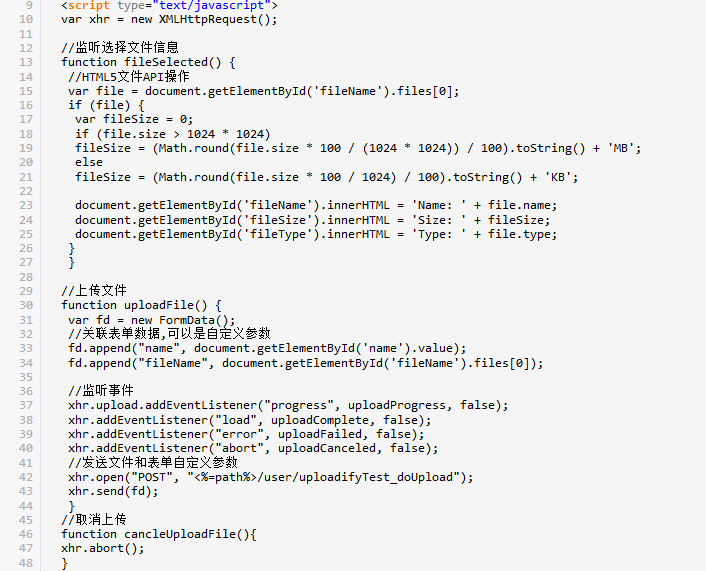
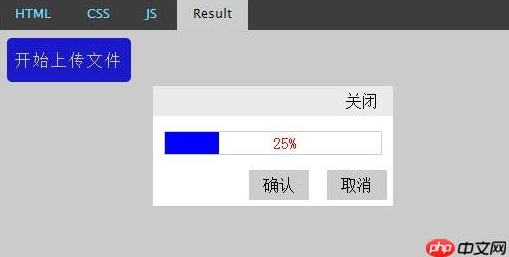
Présentation de l'article:Cette fois, je vais vous présenter le téléchargement et le chargement de fichiers en faisant glisser jquery pour ajouter une barre de progression. Quelles sont les précautions à prendre pour le téléchargement et le chargement de fichiers en faisant glisser jquery pour ajouter une barre de progression ?
2018-05-10
commentaire 0
1606

Comment afficher la barre de progression du téléchargement du fichier HTML5 Ajax
Présentation de l'article:Cet article présente principalement comment la barre de progression du téléchargement du fichier HTML5 Ajax est affichée. Elle est basée sur l'implémentation HTML5 native et ne nécessite pas de prise en charge de Falsh. La progression peut être personnalisée et contrôlée avec un contrôle flexible. peut s'y référer.
2018-01-10
commentaire 0
2777

HTML5-9 Appréciation de l'animation de la barre de progression colorée
Présentation de l'article:Les barres de progression sont de plus en plus courantes dans les applications Web, en particulier à l'ère actuelle du rafraîchissement partiel asynchrone des pages. Les barres de progression peuvent permettre aux utilisateurs de mieux attendre les résultats des opérations. Cet article partagera 9 animations colorées de barre de progression HTML5. Beaucoup d'entre elles sont assez pratiques et ont de très bons effets. 1. Animation de barre de progression lumineuse CSS3. Style super cool. Cette fois, nous allons partager une animation de barre de progression CSS3 très cool. Son style est similaire aux effets d'épée laser de Star Wars. Lorsque la page est initialisée, la valeur de la barre de progression peut être définie, mais nous pouvons également utiliser son excuse pour modifier dynamiquement la valeur de la barre de progression, ce qui est plus pratique à utiliser. De plus, introduit précédemment...
2017-03-06
commentaire 0
2455


Tutoriel jQuery EasyUI-ProgressBar (barre de progression)
Présentation de l'article:jQuery EasyUI Tutorial-ProgressBar (barre de progression) Ce composant est très pratique dans les projets de travail Afin d'éviter que les utilisateurs ne pensent que le programme est mort pendant l'avancement d'un certain travail continu en développement front-end, nous avons besoin d'une activité. . Une barre de progression indique que le processus est en cours.
2016-12-27
commentaire 0
1931

barre de progression en plusieurs étapes jquery
Présentation de l'article:Avec le développement rapide de la technologie Internet, de plus en plus d'applications Web doivent effectuer des opérations complexes, telles que la soumission de formulaires au serveur principal, le téléchargement de fichiers, etc. Avant que ces opérations ne soient terminées, l’utilisateur ne peut pas savoir si l’opération a réussi, ce qui peut facilement conduire à son insatisfaction. Par conséquent, afin de mieux rappeler à l'utilisateur la progression de l'opération en cours, la barre de progression en plusieurs étapes a été créée. Cet article présentera une barre de progression en plusieurs étapes basée sur jQuery, grâce à la barre de progression en plusieurs étapes, les utilisateurs peuvent clairement comprendre la progression de l'opération en cours, évitant ainsi l'incertitude dans le processus opérationnel et améliorant l'expérience utilisateur.
2023-05-28
commentaire 0
1003

Barre de progression jQuery à échelle personnalisée et plug-in_jquery
Présentation de l'article:La barre de progression de l'échelle personnalisée jq peut personnaliser le nombre, la taille et d'autres attributs associés des points d'échelle de la barre de progression. Vous pouvez contrôler le style d'apparence des points via CSS et personnaliser l'animation de l'échelle via le plug-in progressdots. -in, vous devez également introduire les fichiers jquery, jquery.progressdots .js et jquery.progressdots.css. Étudions ensemble avec des amis qui en ont besoin.
2016-05-16
commentaire 0
1616

jQuery简单滚动插件
Présentation de l'article:jQuery简单滚动插件
2016-11-25
commentaire 0
1540

Plugin de formulaire jQuery jquery.form.js
Présentation de l'article:Le plug-in jQuery Form est un excellent plug-in de formulaire Ajax qui peut mettre à niveau facilement et de manière non invasive les formulaires HTML pour prendre en charge Ajax. jQuery Form a deux méthodes principales - ajaxForm() et ajaxSubmit(), qui combinent tout, du contrôle des éléments du formulaire à la décision
2020-05-14
commentaire 0
1822