10000 contenu connexe trouvé

Scénarios d'application et méthodes de mise en œuvre de la carte de focus jQuery
Présentation de l'article:Scénarios d'application et méthodes de mise en œuvre de jQuery focus map Avec le développement de la technologie Internet, la focus map est devenue un élément courant dans la conception Web, utilisée pour afficher des images, des informations ou des produits. jQuery, une bibliothèque JavaScript populaire, fournit un riche ensemble de fonctionnalités et de plug-ins, notamment des méthodes de création de cartes de focus. Cet article présentera les scénarios d'application et les méthodes d'implémentation de jQuery focus map, et donnera des exemples de code spécifiques. 1. Carrousel de la page d'accueil du site Web du scénario d'application : afficher les promotions importantes sur la page d'accueil du site Web
2024-02-27
commentaire 0
1270

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1216

Utilisez jQuery pour réaliser un affichage de graphique de mise au point interactif et puissant
Présentation de l'article:Titre : Utiliser jQuery pour réaliser un affichage de diagramme de focus interactif et puissant Dans la conception Web, l'affichage de diagramme de focus est un moyen courant d'attirer l'attention des utilisateurs et de transmettre des informations importantes. En utilisant jQuery, une excellente bibliothèque JavaScript, nous pouvons implémenter un affichage de carte de focus puissant et interactif, et implémenter cette fonction via des exemples de code. 1.Structure HTML Tout d'abord, nous devons créer une structure HTML pour s'adapter à la zone d'affichage de la carte de focus. Voici un exemple simple de structure HTML :
2024-02-27
commentaire 0
483

Sélection et comparaison des plug-ins jQuery focus map
Présentation de l'article:Sélection et comparaison des plug-ins de carte de focus jQuery Dans le développement Web, les carrousels de carte de focus sont une exigence courante, ce qui peut aider les sites Web à présenter des effets de page plus dynamiques et attrayants. En tant que bibliothèque JavaScript populaire, jQuery fournit de nombreux excellents plug-ins de carte de focus. Les développeurs peuvent choisir le plug-in approprié en fonction de leurs propres besoins pour obtenir l'effet carrousel de la carte de focus. Cet article comparera plusieurs plug-ins jQuery focus map couramment utilisés et fournira des exemples de code spécifiques. ChouetteCarrouselOw
2024-02-27
commentaire 0
1142

Compréhension approfondie des événements de focus jQuery : maîtriser les événements de focus communs
Présentation de l'article:Explication détaillée des événements de focus jQuery : pour maîtriser les événements de focus courants, des exemples de code spécifiques sont nécessaires dans le développement Web, les événements de focus sont un moyen d'interaction important, qui peut nous aider à obtenir des effets interactifs sur les éléments de la page. Dans jQuery, les événements focus jouent également un rôle très important. Cet article présentera les événements de focus courants dans jQuery, notamment focus, blur, focusin et focusout, et fournira des exemples de code spécifiques pour vous aider à mieux maîtriser l'utilisation de ces événements. 1.f
2024-02-26
commentaire 0
527

Optimiser l'expérience utilisateur Web : exploiter pleinement les événements de focus jQuery
Présentation de l'article:[Libérer le potentiel des événements focus jQuery : améliorer l'expérience utilisateur Web] Avec le développement d'Internet, la conception Web et l'expérience utilisateur sont devenues de plus en plus importantes. Parmi eux, les événements de focus sont un outil qui peut être bien utilisé. Une utilisation appropriée des événements de focus peut améliorer l'expérience de l'utilisateur sur la page Web. Cet article explorera comment exploiter le potentiel des événements de focus jQuery pour améliorer l'expérience utilisateur des pages Web grâce à une introduction et des exemples de code. 1. Concept de base de l'événement focus L'événement focus signifie que lorsque l'utilisateur opère sur un élément de la page Web, le
2024-02-26
commentaire 0
948

Relever le défi : mettre en pratique les événements jQuery Focus
Présentation de l'article:Dans le développement Web, les événements de focus constituent une méthode d'interaction courante qui peut rendre la page plus vivante et interactive. Lors du développement avec jQuery, le traitement des événements focus est une partie très importante. Cet article combinera des exemples de code spécifiques pour présenter comment utiliser jQuery pour gérer les événements de focus et résoudre certaines difficultés courantes. 1. Introduction aux événements de focus Dans le développement Web, les événements de focus incluent principalement le focus (gain de focus) et le flou (perte de focus). Lorsque l'utilisateur saisit une zone de saisie ou un autre élément de saisie sur la page
2024-02-26
commentaire 0
636

Affichage du code à barres coulissant de pagination du développement de l'applet WeChat
Présentation de l'article:L'exemple de cet article partage le code spécifique de la barre coulissante de pagination de l'applet WeChat pour votre référence. Les fonctions spécifiques sont les suivantes : 1. La barre de pagination est liée à la vue coulissante 2. Cliquez sur la barre de pagination pour glisser automatiquement vers. la vue correspondante 3. Glissez vers la vue La barre de pagination correspondante affiche automatiquement le style sélectionné
2017-09-12
commentaire 0
2676

Méthode détaillée pour définir le numéro de page de démarrage d'un fichier à l'aide de VBA dans Word
Présentation de l'article:1. Ouvrez Word, sélectionnez un document vierge et créez un nouveau document vierge. Vous pouvez également choisir d'autres modèles à ouvrir pour modification. 2. Cliquez sur Afficher - cliquez sur la flèche déroulante de Macro pour sélectionner Afficher la macro - entrez le nom de la macro : Insérer le numéro de page - Créer. 3. Après avoir cliqué sur Créer, vous entrerez directement dans la page d'édition VBA et le nom et les informations d'invite ont été modifiés en fonction des paramètres de l'étape précédente. Entrez le code suivant au niveau du curseur clignotant : 4. Après avoir défini le code, cliquez sur Enregistrer dans l'éditeur VBA, puis cliquez sur Exécuter. Sélectionnez : Exécuter le sous-processus/UserForm. Cela vous permettra d'exécuter le code. Après avoir exécuté le code, le numéro de page est automatiquement défini sur la page d'édition WORD. 5. Gérer les positions des macros : fermez l'éditeur VBA et cliquez sur Afficher sur la page principale de WORD.
2024-04-26
commentaire 0
592

Méthode de fonctionnement détaillée pour ajuster la taille de la police dans Matlab
Présentation de l'article:Tout d'abord, ouvrez le logiciel Matlab, comme indiqué dans la figure ci-dessous. Cliquez sur l'icône [Preset] dans l'onglet [Accueil] de Matlab, comme indiqué dans la figure ci-dessous. Sur le côté gauche de la boîte de dialogue contextuelle [Préréglages], cliquez sur l'option [Police], comme indiqué dans la figure ci-dessous. Vous avez le choix entre deux polices, l'une est】Police de code de bureau【, l'autre est】Police de texte de bureau【, vous pouvez ajuster la taille de la police en fonction des besoins réels, ce qui est ajusté ici est】Police de code de bureau【, ajusté à partir du format original 9 au n° 14, comme indiqué dans l'image ci-dessous. Après avoir cliqué sur OK, revenez à l'interface de code Matlab et vous pouvez voir que la police du code est devenue plus grande, comme le montre la figure ci-dessous.
2024-06-08
commentaire 0
772

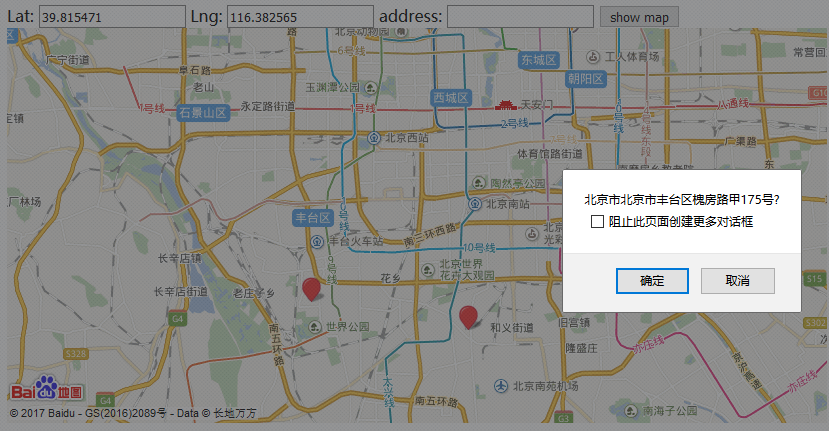
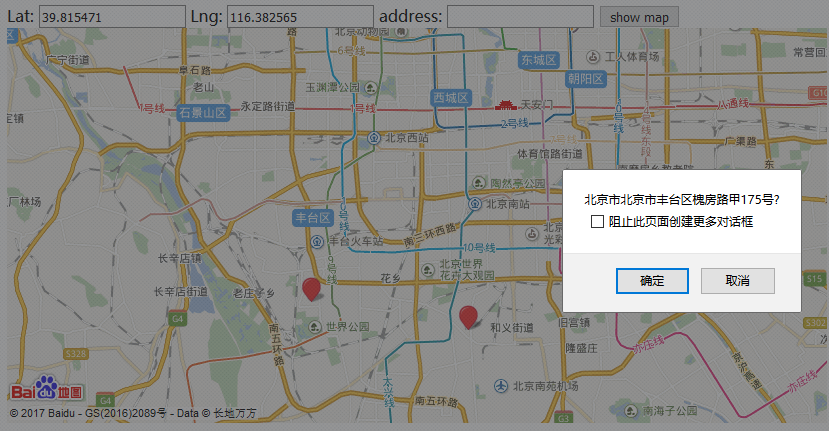
Introduction à la méthode de remplissage automatique de la longitude et de la latitude dans la zone de texte à l'aide de js
Présentation de l'article:Vous devez d’abord enregistrer l’API Baidu Map. 1. Connectez-vous à la plateforme ouverte Baidu Map http://lbsyun.baidu.com pour créer un compte, complétez les informations, cliquez sur « API Console » dans le coin supérieur droit du site Web, puis cliquez pour créer une application. Sélection du type d'application : "Navigateur", sélectionnez tous les services d'application, Liste blanche des référents : *Cliquez pour soumettre. Une demande d'accès (AK) sera générée. Notez le code AK et utilisez-le pour dessiner la carte Baidu sur les pages suivantes. 2. Créez une page Web HTML. Une partie du code est la suivante : <!DOCTYPE htm
2017-07-02
commentaire 0
2284

Explorez les utilisations pratiques des événements de focus jQuery
Présentation de l'article:Pour comprendre en profondeur les scénarios d'application des événements focus jQuery, vous avez besoin d'exemples de code spécifiques. jQuery est une bibliothèque JavaScript largement utilisée qui simplifie le fonctionnement des documents HTML. Parmi eux, l'événement focus est l'un des événements courants et importants dans jQuery, qui peut ajouter de l'interactivité et de l'expérience utilisateur aux pages Web. Les événements de mise au point incluent la mise au point, le flou, la mise au point et la mise au point. L'événement focus est déclenché lorsqu'un élément obtient le focus, tandis que l'événement flou est déclenché lorsqu'un élément perd le focus.
2024-02-26
commentaire 0
1150

Conception d'image d'arrière-plan Web CSS : créez différents styles et effets d'image d'arrière-plan
Présentation de l'article:Conception d'image d'arrière-plan de page Web CSS : créez divers styles et effets d'image d'arrière-plan, des exemples de code spécifiques sont requis. Résumé : Dans la conception Web, les images d'arrière-plan sont un élément visuel important, qui peut améliorer efficacement l'attractivité et la lisibilité de la page. Cet article présentera certains styles et effets courants de conception d’image d’arrière-plan CSS, et fournira des exemples de code correspondants. Les lecteurs peuvent sélectionner et appliquer ces styles et effets d'image d'arrière-plan en fonction de leurs propres besoins et préférences pour obtenir de meilleurs effets visuels et une meilleure expérience utilisateur. Mots-clés : CSS, image d'arrière-plan, style de conception, effet, représentation du code
2023-11-18
commentaire 0
1525

Comment implémenter le contrôle de focus à l'aide de jQuery
Présentation de l'article:Titre : Comment utiliser jQuery pour implémenter le contrôle du focus Dans le développement Web, le contrôle du focus est une exigence courante et des opérations interactives peuvent être réalisées en contrôlant le focus des éléments. jQuery est une bibliothèque JavaScript populaire qui simplifie de nombreuses tâches de développement Web, notamment le contrôle du focus. Cet article explique comment utiliser jQuery pour implémenter le contrôle du focus et fournit des exemples de code spécifiques. 1. Définir le focus sur un élément En utilisant jQuery, vous pouvez facilement définir le focus sur un élément spécifié. Grâce à la méthode focus()
2024-02-20
commentaire 0
935

Quelles sont les étapes de base pour créer des pages Web HTML ?
Présentation de l'article:Les étapes de base pour créer des pages Web HTML sont : la planification, la conception, l'écriture de code HTML, l'ajout de styles CSS, la création d'images, les tests multimédias, le débogage et le déploiement, ainsi que la maintenance.
2024-04-05
commentaire 0
657

Comment écrire du code de base dans Webstorm
Présentation de l'article:L'écriture de code de base dans WebStorm comprend les étapes suivantes : 1. Créez des projets et des fichiers, notamment index.html, styles.css et script.js. 2. Écrivez du code HTML, y compris des titres et des liens de style. 3. Écrivez du code CSS et définissez les polices et les styles. 4. Écrivez du code JavaScript pour obtenir l'élément de titre et écoutez les événements de clic. 5. Exécutez le code pour afficher la page Web dans le navigateur et répondre aux événements de clic.
2024-04-08
commentaire 0
502

Comment utiliser un graphique en aires pour afficher des données dans Highcharts
Présentation de l'article:Comment utiliser des graphiques en aires pour afficher des données dans Highcharts nécessite des exemples de code spécifiques. Les graphiques en aires sont un formulaire d'affichage de données couramment utilisé qui peut présenter visuellement les tendances et les modifications des données. Dans Highcharts, nous pouvons créer et personnaliser des graphiques en aires avec un code simple. Ce qui suit explique comment utiliser la bibliothèque Highcharts pour créer un graphique en aires et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire le code de la bibliothèque Highcharts dans la page Web. Vous pouvez le télécharger sur le site officiel de Highcharts
2023-12-16
commentaire 0
1154

Comment utiliser un graphique en aires pour afficher des données dans Highcharts
Présentation de l'article:Comment utiliser des graphiques en aires pour afficher des données dans Highcharts nécessite des exemples de code spécifiques. Les graphiques en aires sont un formulaire d'affichage de données couramment utilisé qui peut présenter visuellement les tendances et les modifications des données. Dans Highcharts, nous pouvons créer et personnaliser des graphiques en aires avec un code simple. Ce qui suit explique comment utiliser la bibliothèque Highcharts pour créer un graphique en aires et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire le code de la bibliothèque Highcharts dans la page Web. Vous pouvez le télécharger sur le site officiel de Highcharts
2023-12-16
commentaire 0
509

Comment dessiner des données bitmap en mémoire sur DC
Présentation de l'article:Explication détaillée de la façon de dessiner des données bitmap en mémoire sur le contexte de périphérique (DC) : Dans la programmation Windows, nous pouvons utiliser GDI (Graphics Device Interface) pour dessiner des données bitmap en mémoire sur le contexte de périphérique (DC). Voici quelques étapes et un exemple de code : 1. Étapes de résolution d'énigmes : 1. Créez un bitmap en mémoire : utilisez la fonction CreateCompatibleBitmap pour créer un bitmap compatible, puis utilisez la fonction CreateCompatibleDC pour créer un contrôleur de domaine mémoire compatible et sélectionnez le bitmap. Mémoire CC. 2. Dessinez l'image sur le bitmap : utilisez les fonctions GDI, telles que SelectObject et BitBlt, pour dessiner les données de l'image sur le bitmap. 3
2024-01-07
commentaire 0
614