10000 contenu connexe trouvé

Comment ajouter des déclencheurs en ppt
Présentation de l'article:Comment ajouter un déclencheur dans ppt : ouvrez d'abord le document ppt et insérez une image animée dans le document ; puis cliquez sur le bouton d'animation et sélectionnez l'effet d'animation requis, puis ajoutez le bouton de texte "commutateur d'animation" et cliquez sur le déclencheur dans le timing ; possibilité.
2020-02-08
commentaire 0
19576

Exemple détaillé d'effets spéciaux avec la souris sur un bouton basé sur une animation CSS3
Présentation de l'article:Il s'agit d'un ensemble d'effets d'animation de boutons de survol créés à l'aide de l'animation CSS3. Cet ensemble d'animations de boutons au survol de la souris comporte 13 effets finaux, tous créés par des pseudo-éléments de boutons et une animation CSS3. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
1667


Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton d'interrupteur lumineux. Ce bouton est très personnalisé. Il ressemble à un interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, le bouton entier donne aux gens un effet lumineux.
2017-03-08
commentaire 0
2729

Articles recommandés sur les présentations d'animation
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton interrupteur lumineux Ce bouton est très utile...
2017-06-13
commentaire 0
1524

Comment définir la fluidité des pages de QQ Music_Comment définir la fluidité des pages de QQ Music
Présentation de l'article:1. Ouvrez d'abord le logiciel [QQ Music], cliquez sur le bouton [Mon] dans la barre de navigation inférieure, puis cliquez sur le bouton [Plus] en haut de la page. 2. Cliquez ensuite sur l'option [Paramètres] ---> [Paramètres de fluidité]. 3. Ensuite, sur le côté droit de la barre de fonctions de [Effet d'animation], cliquez pour désactiver le bouton [Commutateur] afin d'améliorer la fluidité du changement de page.
2024-04-08
commentaire 0
1125

Pourquoi la barre des tâches se fige-t-elle souvent ?
Présentation de l'article:La raison pour laquelle la barre des tâches se bloque souvent est que l'effet du bouton coulissant de la barre des tâches est activé. La solution est la suivante : 1. Entrez les paramètres système avancés ; 2. Basculez vers la colonne [Avancé] et cliquez sur [Paramètres] ; 3. Décochez l'option [Animation dans la barre des tâches].
2020-07-02
commentaire 0
37603

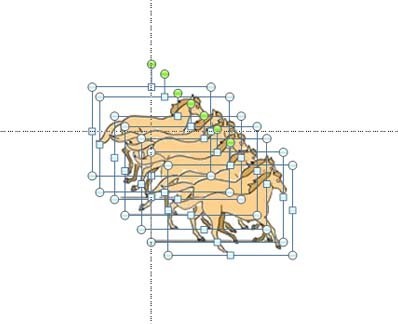
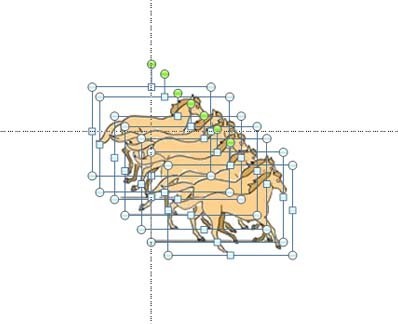
Méthode détaillée de conception d'une animation de course de chevaux en PPT
Présentation de l'article:1. Démarrez PPT, créez un nouveau document vierge, exécutez la commande Insérer une image, recherchez l'emplacement où l'image est stockée dans la boîte de dialogue contextuelle, sélectionnez-la et cliquez sur le bouton Insérer. 2. Disposez les images insérées d'avant en arrière, exécutez la commande Insérer une zone de texte-Zone de texte horizontale, passez la méthode de saisie en mode anglais et entrez sept soulignements. 3. Sélectionnez la zone de texte, exécutez la commande Pocket Animation-Text Animation-Set Options, cochez Taille personnalisée dans la boîte de dialogue contextuelle, définissez la largeur et la hauteur sur 100, l'espacement des caractères sur -300, puis cliquez sur le bouton OK. . 4. Maintenez la touche Maj enfoncée pour sélectionner tous les chevaux dans l'ordre, exécutez la commande Pocket Animation-Text Animation-Quick Fill et importez les 7 images dans la zone de texte. 5. Exécuter une animation de poche-animation classique
2024-03-26
commentaire 0
718

Étapes pour définir l'animation lors de la saisie de PPT
Présentation de l'article:1. Ouvrez d’abord la diapositive PPT et accédez à la page d’édition. 2. Cliquez ensuite sur la zone de texte de la page de diapositive pour saisir le titre et le texte souhaités. 3. Cliquez ensuite sur Ouvrir le commutateur et sélectionnez l'effet de changement de page de diapositive souhaité. 4. Cliquez ensuite sur Ouvrir l'animation et sélectionnez le style d'animation d'objet souhaité. 5. Une fois l'édition terminée, cliquez sur le bouton de l'icône Enregistrer dans le coin supérieur droit pour enregistrer.
2024-03-26
commentaire 0
1191

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1510

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2047

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1347

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2450

Comment agrandir les mots-clés dans les diapositives PPT_Comment agrandir les mots-clés dans les diapositives PPT
Présentation de l'article:1. Ouvrez un PPT vierge, cliquez sur [Insérer - Zone de texte - Horizontal] dans la barre d'outils supérieure, attendez que le curseur se transforme en croix, maintenez le bouton gauche de la souris enfoncé pour dessiner une zone de texte sur la page PPT, puis placez le curseur. Accédez à la zone de texte, changez la méthode de saisie et saisissez le texte. 2. Concevoir une animation personnalisée pour le texte 1. Cliquez sur [Diaporama] dans la barre d'outils supérieure, sélectionnez [Animation personnalisée] dans la liste déroulante et affichez la barre d'outils d'animation personnalisée. 2. Sélectionnez la zone de texte, cliquez sur [Ajouter un effet] dans la barre d'animation personnalisée à droite et sélectionnez [Emphasis - Zoom avant/arrière] dans la boîte contextuelle. 3. La taille [Agrandir/Réduire] par défaut du système est d'agrandir, le facteur d'agrandissement est de 150 % et la vitesse d'agrandissement est de vitesse moyenne [. 4. Si vous souhaitez agrandir la taille de la police, cliquez sur
2024-04-25
commentaire 0
1152

Méthode graphique pour enregistrer des vidéos d'explication dans ppt2013
Présentation de l'article:Ouvrez la présentation que vous utilisez, basculez l'onglet du ruban supérieur sur l'onglet Diaporama, cliquez sur Enregistrer le diaporama dans le groupe Paramètres, ouvrez la liste déroulante, cliquez sur Enregistrer depuis le début et cliquez dans la boîte de dialogue contextuelle. Démarrez l'enregistrement, entrez dans l'interface de lecture du diaporama et une boîte de dialogue de synchronisation apparaîtra dans le coin supérieur gauche. Utilisez le microphone pour commencer à parler et à enregistrer des explications. Utilisez simplement le bouton suivant dans le coin supérieur gauche pour changer les diapositives et les effets d'animation. des diapositives. Une fois l'enregistrement terminé, il quittera automatiquement l'interface d'affichage et entrera dans la vue schématique. À ce moment, la durée d'enregistrement apparaîtra dans le coin inférieur gauche de chaque diapositive. Revenez à l'onglet Fichier, sélectionnez le. Bouton Enregistrer et envoyer à gauche, sélectionnez Créer une vidéo à droite, puis cliquez sur Le bouton Créer une vidéo dans la colonne la plus à droite fait apparaître la boîte de dialogue d'enregistrement et sélectionnez l'emplacement d'enregistrement de la vidéo.
2024-04-17
commentaire 0
367

Introduction à la méthode de changement d'attribut sombre du protagoniste Mingchao
Présentation de l'article:Présentation de la méthode de changement d'attribut sombre du protagoniste de Mingchao Friends, dans le jeu Mingchao, le protagoniste contrôlé par le joueur peut librement changer d'attribut. De nombreux joueurs ne savent pas que le protagoniste peut changer d'attribut. . Bar. Introduction à la méthode de changement de l'attribut sombre du protagoniste de Mingchao 1. Entrez d'abord dans le jeu et cliquez sur l'icône de l'avatar personnel dans le coin supérieur droit de l'interface principale. 2. Cliquez ensuite sur le bouton « Changer » dans le coin supérieur gauche de la page du protagoniste. 3. Enfin, sélectionnez l'attribut "Annihilation" sur la page de commutation et attendez la fin de l'animation pour devenir le Dark Master. Amis, le gameplay de Mingchao est très riche. Les joueurs commencent par le protagoniste, et les attributs du protagoniste peuvent être changés. De nombreux joueurs trouvent que les dégâts de l'attribut d'annihilation du protagoniste sont très élevés. Amis, vous pouvez l'ajuster en fonction. besoins de votre équipe pour changer.
2024-06-08
commentaire 0
948

Tutoriel spécifique sur l'ajout d'effets de commutation d'animation aux diapositives PPT
Présentation de l'article:1. Pour Office 2007 et versions ultérieures, vous pouvez trouver la transition des diapositives dans le menu d'animation. Pour Office 2003, vous pouvez trouver le diaporama dans le menu du diaporama. 2. Le changement de diapositive est unifié dans le menu d'animation. Tout d'abord, sélectionnez la diapositive à définir et elle changera de couleur après la sélection. 3. Sélectionnez la fonction correspondante directement dans la barre d'outils ci-dessus. Le côté gauche est l'effet de commutation et le côté droit est l'option de commutation. Par exemple : changer de vitesse, changer de son. 4. Si vous souhaitez définir l'effet pour toutes les diapositives, c'est très simple. Définissez l'effet pour une diapositive et cliquez sur Appliquer à tout ci-dessus. 5. Pour changer de diapositive, cliquez sur la souris. Cliquez simplement sur Paramètres. 6. L'effet de changement de diapositive n'affiche qu'une seule ligne dans l'image ci-dessus. En fait, il contient des effets riches. Cliquez sur le bouton dans l'image ci-dessous, la partie rouge.
2024-03-26
commentaire 0
1324

Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Présentation de l'article:1. Définissez d’abord une animation personnalisée pour l’objet image. 2. Si vous souhaitez rendre l'effet plus réaliste, veuillez utiliser l'effet d'animation [Apparaître] comme indiqué ci-dessus. Après avoir défini l'effet personnalisé pour l'objet image, nous verrons le nom de l'animation personnalisée sur le côté droit de la fenêtre, tel que [1good] dans l'image. Utilisez maintenant le bouton gauche de la souris pour cliquer sur le petit triangle. vers le bas dans la direction de l'image, et une liste contextuelle apparaîtra comme suit. 3. Dans le menu ci-dessus, sélectionnez [Options d'effet] et une fenêtre contextuelle apparaîtra comme indiqué sur l'image. 4. Dans l'image ci-dessus, passez à l'onglet [Timing], cliquez sur [Déclencheur], puis sélectionnez [Démarrer l'effet lorsque les objets suivants sont cliqués] ci-dessous et sélectionnez [Titre 1 : Image 1] à droite. Ce paramètre signifie que lors de la lecture du diaporama, cliquez sur le texte dans [Image 1] et il sera affiché.
2024-03-26
commentaire 0
831

Comment utiliser l'effet d'inclinaison ? Résumer l'utilisation d'exemples d'effet d'inclinaison
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
2987

Résumé des points à noter sur Jquery
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
1549