10000 contenu connexe trouvé

Intégration du langage Vue.js et Dart, pratique de la création d'une interface utilisateur d'application mobile sympa
Présentation de l'article:Intégration du langage Vue.js et Dart, pratique de création d'une interface utilisateur d'application mobile sympa Dans le domaine du développement d'applications mobiles, l'interface utilisateur est un élément crucial. Les développeurs doivent utiliser un outil facile à utiliser, efficace et flexible pour créer des interfaces utilisateur d'applications mobiles sympas. Cet article expliquera comment utiliser l'intégration du langage Vue.js et Dart pour atteindre cet objectif et donnera des exemples de code spécifiques. Vue.js est un framework JavaScript populaire largement utilisé pour créer des interfaces utilisateur. ça passe le double
2023-07-29
commentaire 0
1201

Utilisez le nouveau modèle de thread JavaFX dans Java 13 pour implémenter les mises à jour asynchrones de l'interface utilisateur
Présentation de l'article:Utilisez le nouveau modèle de thread JavaFX dans Java13 pour implémenter des mises à jour asynchrones de l'interface utilisateur Introduction : Dans le développement de logiciels, la vitesse de réponse de l'interface utilisateur est très importante pour l'expérience utilisateur. Afin de garantir la fluidité et la rapidité de l'interface, les développeurs doivent utiliser une méthode asynchrone pour mettre à jour l'interface utilisateur. Dans les versions précédentes, JavaFX utilisait le thread d'application JavaFX (JavaFXApplicationThread) pour mettre à jour l'interface utilisateur, mais il était facile de
2023-08-01
commentaire 0
1198

La différence entre Java et l'interface utilisateur
Présentation de l'article:La différence entre Java et ui : 1. UI est l'interface utilisateur, qui est un terme relativement large, l'interface affichée à l'utilisateur par le logiciel peut être appelée UI 2. Java est principalement utilisé pour le développement de back-. systèmes de service final, mais la plupart des succursales disposent toutes de systèmes back-end Java, et l'interface frontale Web relève de la responsabilité d'une équipe de projet en tant que projet global.
2020-04-07
commentaire 0
6760


qu'est-ce que l'interface utilisateur
Présentation de l'article:La conception de l'interface utilisateur fait référence à la conception globale de l'interaction homme-machine, de la logique de fonctionnement et de la belle interface du logiciel. La conception de l'interface utilisateur est divisée en interface utilisateur physique et interface utilisateur virtuelle. La conception de l'interface utilisateur mentionnée sur Internet est une interface utilisateur virtuelle et l'interface utilisateur est utilisateur. Interface. Abréviation.
2020-10-10
commentaire 0
20621


Intégration des langages Vue.js et Dart, compétences pratiques et de développement pour créer des interfaces utilisateur d'applications mobiles sympas
Présentation de l'article:Intégration du langage Vue.js et Dart, pratique et compétences en développement pour créer des interfaces utilisateur d'applications mobiles sympas Introduction : Dans le développement d'applications mobiles, la conception et la mise en œuvre de l'interface utilisateur (UI) sont une partie très importante. Afin d'obtenir une interface d'application mobile intéressante, nous pouvons intégrer Vue.js au langage Dart et utiliser les puissantes fonctionnalités de liaison de données et de composants de Vue.js ainsi que la riche bibliothèque de développement d'applications mobiles du langage Dart pour créer une application mobile époustouflante. Interface utilisateur. Cet article vous montrera comment
2023-08-02
commentaire 0
1051

Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Présentation de l'article:Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
2023-07-21
commentaire 0
5283

Je crée un composant modal personnalisé dans React TypeScript.
Présentation de l'article:Je crée un composant modal personnalisé dans React TypeScript.
Modal.tsx
// src/components/ui/Modal.tsx
importer React, { useState, useEffect, useRef } depuis 'react' ;
interface ModalProps {
isOpen : booléen ;
onClose : () => void ;
enfants
2024-09-19
commentaire 0
1001

Quelle est la différence entre la composantisation et la modularisation dans Vue
Présentation de l'article:La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
2022-12-15
commentaire 0
4093

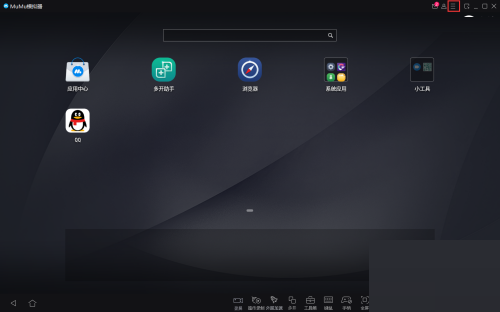
Comment masquer l'interface utilisateur dans le simulateur NetEase MuMu Tutoriel sur le masquage de l'interface utilisateur dans le simulateur NetEase MuMu
Présentation de l'article:L'émulateur NetEase MuMu peut aider les utilisateurs à jouer à des applications et à des jeux mobiles sur leurs ordinateurs. Afin d'obtenir une meilleure expérience de jeu, certains utilisateurs souhaitent masquer l'interface utilisateur, mais ils ne savent pas comment le faire. En fait, non. En réponse à ce problème, cet article propose un tutoriel détaillé à partager avec tout le monde. Si vous êtes intéressé, continuez à lire. Tutoriel sur l'interface utilisateur cachée de l'émulateur NetEase MuMu : 1. Entrez dans le logiciel et cliquez sur l'option de menu à trois lignes horizontales dans le coin supérieur droit. 2. Cliquez ensuite sur le Centre de paramètres dans la liste déroulante des options pour l'ouvrir. 3. Après être entré dans la nouvelle interface, cliquez sur Paramètres du jeu sur la gauche. 4. Recherchez ensuite l’option permettant de masquer l’interface utilisateur du jeu sur la droite et cochez-la. 5. Enfin, cliquez sur Enregistrer et fermer.
2024-08-29
commentaire 0
993

Erreur Java : erreur du pool de threads JavaFX, comment gérer et éviter
Présentation de l'article:Les erreurs de pool de threads JavaFX sont l’un des problèmes courants dans le développement Java. Dans JavaFX, l'interface utilisateur et la logique métier s'exécutent dans différents threads, un pool de threads doit donc être utilisé pour gérer les threads et éviter de bloquer l'interface utilisateur. Cependant, lors de l'utilisation de l'application, des erreurs de pool de threads peuvent survenir, provoquant le blocage ou l'instabilité de l'application. Cet article présentera les causes courantes et les solutions aux erreurs du pool de threads JavaFX. Raisons courantes (1) Une taille de pool de threads incorrecte est une erreur courante de pool de threads.
2023-06-24
commentaire 0
864

Quelques configurations personnalisées de PhpStorm
Présentation de l'article:L'interface utilise le plug-in Material Theme UI, puis Installer, puis Redémarrer, Terminé ! Plugin Laravel Lorsque vous importez un projet Laravel dans PhpStorm, vous avez besoin du prochain plugin Laravel.
2019-12-20
commentaire 0
3390

Midjourney génère directement l'interface UI ! Guide d'expérience de conception d'IA
Présentation de l'article:Midjourney est un outil de dessin IA adapté aux novices qui souhaitent se lancer rapidement. Il peut aider les concepteurs UI/UX à accélérer le processus de conception et à générer des types de dessins de conception spécifiés par l'utilisateur via des mots-clés. Il peut spécifier l'objet principal, la correspondance des couleurs et le style, et est plus approprié pour fournir plus de créativité et d'inspiration dans la version initiale. étape de conception de l’APP. Cependant, afin de mettre en œuvre les dessins de conception générés par celui-ci, davantage de technologies doivent être maîtrisées. Il existe de nombreux outils de dessin d'IA populaires dans le pays et à l'étranger. Parmi eux, Midjourney est actuellement l'outil le plus simple à utiliser, à mon avis. C'est un bon choix d'entrée pour les novices qui ne comprennent pas du tout le dessin d'IA et qui souhaitent l'essayer. . De plus, à ce stade, l’IA peut déjà aider à la conception et les effets visuels sont assez accrocheurs. Puis conception UI/UX
2023-05-31
commentaire 0
1913

Comment changer Pycharm en interface chinoise
Présentation de l'article:Les étapes pour basculer l'interface PyCharm en chinois sont les suivantes : Ouvrez les paramètres de PyCharm Accédez à Apparence et comportement > Apparence Sélectionnez "Chinois simplifié" dans le menu déroulant Langue de l'interface utilisateur Cliquez sur le bouton "OK" et redémarrez PyCharm.
2024-04-18
commentaire 0
546

Utiliser RevelJ pour le développement front-end dans Beego
Présentation de l'article:Ces dernières années, le modèle de développement de séparation front-end et back-end est devenu de plus en plus courant. Dans ce mode, le backend est chargé de fournir l'interface et le frontend développe l'interface en fonction de l'interface. Dans le développement du framework Beego, nous pouvons également utiliser RevelJ pour le développement front-end, ce qui nous facilite le développement de la séparation front-end et back-end. RevelJ est une bibliothèque de composants d'interface utilisateur basée sur React et AntDesign. Cela nous permet de développer plus rapidement de belles interfaces réutilisables. Ensuite, nous présenterons comment utiliser Be
2023-06-22
commentaire 0
1057

qu'est-ce que l'interface utilisateur
Présentation de l'article:L'interface utilisateur est une interface utilisateur, fait également référence à l'interface homme-machine, fait généralement référence aux téléphones mobiles et aux pages Web. L'interface utilisateur est un terme utilisé dans tous les systèmes, permettant aux utilisateurs de se connecter à la technologie, et la conception de l'interface utilisateur doit être réalisée. la beauté et le style de l'interface.
2018-12-12
commentaire 0
178495

Layui peut-il être appliqué au développement asp ?
Présentation de l'article:Oui. layui est une bibliothèque de composants d'interface utilisateur multiplateforme qui peut être utilisée pour le développement ASP. Les étapes d'intégration sont les suivantes : 1. Téléchargez la bibliothèque layui. 2. Référencez le fichier de bibliothèque dans la page ASPX. 3. Utilisez le composant layui pour créer l'interface.
2024-04-28
commentaire 0
611

Spécifications de MessageEvent et SSE en HTML5
Présentation de l'article:1. La nouvelle méthode de communication définie par l'interface MessageEvent dans la spécification HTML5, qu'elle soit WebSocket ou SSE, dont WebRTC qui implémente la communication vidéo et audio, repose sur une interface définie dans la spécification HTML5 : MessageEvent. Il s'agit d'un événement basé sur un message. Tout d’abord, nous pouvons jeter un œil aux types d’événements traditionnels en JavaScript. Les classes de base traditionnelles des événements DOM comprennent principalement : (1) UIEvents : événements d'interface utilisateur généralisés, dans lesquels les événements de souris et de clavier sont
2018-05-28
commentaire 0
3020

Quel est le processus de test de l'application Android et les problèmes courants ?
Présentation de l'article:1. Tests automatisés Les tests automatisés comprennent principalement plusieurs parties, les tests automatisés des fonctions de l'interface utilisateur, les tests automatisés des interfaces et d'autres tests automatisés spécialisés. 1.1 Tests automatisés des fonctions de l'interface utilisateur Les tests automatisés des fonctions de l'interface utilisateur, souvent appelés tests automatisés, sont principalement des tests automatisés basés sur l'interface de l'interface utilisateur. Les clics sur les fonctions de l'interface utilisateur sont réalisés via des scripts, remplaçant les tests automatisés manuels. L'avantage de ce test est de libérer efficacement la main-d'œuvre de test pour des tests de fonction de fonctionnalités d'interface très répétitifs et d'utiliser l'exécution de scripts pour obtenir un retour rapide et efficace des fonctions. Cependant, les inconvénients de ce type de test sont également évidents, notamment des coûts de maintenance élevés, des erreurs d'évaluation faciles et une compatibilité insuffisante. Parce qu'elle est basée sur le fonctionnement de l'interface, la stabilité de l'interface devient
2023-05-13
commentaire 0
1233