10000 contenu connexe trouvé

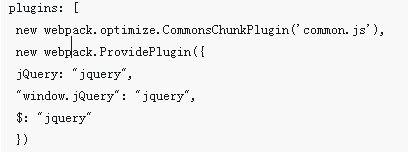
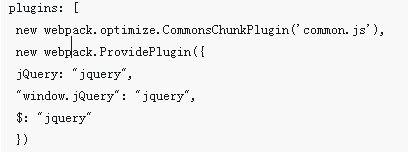
Comment introduire et utiliser le plug-in jq dans vue
Présentation de l'article:Cette fois, je vais vous montrer comment introduire et utiliser le plug-in jq dans vue, et quelles sont les précautions pour introduire et utiliser le plug-in jq dans vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-18
commentaire 0
2365
jq选项卡鼠标延迟的插件实例_jquery
Présentation de l'article:jq选项卡鼠标延迟的插件实例,需要的朋友可以参考一下
2016-05-16
commentaire 0
854

JQ插件ajaxFileUpload、php实现图片,数据同时上传,_PHP教程
Présentation de l'article:JQ插件ajaxFileUpload、php实现图片,数据同时上传,。JQ插件ajaxFileUpload、php实现图片,数据同时上传, 代码结构如下: 1、HTML代码,没必要解释了。 1 ! DOCTYPE html 2 html 3 head 4 meta charset ="UTF-8"
2016-07-12
commentaire 0
880

jQuery插件 tabBox实现代码_jquery
Présentation de l'article:最近对js以及jq产生了浓厚的兴趣,看到jq有很多很好用的插件,功能各异,包括webUI,jqGrid等等。心里萌发了制作属于自己的jq插件的想法。
2016-05-16
commentaire 0
1271
jquery 插件开发备注_jquery
Présentation de l'article:以前针对DOM元素的插件(即$.fn.)存临时数据都加在当前元素上建个特殊的属性来存,(JQ内部直接也搞这样的)
2016-05-16
commentaire 0
1265

Exemples d'utilisation des commandes JQ sous Linux
Présentation de l'article:JSON est un format de représentation de données utilisé pour stocker et transférer des données entre différentes couches d'une application. Il stocke les données dans des paires clé:valeur. Dans cet article, nous apprendrons à utiliser les commandes JQ pour manipuler et traiter les données JSON dans le shell. Comment installer la commande JQ Installez jq dans Centos8 à l'aide de la commande suivante : [root@localhost~]#dnf-yinstalljq Syntaxe Nous pouvons maintenant commencer à utiliser la commande JQ car elle a été installée avec succès sur notre système, mais d'abord, jetons un coup d'œil à syntaxe de la commande JQ : jq[options][file...]jq[options]--args[strings...]jq[opt
2024-02-10
commentaire 0
598

va.js—Vue 表单验证插件的写作过程
Présentation de l'article:前段时间,老大搭好了Vue的开发环境,于是我们愉快地从JQ来到了Vue。这中间做的时候,在表单验证上做的不开心,看到vue的插件章节,感觉自己也能写一个,因此就自己开始写了一个表单验证插件va.js。 当然为什么不找个插件呢? vue-validator呀。
2018-05-14
commentaire 0
2415

Encapsulation basée sur le plug-in pop-up jq
Présentation de l'article:Je crois que les codeurs ont une certaine compréhension de $.fn.extexd();$.extend() ainsi que de $.fn.custom et $.custom ; laissez-moi vous expliquer ma propre compréhension de $.fn.custom et $ ; personnalisé Si vous comprenez, si vous avez des malentendus ou si vous avez de meilleures suggestions, envoyez-moi simplement un message directement ! Ensuite, nous encapsulons un simple plug-in ; Jquery fournit deux méthodes pour développer des plug-ins, à savoir : $.fn.INFOplug= $.INF_Oplug=function(){} Expliquons brièvement
2018-05-15
commentaire 0
1948

Comment utiliser le plug-in jquery téléchargé
Présentation de l'article:Comment utiliser le plug-in jquery téléchargé : 1. Placez le fichier téléchargé dans le même répertoire de la page Web et vous pouvez utiliser jQuery ; 2. Référencez-le via CDN, le code est [<script src="https:// apps.bdimg.com /libs/jquery/2.1.4/jq].
2020-11-18
commentaire 0
4169

Comment supprimer les CSS dans jq
Présentation de l'article:JQuery (jq en abrégé) est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Dans jq, il existe une méthode très pratique pour supprimer les styles CSS, ce qui est très utile pour les concepteurs et développeurs Web. Cet article explique comment utiliser jq pour supprimer les styles CSS. Tout d’abord, nous devons comprendre deux méthodes jq : .removeAttr() et .css(). RemoveAttr() est utilisé pour supprimer l'attribut spécifié de l'élément. Par exemple, nous pouvons utiliser le code suivant pour obtenir l'élément d'un div
2023-04-24
commentaire 0
718