10000 contenu connexe trouvé

Parlons de la façon d'implémenter l'arrière-plan rotatif CSS3
Présentation de l'article:L'arrière-plan rotatif CSS3 est un effet très populaire dans la conception Web actuelle. Il peut ajouter de la tridimensionnalité à la page, obtenir des effets dynamiques, améliorer l'expérience utilisateur et améliorer la beauté globale de la page. 1. Avantages de l'arrière-plan rotatif CSS3 1. Améliorer le sens tridimensionnel de la page : l'arrière-plan rotatif CSS3 peut créer un simple motif d'arrière-plan plat en trois dimensions, améliorant ainsi le sens tridimensionnel de la page. 2. Obtenez des effets dynamiques : l'arrière-plan rotatif CSS3 peut obtenir des effets dynamiques, rendant la page plus vivante et intéressante et attirant l'attention de l'utilisateur. 3. Améliorer l'expérience utilisateur : retour en arrière de la rotation CSS3
2023-04-21
commentaire 0
658

Utiliser CSS pour obtenir l'effet de mosaïque des images d'arrière-plan
Présentation de l'article:Utiliser CSS pour obtenir l'effet de mosaïque des images d'arrière-plan Dans la conception Web, l'effet de mosaïque des images d'arrière-plan est une exigence de conception courante. L'effet de mosaïque des images d'arrière-plan peut être facilement obtenu grâce à CSS. Cet article présentera quelques méthodes d'implémentation courantes et joindra des exemples de code spécifiques. 1. Répéter la mosaïque (repeat) Le moyen le plus simple de mosaïquer des images d'arrière-plan consiste à utiliser l'attribut de répétition, qui permet à l'image d'arrière-plan d'être carrelée à l'infini dans les directions horizontale et verticale. Exemple de code : body{background-im
2023-11-21
commentaire 0
2101

Conseils pour obtenir des effets d'arrière-plan dynamiques avec les propriétés CSS
Présentation de l'article:Conseils pour réaliser des effets d'arrière-plan dynamiques avec les attributs CSS L'arrière-plan est un élément important dans la conception Web. Une conception d'arrière-plan raisonnable peut augmenter l'effet visuel de la page Web et offrir une meilleure expérience utilisateur. CSS fournit une multitude de propriétés et de techniques pour obtenir divers effets d'arrière-plan dynamiques. Cet article présentera en détail quelques propriétés CSS et des exemples de code pour aider les lecteurs à comprendre comment appliquer ces techniques. 1. Fond dégradé Un fond dégradé peut ajouter un effet de transition douce à la page Web. Nous pouvons utiliser la propriété CSS3 background-image
2023-11-18
commentaire 0
1512


Tutoriel CSS3 (5) : Fond de page Web image_css3_CSS_Production de pages Web
Présentation de l'article:[Introduction] Production de pages Web Introduction à l'article Webjx : Il existe de nombreuses façons d'utiliser les images/textures d'arrière-plan, qui sont souvent utilisées pour ajouter la meilleure embellissement final au site Web. Maintenant que cela est pris au sérieux dans CSS3, nous pouvons appliquer plusieurs images d'arrière-plan et tailles d'image d'arrière-plan pour obtenir des effets plus parfaits. ...
2016-12-23
commentaire 0
2138
jQuery implémentation de l'effet d'image d'arrière-plan dynamique method_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de l'effet d'image d'arrière-plan dynamique jQuery, impliquant des nombres aléatoires JavaScript et des techniques liées au style CSS. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1969

Conseils d'optimisation des propriétés du verre dépoli CSS : filtre et filtre de toile de fond
Présentation de l'article:Compétences d'optimisation des attributs de verre dépoli CSS : filtre et filtre d'arrière-plan Dans la conception Web moderne, l'effet de verre dépoli (Flou) est largement utilisé sur l'arrière-plan ou les images de certains éléments de l'interface pour fournir un effet visuel flou et doux. Dans le passé, le principal moyen d'obtenir l'effet de verre dépoli consistait à utiliser un logiciel de traitement d'image pour rendre l'image floue, puis à utiliser l'image floue comme arrière-plan. Cependant, cette méthode nécessite des ressources d'image supplémentaires et ne peut pas ajuster dynamiquement le degré d'effet de flou. et
2023-10-20
commentaire 0
1721
jquery.gridrotator implémente une galerie d'affichage d'images réactive effect_jquery
Présentation de l'article:Ce didacticiel vous apprendra comment créer un effet de galerie d'affichage d'images réactif jQuery. Toutes les images sont disposées dans une grille, puis certaines grilles sont retournées périodiquement de manière aléatoire pour changer d'image. Cet effet peut être utilisé comme fond ou décoration sur notre site internet.
2016-05-16
commentaire 0
1309

HTML, CSS et jQuery : conseils pour obtenir des effets de focus sur l'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de focalisation d'image Dans la conception Web moderne, les effets de focalisation d'image sont un effet courant et accrocheur. Lorsqu'un utilisateur survole une image, celle-ci s'agrandit ou devient plus lumineuse, attirant l'attention de l'utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet de focus d'image et joindra des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer une image à titre d'exemple. Les images peuvent être de n'importe quelle taille
2023-10-27
commentaire 0
1345

Comment changer l'arrière-plan de Microsoft Teams Comment changer l'arrière-plan de Microsoft Teams
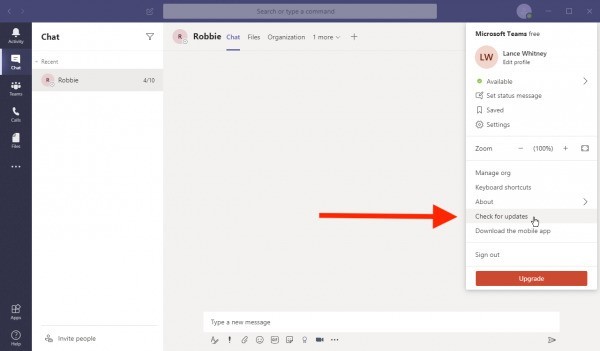
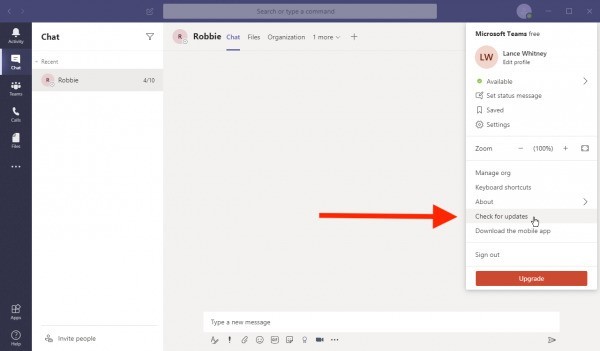
Présentation de l'article:Tout d’abord, assurez-vous d’avoir la dernière version de Teams. Dans l'application, cliquez sur l'icône de votre profil dans le coin supérieur droit et sélectionnez le bouton Rechercher les mises à jour. Vous pouvez continuer à travailler pendant que l'application recherche et télécharge toutes les mises à jour disponibles. Modifier l'image d'arrière-plan Si vous ne souhaitez pas que les autres voient votre arrière-plan avant d'avoir la possibilité de le modifier, cliquez sur l'icône de l'appareil photo pour désactiver la vidéo. Sélectionnez l'icône Plus d'actions dans la barre d'outils - elle ressemble à des points de suspension. Sélectionnez ensuite [Afficher l'effet d'arrière-plan] dans le menu contextuel. La page [Paramètres d'arrière-plan] fournit une série d'images d'arrière-plan. Faites défiler vers le bas pour parcourir toutes les images intégrées et choisissez celle que vous souhaitez essayer. Cliquez sur le bouton [Aperçu] et une vidéo miniature avec l'arrière-plan apparaîtra. Lorsque vous trouvez une méthode qui fonctionne, veuillez
2024-05-07
commentaire 0
1054

Découvrez comment définir une image d'arrière-plan en JavaScript
Présentation de l'article:JavaScript est un langage de programmation puissant largement utilisé dans le développement Web, permettant aux développeurs Web de manipuler dynamiquement le HTML et le CSS. Parmi eux, l’image d’arrière-plan en style CSS a un grand impact sur l’effet visuel de la page Web. Dans cet article, nous explorerons comment définir une image d'arrière-plan en JavaScript. 1. Utilisez CSS pour implémenter des images d'arrière-plan. Avant de présenter comment utiliser JavaScript pour définir des images d'arrière-plan, nous présentons d'abord comment utiliser CSS pour implémenter des images d'arrière-plan. Dans les styles CSS, vous pouvez utiliser ba
2023-04-21
commentaire 0
8138

Pour quels styles html2canvas n'est-il pas valide ?
Présentation de l'article:Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
2023-11-24
commentaire 0
1766

Comment implémenter la fonction de rotation d'arrière-plan en CSS3
Présentation de l'article:Dans la conception Web moderne, l’utilisation d’images d’arrière-plan est très courante. Afin de rendre la page Web plus vivante et intéressante, nous pouvons utiliser de nombreuses manières différentes pour présenter l'image d'arrière-plan, telles que la mosaïque, la répétition, l'étirement, etc. L’un d’eux, appelé Background-Rotation, est un bon choix. En CSS3, nous pouvons obtenir cet effet en utilisant l'attribut transform et la fonction rotate(). Dans cet article, nous examinerons de plus près ce que fait cette rotation d'arrière-plan et
2023-04-21
commentaire 0
1749

Comment obtenir une transparence/un effet opaque d'image en CSS
Présentation de l'article:Rendre les images CSS transparentes ou opaques est l'une des techniques couramment utilisées dans le développement Web. En traitant les images avec transparence, vous pouvez rendre votre site Web plus beau et plus professionnel, et améliorer les effets visuels et l'expérience utilisateur de votre site Web. Dans cet article, nous présenterons en détail comment obtenir l'effet transparent et opaque des images en CSS. 1. Introduction à la transparence des images CSS La transparence est une propriété CSS3 qui permet de définir la transparence des éléments et de leurs arrière-plans pour afficher ou masquer des éléments ou des arrière-plans. La transparence des éléments peut être définie via l'attribut opacity.
2023-04-24
commentaire 0
2524

6 articles recommandés sur la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
2105

6 recommandations de contenu pour la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1666

10 articles recommandés sur la découpe
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1690