10000 contenu connexe trouvé

Conseils jQuery : insérer dynamiquement de nouvelles lignes dans un tableau
Présentation de l'article:Titre : jQuery Astuces : Insérer dynamiquement de nouvelles lignes dans des tableaux En développement web, il est souvent nécessaire d'insérer dynamiquement de nouvelles lignes dans des tableaux. Cette fonction peut être implémentée très simplement à l'aide de jQuery. Ce qui suit explique comment utiliser jQuery pour insérer dynamiquement de nouvelles lignes dans la table et fournit des exemples de code spécifiques. Tout d'abord, assurez-vous que la bibliothèque jQuery est introduite dans le fichier HTML, soit via un lien CDN, soit via un fichier local. Voici une structure HTML simple contenant un tableau et un bouton : &
2024-02-28
commentaire 0
784

Parlons de la façon d'utiliser le plug-in JQuery Fields
Présentation de l'article:jQuery Fields est un plugin jQuery qui prend en charge la soumission de formulaires. Ce plug-in peut facilement contrôler la saisie, la validation et la soumission des formulaires, permettant aux développeurs de traiter plus efficacement la présentation et la soumission des données du formulaire. 1. Présentez jQuery Fields Avant d'utiliser jQuery Fields, vous devez ajouter les fichiers de bibliothèque jQuery et jQuery Fields. Vous pouvez vous connecter via : https://github.com/Logi
2023-04-17
commentaire 0
736

10 cours recommandés sur les expressions Emoji
Présentation de l'article:Les expressions Emoji sont souvent rencontrées dans notre développement quotidien, mais j'ai récemment rencontré un problème lors de l'insertion d'expressions emoji dans MySQL. Je l'ai finalement résolu en recherchant des informations pertinentes, je vais donc partager le processus de résolution de ce problème. . Cet article présente la solution au problème de l'échec de l'insertion d'expressions emoji dans MySQL. Les amis qui en ont besoin peuvent s'y référer. Préface J'ai toujours pensé que l'UTF-8 était une solution universelle aux problèmes de jeux de caractères, jusqu'à ce que je rencontre ce problème récemment. Récemment, je travaillais sur un robot pour Sina Weibo. Lorsque je sauvegardais, j'ai découvert que tant que je gardais l'expression emoji, je la rejetterais...
2017-06-11
commentaire 0
1897
Plug-in d'effets spéciaux d'image jQuery Révéler réalise l'étirement et le grossissement_jquery
Présentation de l'article:Cet article partage avec vous l'effet d'affichage d'image jQuery. Il utilise le plug-in jQuery Revealing. Sans cliquer, les images sont soigneusement disposées dans une rangée. Lorsque vous cliquez sur une vignette d'image, l'image est agrandie et affichée. il sera fermé. Cliquez sur le bouton et l'image revient en mode vignette.
2016-05-16
commentaire 0
1246
基于IE下ul li 互相嵌套时的bug,排查,解决过程以及心得介绍_javascript技巧
Présentation de l'article:昨天到今天上午都在查一个IE的bug,情形如下:通过异步请求获取json数据,然后拼接成html代码,最后使用innerHTML类似方法插入到文档流中。在chrome下和IE89下均表现正常。结果已进入IE7,浏览器就崩溃,更别提IE6了,也是一副死给你看的样子。于是我就把这个bug定位于IE67,其实这时候我已经陷入了这个固定思维模式中,浪费了不少时间
2016-05-16
commentaire 0
1480
Plug-in de formatage de formulaire jquery.serializeJSON
Présentation de l'article:Avant-propos Lorsque le front-end traite un formulaire contenant une grande quantité de données soumises, en plus d'utiliser le formulaire pour soumettre et actualiser directement la page, l'exigence souvent rencontrée est de collecter les informations du formulaire dans un objet de données et de les soumettre via Ajax. . Lors du traitement de formulaires complexes, vous devez juger et traiter manuellement les valeurs des champs une par une, ce qui est très gênant. Le plugin introduit ensuite résoudra ce problème. Concernant SerializeJSON, utilisez jquery.serializeJSON Vous pouvez appeler .serialize dans une page basée sur jQuery ou Zepto.
2017-06-23
commentaire 0
1354
Ajout et suppression de données dans l'application de table jqGrid avec le code source download_jquery
Présentation de l'article:jqGrid peut être combiné avec Fancybox et d'autres plug-ins pour obtenir des effets de couche contextuelle sympas. En interagissant avec l'arrière-plan PHP, vous pouvez facilement ajouter des données et afficher des détails. Ce processus est entièrement un processus de communication asynchrone Ajax et est très convivial. Application client riche. , cet article vous expliquera comment ajouter et supprimer des données dans l'application de table jqGrid. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1388

sélectionnez l'événement de changement jquery
Présentation de l'article:select change event jquery Dans le développement Web, nous rencontrons souvent le besoin de surveiller les modifications dans les sélections de listes déroulantes en temps réel. Lorsque l'utilisateur sélectionne une option dans la liste déroulante, effectuez le traitement correspondant en fonction de l'option sélectionnée. Afin de réaliser cette fonction, nous pouvons utiliser l'événement change() de jquery pour répondre à la situation où la liste déroulante est modifiée. 1. Utilisation de l'événement change() Nous devons d'abord utiliser la balise <select> en HTML pour créer une liste déroulante et y ajouter des options. Ensuite, utilisez jquery pour
2023-05-28
commentaire 0
1763

Comment supprimer les lignes rouges dans Word
Présentation de l'article:Je ne sais pas si vous avez déjà rencontré un tel problème. Lorsque vous utilisez Word pour l'édition de documents, des lignes ondulées rouges ou bleues apparaissent souvent dans la partie inférieure de certains textes. Ces lignes ondulées apparaissent en raison de la relecture de la langue dans Word. ne s’affiche pas lors de l’impression. Cependant, si nous ne voulons pas que ces lignes ondulées soient affichées, comment devons-nous les supprimer ? Ici, nous allons vous présenter comment supprimer les lignes rouges dans Word, dans l'espoir de rendre votre interface Word plus propre et plus soignée. Tout d’abord, nous ouvrons un nouveau document Word et saisissons du texte à titre de démonstration. Dans le document, nous pouvons observer des lignes ondulées rouges apparaissant sur des mots ou des phrases spécifiques. Ces lignes ondulées indiquent généralement des erreurs d’orthographe ou de grammaire. 2. Si nous voulons y aller
2024-03-19
commentaire 0
1703

PowerToys 0.53.1 ajoute la prise en charge du G-code pour les vignettes et les volets d'aperçu dans l'Explorateur de fichiers
Présentation de l'article:Un peu plus d'un mois après la dernière version 0.51.1, Microsoft est allé de l'avant et a publié aujourd'hui la version 0.53.1. Microsoft note que le cycle de publication de la v0.53 a été conçu comme un sprint de maintenance, mais qu'avec un « soutien incroyable de la communauté », cela a fini par être un énorme succès ! Microsoft affirme qu'il travaille toujours à l'amélioration du programme d'installation, mais qu'il devrait être considérablement amélioré avec cette version. Les trois principales choses à vérifier sont la prise en charge du G-code dans le volet d'aperçu et les vignettes du navigateur de fichiers, le nouveau réseau et le plugin de recherche pour l'exécution à partir de PowerToys.
2023-04-13
commentaire 0
1387

Comment masquer les numéros de page individuels dans un document Microsoft Word
Présentation de l'article:Ainsi, vous avez un immense tableau sur l'une des pages de votre document Word et vous ne souhaitez pas que les numéros de page soient affichés sur cette page. En même temps, si le numéro de page masqué est 7, vous souhaitez compter les pages et le numéro de page suivant devrait être 8. Eh bien, vous avez peut-être perdu beaucoup de temps à chercher une solution. Même si vous trouvez une solution, vous risquez de vous sentir perdu car vous la trouvez trop complexe à mettre en œuvre. Eh bien, GeekPage simplifie les choses compliquées pour vous. Dans cet article, nous avons expliqué comment omettre facilement un certain numéro de page d'un document Word en étapes très simples que vous pouvez facilement comprendre. J'espère que vous avez trouvé cet article utile. Comment omettre un seul numéro de page Étape 1 : Insérons d'abord le pied de page
2023-05-13
commentaire 0
5145

Comment créer un calendrier dans Word
Présentation de l'article:Comment créer un calendrier dans Word à l'aide de tableaux Si vous souhaitez créer un calendrier qui correspond exactement à vos spécifications, vous pouvez tout faire à partir de zéro en utilisant des tableaux dans Word. Cela vous permet de concevoir la mise en page exacte que vous souhaitez pour votre calendrier. Créez un calendrier à l'aide de tableaux dans Word : ouvrez un nouveau document Word. Appuyez plusieurs fois sur Entrée pour déplacer le curseur vers le bas de la page. Cliquez sur le menu Insérer. Dans le ruban, cliquez sur l'icône du tableau. Cliquez et maintenez le carré supérieur gauche et faites glisser un tableau 7×6. Écrivez le jour de la semaine sur la première ligne. Utilisez un autre calendrier comme référence pour indiquer les jours du mois. Mettez en surbrillance n’importe quelle date en dehors du mois en cours. Dans le menu principal, cliquez sur l'icône de couleur du texte et sélectionnez Gris. Pour le mois en cours, commencez par
2023-04-25
commentaire 0
6943

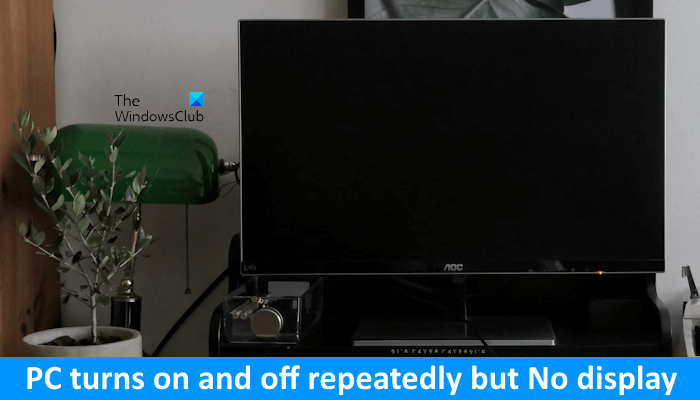
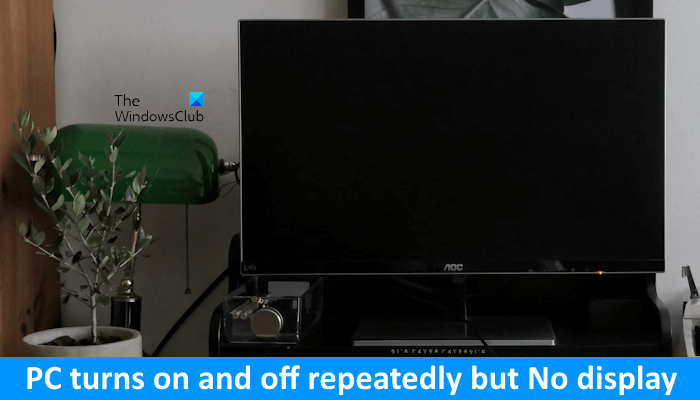
Le PC s'allume et s'éteint à plusieurs reprises mais aucun affichage
Présentation de l'article:Lorsque votre PC Windows semble s'allumer et s'éteindre et n'a aucun affichage, cela peut être dû à une panne matérielle. Ce problème est généralement lié à des problèmes d'alimentation. Voici quelques solutions pour vous aider à résoudre cette situation. Qu'est-ce que cela signifie lorsque mon ordinateur s'allume et s'éteint à plusieurs reprises ? Des allumages et extinctions fréquents de l'ordinateur peuvent être le signe d'une panne matérielle, ou un problème d'alimentation électrique peut également être à l'origine de ce phénomène. Le processeur et la RAM sont les composants matériels les plus courants à l’origine de ce problème. L'ordinateur s'allume et s'éteint à plusieurs reprises, mais aucun affichage n'apparaît. Si votre ordinateur s'allume et s'éteint, mais qu'aucun affichage n'apparaît, les suggestions suivantes vous aideront. Débranchez et rebranchez le cordon d'alimentation. Connectez votre ordinateur à une autre prise murale. Démarrez votre ordinateur portable sans batterie. Rebranchez la mémoire CPUUPSU.
2024-03-04
commentaire 0
517

Comment ajouter et supprimer des classes CSS aux éléments à l'aide de jQuery ?
Présentation de l'article:Les classes CSS jouent un rôle clé dans la conception Web et ont un impact significatif sur l'apparence générale d'une page Web. L’esthétique des pages étant de plus en plus valorisée, la personnalisation dynamique des pages Web peut considérablement augmenter leur valeur. À première vue, cette tâche peut sembler intimidante, mais avec jQuery, les classes CSS peuvent être facilement attachées ou extraites des composants HTML à la volée, offrant ainsi un moyen rapide et facile de générer des pages Web interactives et dynamiques. En attachant ou en éliminant des classes CSS, nous pouvons modifier la présentation des composants sur place en fonction des actions de l'utilisateur ou des occurrences de page, améliorant ainsi la personnalisation et la convivialité des pages Web. Méthode addClass() La méthode jQuery intégrée addClass() est utilisée pour fournir de nouveaux attributs à chaque élément sélectionné.
2023-08-28
commentaire 0
1298

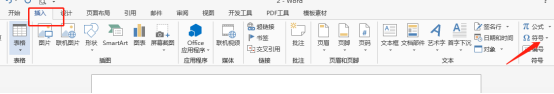
Comment créer un programme de cours de mots
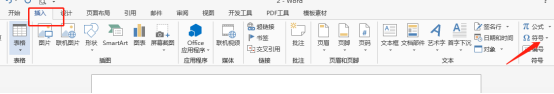
Présentation de l'article:Le mot nous est familier à tous, qu'il s'agisse d'étudier ou de travailler, il est utilisé partout. La fonction de Word est très puissante. C'est un jeu d'enfant d'utiliser Word pour créer des formulaires plus complexes. En particulier, la préparation des horaires de cours est très appréciée des enseignants. Elle permet d'économiser du temps et des efforts et est l'une des opérations les plus efficaces. tout le monde ne peut plus s'en passer après la fin de chaque semestre. Mais il y a encore des enseignants qui ne connaissent pas le processus opérationnel. Aujourd'hui, je vais vous apprendre à créer un programme de cours de mots. Après avoir ouvert le document Word, cliquez sur l'option "Insérer" dans la barre de menu supérieure, puis sélectionnez la création d'un tableau fixe à 6 lignes et 7 colonnes dans la liste déroulante. Désormais, de nouveaux formulaires peuvent être facilement créés en un seul clic de souris. 2. A ce moment, remplissez diverses informations dans le formulaire
2024-03-19
commentaire 0
1158

Les résultats de recherche Baidu sont avertis comme « dangereux » par le navigateur Microsoft Edge et un avertissement « tout rouge » apparaît (Mise à jour : le problème a été résolu)
Présentation de l'article:Mise à jour à 17h54 : Il est revenu à la normale et la page Web peut être ouverte normalement. Selon les commentaires des internautes sur ce site, ils ont constaté que lors de l'utilisation du navigateur Microsoft Edge pour effectuer une recherche Baidu, après avoir cliqué sur les résultats de la recherche, un avertissement rouge s'affichera sur la page, indiquant que le site Web a été signalé comme dangereux. Afin d'accéder à la page en question, les utilisateurs doivent développer les détails et choisir de continuer vers le site non sécurisé. Cependant, pour l’instant, ce problème n’a pas été résolu. Selon Sina Technology, Baidu et Microsoft Chine ont déclaré qu'ils n'étaient pas au courant de la situation et menaient des enquêtes commerciales pour en savoir plus. Il n'est pas encore certain qu'il s'agisse d'un événement faussement positif, car les pages Web Baidu peuvent être ouvertes et recherchées normalement dans Edge et il n'y a aucune anomalie dans la page des résultats de recherche. Cependant, lorsque vous cliquez sur le lien des résultats de recherche, l'invite mentionnée ci-dessus apparaît.
2024-01-29
commentaire 0
1286

Ajoutez des carrousels à votre site Web à l'aide de Slick.js
Présentation de l'article:Dans ce didacticiel, nous allons montrer comment utiliser Slick.js pour gérer les carrousels, puis les ajouter à votre site Web. Nous commencerons par créer un carrousel d'images simple avec une fonctionnalité de défilement de base, puis ajouterons lentement différentes propriétés au carrousel et apporterons quelques modifications au carrousel en fonction de nos besoins. Si vous essayez de créer un carrousel sans utiliser de bibliothèque, cela prendra beaucoup de temps. Pour réduire l'effort et pouvoir ajouter plusieurs types de carrousels avec des propriétés différentes, vous pouvez utiliser slick.js. Slick.js est un plugin jQuery très connu et largement utilisé qui nous permet de créer des carrousels réactifs avec plusieurs propriétés et différentes propriétés. Fonctionnalités Slick Slick.js devient le carrousel parfait
2023-09-04
commentaire 0
1213

Comment mettre une coche dans une case carrée dans Word
Présentation de l'article:Nous constatons souvent que de nombreux formulaires à remplir comportent de petites cases qui peuvent être cochées. Il est très courant de cocher des cases. Alors, comment saisir et cocher la case carrée dans un document Word ? Ci-dessous, nous partageons quelques façons de cocher les cases carrées. Nous espérons que cela vous sera utile et inspirant. Cochez la case. Il n’y a pas de façon unique de participer. Démontrons chacune d’entre elles ci-dessous. Méthode 1 : 1. Tout d’abord, nous devons créer un nouveau document Word et l’ouvrir, avec le curseur restant à la position correspondante. 2. Cliquez sur [Insérer]-[Symbole] dans la barre de fonctions supérieure, cliquez sur le triangle inversé à droite et la boîte de dialogue de sélection de symbole apparaîtra. 3. Si nous sélectionnons la police de la case dans l'image ci-dessous, nous pouvons trouver le symbole coché dans la case. Nous cliquons dessus et cliquons sur le bouton [Insérer]
2024-03-19
commentaire 0
1340

Le voyant DRAM de la carte mère est orange mais il n'y a pas d'affichage
Présentation de l'article:Cet article explorera le rôle de l'indicateur DRAM sur la carte mère. Lorsque le voyant DRAM de la carte mère est orange mais que rien ne s'affiche, cela peut signifier qu'il y a un problème matériel. Dans ce cas, cet article fournira quelques suggestions pour résoudre ces problèmes. L'indicateur DRAM sur la carte mère est orange mais n'indique pas que la carte mère constitue le matériel principal de l'ordinateur et connecte d'autres composants matériels tels que le processeur, la RAM et le disque dur. En cas de problème matériel, la carte mère déclenche une alarme ou affiche le problème via des indicateurs LED. Si le voyant DRAM est orange mais qu'il n'y a aucun affichage, vous pouvez essayer les suggestions suivantes. Effectuez une réinitialisation matérielle pour effacer le CMOS. Réinstallez vos modules de mémoire et vérifiez chaque module de mémoire. Actualisez votre BIOS. Le problème peut provenir de votre mémoire ou de votre processeur.
2024-02-19
commentaire 0
1385

Lorsque l'ordinateur est allumé, l'écran affiche un écran noir sans signal et la souris et le clavier ne s'allument pas.
Présentation de l'article:Il n'y a aucun signal sur le moniteur et le clavier et la souris ne s'allument pas lorsque l'ordinateur est allumé. Solution : 1. Vérifiez d'abord si l'ordinateur est alimenté. Cela peut se produire s'il n'est pas alimenté. Vérifiez si l'hôte démarre normalement. S'il ne démarre pas normalement, vérifiez le matériel. La vérification du clavier n'affectera pas l'affichage de la machine. Vérifiez si le matériel est en mauvais contact ou si les accessoires sont oxydés. 2. Un écran noir apparaît lorsque l'ordinateur est allumé. Le ventilateur de l'alimentation et le ventilateur du processeur ne bougent pas, le voyant de la carte mère ne s'allume pas et l'ordinateur ne répond pas. À ce stade, vous devez d'abord vérifier si la prise de courant est sous tension, si les différents câbles d'alimentation sont bons et si les connexions sont normales. Si cela est confirmé, veuillez remplacer l'alimentation et réessayer. 3. Une mémoire en cours d'exécution lâche ou une oxydation du doigt d'or lâche du module de mémoire de l'ordinateur empêchera l'ordinateur de démarrer normalement.
2024-03-06
commentaire 0
4132