10000 contenu connexe trouvé

Comment utiliser le plug-in d'affichage d'images highslide.js dans jQuery
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le plug-in d'affichage d'image highslide.js dans jQuery, et quelles sont les précautions d'utilisation du plug-in d'affichage d'image highslide.js dans jQuery. Ce qui suit est un cas pratique, prenons un. regarder.
2018-06-02
commentaire 0
1682
将论坛帖子内容中的 smilies 表情转换为正常图片显示
Présentation de l'article::本篇文章主要介绍了将论坛帖子内容中的 smilies 表情转换为正常图片显示,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1508

Illustration js image carrousel effect_javascript compétences
Présentation de l'article:Cet article explique principalement comment implémenter l'effet carrousel d'images js via l'affichage d'images et présente en détail le principe du carrousel d'images. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1408

Explication détaillée de l'application de la disposition élastique CSS Flex dans l'affichage d'images réactif
Présentation de l'article:Explication détaillée de l'application de la disposition élastique CSSFlex dans l'affichage d'images réactif Dans le passé, lorsque nous affichions des images sur des pages Web, un problème que nous rencontrions souvent était de savoir comment maintenir de bons effets d'affichage sur les images dans différentes tailles d'écran. La méthode de mise en page CSS traditionnelle ne peut pas bien résoudre ce problème, et la mise en page élastique CSSFlex est une solution efficace. Cet article présentera en détail l'application de la disposition élastique CSSFlex dans l'affichage d'images réactifs et fournira des exemples de code spécifiques. 1. Qu'est-ce que CSSFlex
2023-09-27
commentaire 0
945

Utilisez Webman pour implémenter l'affichage d'images responsives sur le site Web
Présentation de l'article:Utilisez Webman pour mettre en œuvre un affichage d'images réactif sur le site Web Avec le développement de l'Internet mobile, de plus en plus d'utilisateurs accèdent aux sites Web via des appareils mobiles. Sur les appareils mobiles, en raison des différences de taille et de résolution d'écran, les images traditionnelles de taille fixe peuvent ne pas s'afficher parfaitement, ce qui entraîne une expérience utilisateur dégradée. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser Webman (un ensemble d'outils de traitement d'images fourni par WebP Lab) pour mettre en œuvre un affichage réactif des images sur le site Web. Webman est un outil de post-traitement basé sur WebP.
2023-08-13
commentaire 0
988

Conseils et méthodes pour utiliser CSS pour obtenir des effets spéciaux pour l'affichage des images
Présentation de l'article:Conseils et méthodes pour utiliser CSS afin d'obtenir des effets spéciaux pour l'affichage d'images. Qu'il s'agisse de conception Web ou de développement d'applications, l'affichage d'images est une exigence très courante. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser CSS pour obtenir des effets d'affichage d'image sympas. Cet article présentera plusieurs techniques et méthodes couramment utilisées et fournira des exemples de code correspondants pour aider les lecteurs à démarrer rapidement. 1. Effets spéciaux du zoom sur l'image Effet de survol de la souris Lorsque la souris survole l'image, l'interactivité peut être augmentée grâce à l'effet de zoom. L'exemple de code est le suivant : .image-zoom{
2023-10-24
commentaire 0
2325
js pour réaliser des compétences display_javascript d'image sensibles à la souris
Présentation de l'article:Cet article présente principalement la méthode de réalisation d'un affichage d'image sensible à la souris dans js. Il analyse les compétences opérationnelles des événements et des styles de souris javascript avec des exemples. Il a une certaine valeur de référence.
2016-05-16
commentaire 0
1113

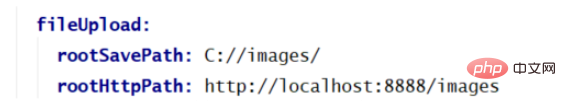
Comment utiliser SpringBoot pour configurer les chemins de virtualisation pour l'affichage des images
Présentation de l'article:Configurez le chemin de virtualisation pour l'affichage des images. Springboot peut accéder aux ressources statiques dans le dossier statique sous ressources par défaut. Nous téléchargeons généralement les images dans un certain dossier sous statique, tel que les images : il peut être utilisé pendant la phase de développement, mais lors du projet. est démarré Le package jar ne peut pas être utilisé et lors de son exécution, il signalera que le chemin du fichier est introuvable. À ce stade, vous devez configurer un chemin virtuel pour spécifier une adresse fixe sur le disque dur. 1. Tout d'abord, nous configurons le chemin de téléchargement du fichier et l'adresse d'accès dans le fichier application.yml : Ici, j'ai défini le fichier à télécharger et à enregistrer dans le dossier images sous le lecteur c. L'adresse d'accès est : http://loca.
2023-05-11
commentaire 0
2027

Que dois-je faire si Windows ne peut pas afficher d'images et indique que la mémoire est peut-être insuffisante ?
Présentation de l'article:Windows ne peut pas afficher les images, ce qui indique que la mémoire est peut-être insuffisante. Ce problème peut être résolu en fermant d'autres programmes, en nettoyant la mémoire, en désactivant les services inutiles, en ajustant les paramètres d'affichage, en recherchant les virus et les logiciels malveillants, en mettant à jour les pilotes de la carte graphique et en remplaçant les clés USB. . Introduction détaillée : 1. Fermez les autres programmes pour libérer plus de ressources système pour l'affichage des images ; 2. Nettoyez la mémoire pour libérer plus d'espace pour l'affichage des images ; 3. Fermez les services inutiles pour libérer plus de ressources pour l'affichage des images ; pour libérer plus de ressources système pour l'affichage des images, etc.
2023-10-18
commentaire 0
4491

Pouvez-vous afficher des images dans des balises ?
Présentation de l'article:Affichage de l'image dans les balises d'optionQuestion : Dans une liste déroulante, les tentatives d'affichage d'images à l'aide de la balise dans les balises ont...
2024-11-24
commentaire 0
330

Comment afficher les images MySQL BLOB en PHP ?
Présentation de l'article:Affichage d'images PHP BLOB à partir de MySQLBackgroundLe stockage et la récupération d'images sous forme de grands objets binaires (BLOB) dans une base de données MySQL sont une opération courante...
2024-12-13
commentaire 0
208



Comment résoudre le problème de l'affichage de l'arrière-plan de l'image dans jQuery
Présentation de l'article:Titre : Méthodes pour gérer les problèmes d'affichage de l'arrière-plan de l'image jQuery Dans le développement front-end, nous rencontrons souvent des situations où jQuery est utilisé pour contrôler l'affichage de l'arrière-plan de l'image. Cependant, vous rencontrez parfois des problèmes, tels qu'un affichage anormal de l'image, une distorsion de la taille, etc. Cet article présentera quelques méthodes pour résoudre les problèmes d'affichage en arrière-plan des images jQuery et fournira des exemples de code spécifiques. Analyse des problèmes Lorsque vous utilisez jQuery pour définir l'arrière-plan d'une image, les problèmes courants sont les suivants : distorsion de la taille de l'image, affichage incomplet de l'image.
2024-02-25
commentaire 0
1277

JQuery implémente des effets de commutation coulissants d'image simples_jquery
Présentation de l'article:Un code d'effet spécial d'affichage d'image basé sur jQuery Lorsque la souris est déplacée sur l'image et survolée, elle passe automatiquement à un simple affichage de texte. Elle convient à l'affichage de collections d'images et est recommandée à tout le monde.
2016-05-16
commentaire 0
1033