10000 contenu connexe trouvé

Effets de diaporama réactifs plein écran CSS3 purs
Présentation de l'article:Il s'agit d'un superbe effet de diaporama réactif en plein écran, simplement réalisé en utilisant du CSS3 pur. Cet effet de diaporama est réalisé en utilisant du CSS pur sans aucun code js.
2017-01-17
commentaire 0
1969

Utilisez les fonctions JavaScript pour implémenter des carrousels d'images et des effets de diaporama
Présentation de l'article:JavaScript est un langage de script qui peut être utilisé pour ajouter des effets interactifs aux pages Web. Parmi eux, les effets de carrousel d'images et de diaporama sont des effets d'animation de pages Web courants. Cet article explique comment utiliser les fonctions JavaScript pour obtenir ces deux effets et fournit des exemples de code spécifiques. Carrousel d'images Le carrousel d'images est un effet qui fait pivoter plusieurs images d'une certaine manière. Lors de la mise en œuvre de carrousels d'images, des minuteries JavaScript et des contrôles de style CSS doivent être utilisés. (1) Travail de préparation Tout d'abord, dans le fichier HTML
2023-11-04
commentaire 0
1551
Effet de commutation de diaporama d'image de commutateur JS
Présentation de l'article:Cet article explique en détail comment utiliser js pour créer un effet de diaporama pour changer d'image. Chaque ligne du code js est expliquée ! C'est un avantage pour les étudiants qui ne sont pas familiers avec js, vous pouvez en savoir plus !
2017-12-04
commentaire 0
2667

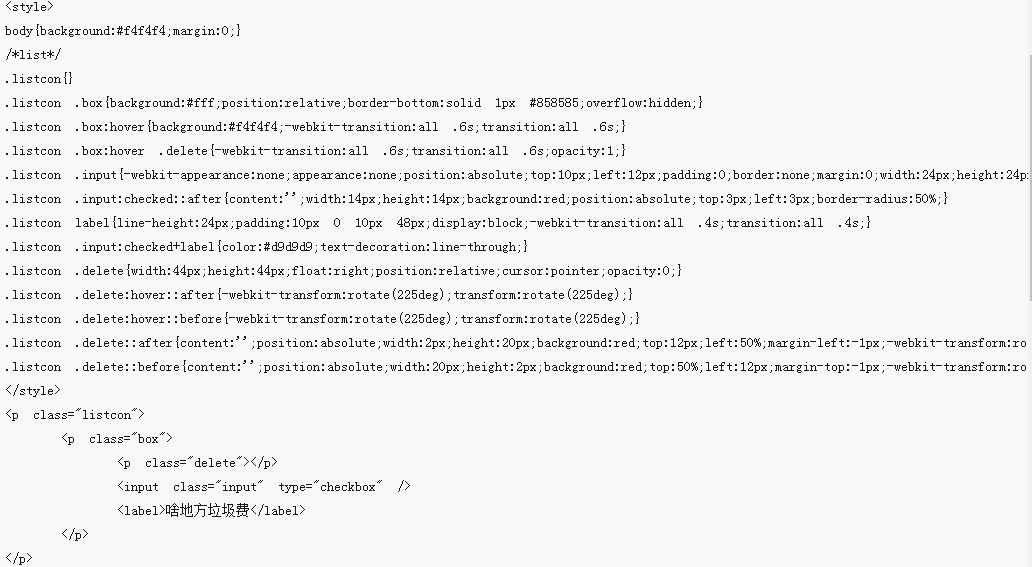
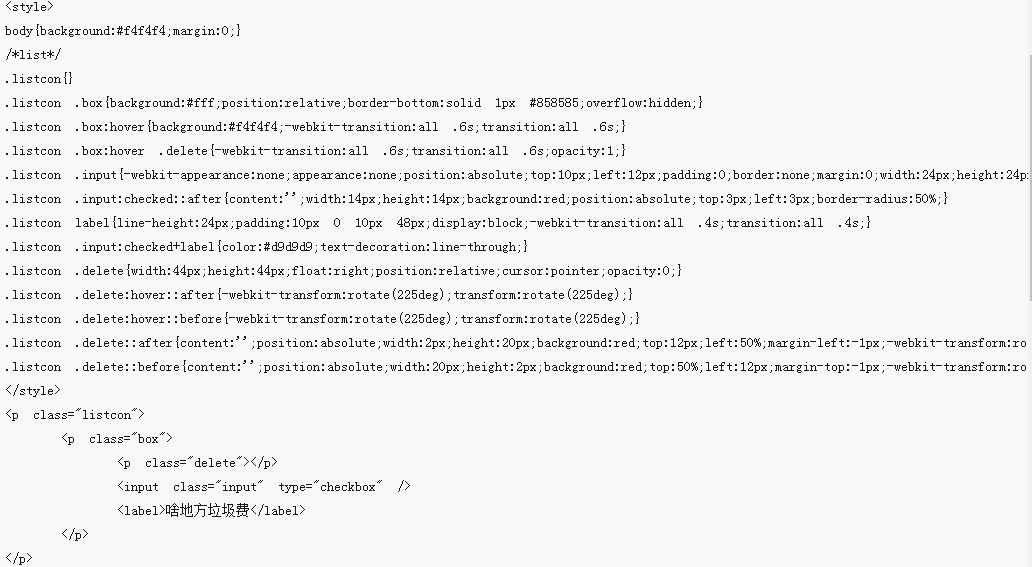
JS+CSS3制作炫酷的弹窗效果
Présentation de l'article:JS+CSS3制作炫酷的弹窗效果
2016-12-07
commentaire 0
1632

Comment utiliser CSS3 au lieu de JS pour obtenir des effets interactifs
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser CSS3 au lieu de JS pour obtenir des effets interactifs. Quelles sont les précautions à prendre pour utiliser CSS3 au lieu de JS pour obtenir des effets interactifs. Voici des cas pratiques, jetons un coup d'œil.
2018-03-21
commentaire 0
2356
Disposition CSS JS DIV pour obtenir de belles compétences d'effet d'onglet_javascript
Présentation de l'article:Cet article présente principalement la mise en page CSS JS DIV pour obtenir de superbes effets d'onglets. Il utilise une simple mise en page CSS div combinée avec JavaScript pour changer de style de page afin d'obtenir de superbes effets d'onglets. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1504

Apprenez à utiliser les événements bouillonnants pour obtenir des effets interactifs : exemple d'analyse d'événements bouillonnants JS
Présentation de l'article:Analyse des exemples d'événements bouillonnants JS : pour maîtriser l'utilisation des événements bouillonnants pour obtenir des effets interactifs, des exemples de code spécifiques sont nécessaires. Avec le développement d'Internet, JavaScript (JS) est devenu une technologie importante dans le développement front-end. Dans le développement front-end, les événements bouillonnants JS sont souvent utilisés pour obtenir des effets interactifs. Cet article présentera les concepts de base et l'utilisation des événements bouillonnants JS à travers des exemples de code spécifiques, et analysera comment utiliser les événements bouillonnants pour obtenir certains effets interactifs courants. 1. Le concept de base des événements bouillonnants JS Dans les documents HTML, la structure des éléments est souvent.
2024-01-13
commentaire 0
791


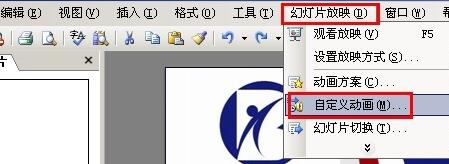
Comment configurer l'animation d'un échiquier ppt
Présentation de l'article:Comment définir l'animation d'un échiquier ppt : cliquez d'abord sur la commande "Diaporama" dans la barre de menu ; puis recherchez l'animation personnalisée sous "Diaporama" puis trouvez la commande pour ajouter des effets et enfin cliquez sur "Ajouter des effets" - "Entrer" ; "Autres effets", sélectionnez l'échiquier dans "Autres effets" et cliquez sur OK.
2020-02-13
commentaire 0
9011


Comment définir des effets d'animation spéciaux pour PPT_Comment définir des effets d'animation spéciaux pour PPT
Présentation de l'article:1. Sélectionnez la commande [Diaporama → Animation personnalisée]. 2. Ouvrez le volet [Animation personnalisée]. 3. Sélectionnez l'objet dans la diapositive. 4. Cliquez ensuite sur le bouton [Ajouter un effet]. 5. Sélectionnez l'effet [Entrer]. 6. Sélectionnez ensuite la commande [Autres effets]. 7. Différents types d'effets [Entrée] sont fournis dans la boîte de dialogue [Ajouter un effet d'entrée]. 8. Vous pouvez sélectionner les effets en fonction des besoins réels, puis cliquer enfin sur le bouton [OK].
2024-04-17
commentaire 0
342