10000 contenu connexe trouvé

Comment jquery opère la commutation dynamique entre les images et les animations
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser jquery pour basculer dynamiquement entre les images et les animations. Quelles sont les précautions à prendre pour que jquery bascule dynamiquement entre les images et les animations ? Voici un cas pratique, jetons un coup d'oeil.
2018-04-26
commentaire 0
1799
Comment changer dynamiquement d'images dans les compétences js_javascript
Présentation de l'article:Cet article présente principalement la méthode de commutation dynamique d'images dans js, y compris les fichiers css complets et les techniques d'implémentation de fichiers js. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1277



Comment utiliser JavaScript pour obtenir un effet de commutation manuelle du carrousel d'images ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de commutation manuelle du carrousel d'images ? Le carrousel d'images est l'une des fonctions courantes dans la conception Web, qui peut attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. JavaScript est un langage de script puissant qui peut être utilisé pour obtenir divers effets interactifs, notamment des fonctions de carrousel d'images. Cet article explique comment utiliser JavaScript pour obtenir un effet de commutation manuelle du carrousel d'images et fournit des exemples de code à titre de référence. Tout d'abord, nous devons préparer une structure HTML et CSS
2023-10-18
commentaire 0
1053

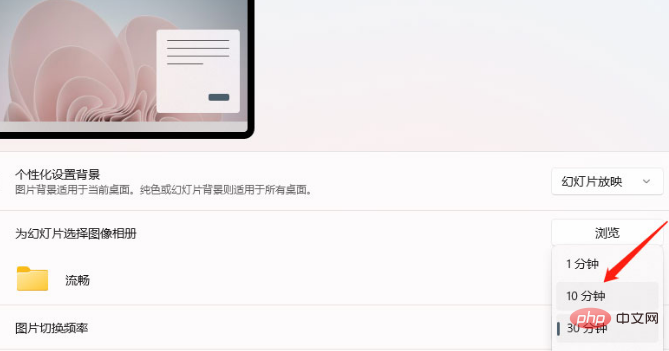
Comment configurer le fond d'écran de Windows 11 pour qu'il change automatiquement ? Introduction à la façon de définir l'heure de remplacement de l'image d'arrière-plan dans Windows 11
Présentation de l'article:De nombreux utilisateurs ne savent pas comment configurer le changement automatique des fonds d'écran de Windows 11 après la mise à jour de la version de Windows 11 ? L'éditeur suivant vous présentera comment définir l'heure de changement de l'image d'arrière-plan dans Windows 11. Jetons un coup d'œil. Comment configurer le changement automatique du fond d'écran de Windows 11 ? Introduction à la façon de définir l'heure de remplacement de l'image d'arrière-plan dans Windows 11 1. Cliquez avec le bouton droit sur un espace vide du bureau et ouvrez la fenêtre de personnalisation dans le menu déroulant 2. Cliquez pour entrez dans la colonne d'arrière-plan 3. Recherchez l'option de fréquence de commutation d'image et l'option de temps à droite. Ouvrez la page déroulante et apportez des modifications personnalisées. Cet article est Windo.
2023-04-06
commentaire 0
4230

Comment faire en sorte que l'iPhone change automatiquement le fond d'écran de l'écran de verrouillage à un emplacement spécifique
Présentation de l'article:Pour les iPhones mis à niveau vers iOS16 ou version ultérieure, vous pouvez définir l'écran de verrouillage en mode mise au point et, à l'aide d'options personnalisées, laisser l'iPhone passer automatiquement à l'écran de verrouillage défini à un endroit ou à une heure spécifique. Par exemple, lorsque vous êtes au travail, vous souhaiterez peut-être un écran de verrouillage propre et bien rangé avec des widgets axés sur le travail, comme l'affichage du programme de la journée sur l'écran de verrouillage. Ou vous rentrez du travail après le travail et vous souhaitez voir un écran de verrouillage sur le thème des photos que vous avez prises. Créez un écran de verrouillage personnalisé en mode Focus : 1. Sur iPhone, ouvrez Paramètres - Mode Focus, puis sélectionnez le mode que vous souhaitez définir, ou cliquez sur le « + » dans le coin supérieur droit pour en créer un nouveau. 2. Appuyez sur l'iPhone sous « Personnaliser l'écran »
2024-01-13
commentaire 0
675

Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1520

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2447

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1345

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2045

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1505

Comment changer les images dans jquery
Présentation de l'article:Dans le développement front-end, il est souvent nécessaire de modifier dynamiquement les images sur la page en fonction de différents états ou événements. À ce stade, jQuery doit être utilisé pour terminer le changement d'image. Ce qui suit présentera deux méthodes de commutation d'image jQuery couramment utilisées. 1. Changez d'image en ajoutant des classes CSS Cette méthode consiste à changer d'image en ajoutant ou en supprimant des classes CSS sur les images. Code HTML : ```<img id="monImage" src="image1.jpg" alt="MonImage">
2023-05-28
commentaire 0
1294


Résumé des points à noter sur Jquery
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
1546

Comment utiliser l'effet d'inclinaison ? Résumer l'utilisation d'exemples d'effet d'inclinaison
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
2980

Résumé de la définition et de l'utilisation de la fonction de carte de mise au point 3D
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-13
commentaire 0
1679