10000 contenu connexe trouvé

Comment définir l'arrière-plan Web dans Dreamweaver
Présentation de l'article:La définition d'un arrière-plan de page Web dans Dreamweaver ne nécessite que quelques étapes : Ouvrez le panneau Propriétés et sélectionnez un type d'arrière-plan (Aucun, Couleur, Dégradé ou Image). Définissez la couleur d’arrière-plan, le dégradé ou l’image en fonction du type. Ajustez les propriétés de l'arrière-plan (facultatif). Enregistrez les modifications pour mettre à jour le fichier de la page Web.
2024-04-09
commentaire 0
1331

Étapes détaillées d'utilisation des découpes dans le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw et entrez dans l'interface principale. 2. Cliquez sur Découpe dans les modèles et exemples prédéfinis. 3. Sélectionnez la catégorie appropriée en fonction des besoins de conception, tels que l'éducation. 4. Choisissez la vie sur le campus. 5. Sélectionnez la découpe à insérer, comme un podium. 6. Faites glisser et déposez le podium sur la page d'édition. 7. Cliquez sur Remplir, sélectionnez le bouton Remplir ci-dessous, sélectionnez une couleur appropriée et vous pouvez également remplir la découpe insérée avec une nouvelle couleur.
2024-04-08
commentaire 0
465
HTML5 Canvas 颜色选择器
Présentation de l'article:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
commentaire 0
2249

Top 10 des sélecteurs de couleurs JavaScript gratuits et open source
Présentation de l'article:Les sélecteurs de couleurs sont des éléments d'interface utilisateur complexes qui permettent aux utilisateurs de sélectionner une couleur dans une palette donnée. Il existe deux manières d'ajouter un sélecteur de couleurs à une page Web. La première consiste simplement à utiliser un élément d'entrée et à définir l'attribut type sur color. C'est facile à ajouter et vous pouvez attacher des écouteurs d'événements pour apporter des modifications à la page Web en fonction de la couleur sélectionnée. L’un des problèmes liés à l’utilisation d’éléments d’entrée pour créer des sélecteurs de couleurs est que l’interface utilisateur peut varier considérablement d’un navigateur à l’autre. Cela peut ne pas toujours être satisfaisant selon ce que vous essayez de créer. Vos utilisateurs s’attendent généralement à ne voir que des changements mineurs dans l’interface utilisateur, quel que soit le navigateur qu’ils utilisent. De plus, l’apparence visuelle du sélecteur de couleurs intégré peut ne pas se fondre correctement dans le thème général de votre site.
2023-08-28
commentaire 0
1296

Comment créer un effet de rotation de page de livre dans PPT_Contents Comment créer un effet de rotation de page de livre dans PPT
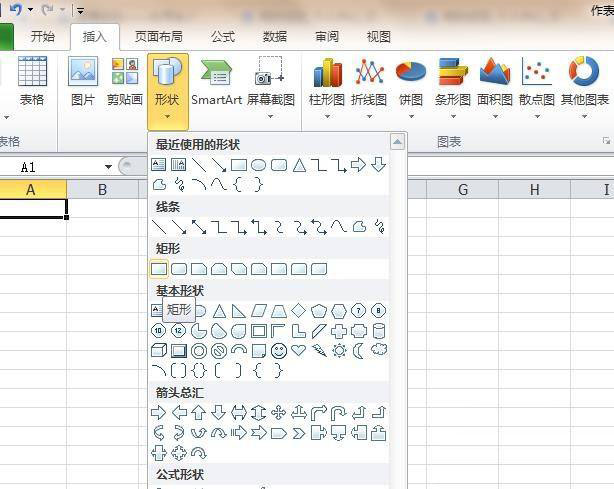
Présentation de l'article:1. Ouvrez le logiciel PPT, puis ouvrez le fichier PPT préparé. 2. Après avoir préparé le fichier, créez une nouvelle page vierge, sélectionnez Insérer sur la page ci-dessus, puis sélectionnez Forme pour insérer un rectangle. 3. Comme le montre l'image, cliquez avec le bouton droit après avoir inséré le rectangle et sélectionnez Format de la forme. 4. Sur la page de formatage de la forme, définissez le contour de sa forme sur incolore et définissez son remplissage sur remplissage dégradé. 5. Ensuite, définissez l'ouverture de remplissage dégradé sur deux et supprimez les deux supplémentaires. 6. Ensuite, définissez la couleur de remplissage de la première ouverture sur gris, la position sur 0 % et la transparence sur 60 %. Même la couleur de la deuxième ouverture dégradée est gris foncé, la position sur 100 % et la transparence sur 0. %. 7. Une fois les réglages terminés, copiez la forme sur chaque page, comme indiqué sur la figure. 8. Complexe
2024-04-17
commentaire 0
1219

Qu'est-ce qu'un sélecteur de couleurs ?
Présentation de l'article:Qu'est-ce qu'un sélecteur de couleurs ? Le sélecteur de couleurs récupère la couleur sur l'ordinateur et vous donne ensuite une valeur gbk. Si vous devez utiliser cette couleur, vous pouvez simplement saisir la valeur que vous avez obtenue. Je ne sais pas si vous créez un site Web ou un diaporama PPT. . Comment utiliser le sélecteur de couleurs ? Comment utiliser le sélecteur de couleurs PPT est la suivante : 1. Allumez d'abord l'ordinateur, cliquez pour ouvrir le logiciel PPT et sélectionnez l'option de conception dans la barre de menu. 2. Cliquez ensuite sur la page contextuelle pour sélectionner l'option permettant de définir le format d'arrière-plan. 3. Sur la page contextuelle, cliquez sur la boîte de dialogue déroulante du symbole triangulaire à côté de l'option de remplissage. 4. Une fois le remplissage ouvert, cliquez sur l'icône du seau de colorant sur la page. 5. Enfin, sélectionnez le sélecteur de couleurs d'écran dans la boîte de dialogue contextuelle. Comment utiliser le sélecteur de couleurs dans PowerPoint ? en po
2024-01-12
commentaire 0
1745

Sélection et comparaison des plug-ins jQuery focus map
Présentation de l'article:Sélection et comparaison des plug-ins de carte de focus jQuery Dans le développement Web, les carrousels de carte de focus sont une exigence courante, ce qui peut aider les sites Web à présenter des effets de page plus dynamiques et attrayants. En tant que bibliothèque JavaScript populaire, jQuery fournit de nombreux excellents plug-ins de carte de focus. Les développeurs peuvent choisir le plug-in approprié en fonction de leurs propres besoins pour obtenir l'effet carrousel de la carte de focus. Cet article comparera plusieurs plug-ins jQuery focus map couramment utilisés et fournira des exemples de code spécifiques. ChouetteCarrouselOw
2024-02-27
commentaire 0
1147

Comment créer une feuille de style CSS pour la conception Web
Présentation de l'article:Guide de conception Web CSS : création de fichiers CSS (.css). Liez les fichiers CSS aux documents HTML (balise <link>). Ecriture de règles CSS : Sélecteurs : Spécifiez les éléments. Bloc de déclaration : contient les propriétés et les valeurs de style (telles que la couleur du texte, la mise en page). Définir les propriétés du style : contrôler l'apparence des éléments (comme la police, la couleur, la bordure). Priorités de gestion : Suivre l'ordre de spécificité et d'origine.
2024-04-25
commentaire 0
992

Comment insérer des formes de coin dans WPS_Comment insérer des formes de coin dans WPS
Présentation de l'article:1. Ouvrez d'abord le fichier de document dans le logiciel WPS et accédez à la page d'édition pour effectuer les réglages, comme indiqué dans la figure ci-dessous. 2. Cliquez sur l'option Insérer dans la barre de menu en haut de la page et les options de fonction pertinentes seront affichées. L'utilisateur peut sélectionner l'option de forme, comme indiqué dans la figure ci-dessous. 3. Le menu déroulant sera développé et l'utilisateur devra cliquer sur l'option angulaire dans la section de forme de base, comme le montre la figure ci-dessous. 4. Dessinez ensuite une forme en forme d'oreille de chien de taille appropriée sur la page. Vous pouvez remplir la forme en forme d'oreille de chien de couleur selon les besoins de l'utilisateur, comme indiqué dans la figure ci-dessous. 5. Cliquez sur l'option Outils de dessin dans la barre de menu, puis cliquez sur l'option Remplir dans l'onglet ci-dessous, comme indiqué dans la figure ci-dessous. 6. L'onglet Couleur apparaîtra. Les utilisateurs peuvent sélectionner directement la couleur selon leurs préférences et le réglage sera réussi, comme le montre la figure ci-dessous.
2024-04-18
commentaire 0
323

Comment créer des effets de style CSS dans la conception Web
Présentation de l'article:Dans la conception Web, les effets de style CSS sont obtenus en ajoutant des feuilles de style, en liant des fichiers CSS externes ou en définissant des styles en ligne à l'aide de sélecteurs pour faire correspondre les éléments HTML et en définissant des propriétés de style contenant des valeurs d'attribut, telles que la couleur, la taille de la police et la couleur d'arrière-plan. . ;Utilisez des effets CSS avancés tels que des transitions, des animations et des transformations.
2024-04-25
commentaire 0
844

Comment personnaliser la couleur des paroles sur NetEase Cloud Music Comment personnaliser la couleur des paroles sur NetEase Cloud
Présentation de l'article:NetEase Cloud Music dispose d'une quantité massive de ressources musicales et aide les utilisateurs à définir divers paramètres personnalisés pour le lecteur, et les paroles, la taille de la police, la couleur, etc. peuvent être personnalisés. Ouvrez Paramètres Options> Modifier le schéma de couleurs> Personnaliser les options pour définir la couleur. Partageons avec vous les méthodes spécifiques. Méthode de configuration 1. Ouvrez le logiciel NetEase Cloud Music sur votre ordinateur, puis ouvrez l'icône des paramètres dans le coin supérieur droit de NetEase Cloud Music. 2. Après être entré dans la page des paramètres de NetEase Cloud Music, nous cliquons pour ouvrir l'option paroles dans les options en haut de la page. 3. Dans la page des paramètres des paroles, nous ouvrons d'abord l'option de modification du jeu de couleurs, puis sélectionnons l'option personnalisée dans la liste déroulante. 4. Ensuite, ouvrez l'option Joué, puis cliquez sur l'option Dégradé dans la boîte contextuelle, puis sélectionnez
2024-09-03
commentaire 0
965

Top 10 des plugins CSS Tailwind
Présentation de l'article:Dans ce tutoriel, nous verrons les 10 meilleurs plugins tailwindCSS. Les plug-ins sont des composants logiciels prenant en charge la personnalisation. Il ajoute des fonctionnalités spécifiques pour personnaliser le programme. Il peut éditer et modifier les polices, les couleurs et l'arrière-plan du programme. Avec l’aide du CSS et du HTML, il est possible de créer des pages Web simples et conviviales. CSS possède une variété de fonctionnalités pour éditer et personnaliser les pages Web. TailwindCSS Typography TailwindCSSTypography est un plug-in permettant de concevoir des styles de documents. Il fournit de nombreuses options de personnalisation des polices et classes liées à la typographie qui sont utiles pour concevoir du texte sur des sites Web. Installez grammairement la composition tailwindCSS. //utilisation de npmnpminstall@t
2023-08-27
commentaire 0
1606

Comment échanger les couleurs des onglets dans Edge Comment échanger les couleurs des onglets dans Edge Tutoriel
Présentation de l'article:Comment changer la couleur des onglets dans Edge ? Le navigateur Edge est un logiciel multimédia en ligne utilisé par de nombreux utilisateurs, mais comme la couleur de ses onglets n'est pas très raisonnable, certains utilisateurs n'y sont pas habitués, alors laissez ce site l'expliquer soigneusement aux utilisateurs. Présentons le didacticiel sur la façon de le faire. permutez les couleurs des onglets dans Edge. Tutoriel sur la façon d'échanger les couleurs des onglets dans Edge 1. Ouvrez le navigateur Microsoft Edge. 2. Recherchez l'icône de menu (trois points horizontaux) dans le coin supérieur droit du navigateur et cliquez pour ouvrir les options du menu. 3. Sélectionnez l'option de réglage dans le menu. 4. Dans la page des paramètres, sélectionnez l'onglet Apparence. 5. Sous l'onglet Apparence, vous verrez un menu déroulant appelé Thème. 6. Cliquez sur le menu déroulant
2024-08-27
commentaire 0
883

Les sélecteurs CSS3 sont-ils utilisés pour concevoir la structure de l'interface ?
Présentation de l'article:Les sélecteurs CSS3 sont-ils des logiciels de conception structurelle ? Besoin d'exemples de code spécifiques Dans la conception Web moderne, les CSS (Cascading Style Sheets) jouent un rôle très important. Grâce à CSS, nous pouvons contrôler avec précision le style de la page, notamment la couleur du texte, l'image d'arrière-plan, le style des bordures, la mise en page, etc. En CSS3, les sélecteurs, dans le cadre de la syntaxe CSS, peuvent nous aider à sélectionner des éléments HTML et à leur appliquer des styles de manière plus flexible. Cependant, le sélecteur CSS3 en lui-même n'est pas un logiciel de conception structurelle, il n'est utilisé que dans la conception de styles.
2024-02-19
commentaire 0
1295

Comment écrire du contenu CSS pour la conception Web
Présentation de l'article:CSS est un langage de conception Web utilisé pour contrôler l'apparence. Il contient des règles, appelées sélecteurs et déclarations, qui spécifient le style des éléments, tels que la couleur, la police et la mise en page. Vous pouvez écrire des fichiers CSS et les appliquer à des pages Web à l'aide de styles en ligne, de feuilles de style internes ou de feuilles de style externes. Les avantages du CSS incluent la séparation du contenu et de la conception, la cohérence et la réactivité.
2024-04-25
commentaire 0
811

Comment utiliser Adobe Illustrator CS5 Comment changer la couleur d'arrière-plan des images dans Adobe Illustrator CS5
Présentation de l'article:Adobe Illustrator s'est imposé comme la référence dans les secteurs de l'édition, du multimédia et de la conception d'images Web en tant que leader des logiciels de conception de graphiques vectoriels. Il est largement utilisé dans de nombreux domaines tels que les médias imprimés, l’illustration professionnelle et la conception Web, démontrant son excellente adaptabilité et flexibilité. En tant qu'outil de conception complet et hautement professionnel, Adobe Illustrator offre aux créatifs un vaste monde créatif pour les aider à réaliser et à afficher leurs œuvres d'art visuels accrocheuses. Comment changer la couleur d’arrière-plan des images dans Adobe Illustrator CS5 ? 1. Ajustez la balance des couleurs : cliquez d'abord sur le menu [Éditer], sélectionnez [Modifier la couleur], puis cliquez sur [Ajuster la balance des couleurs]
2024-07-31
commentaire 0
1065

Impossible d'imprimer les couleurs d'arrière-plan et les images des images de pages Web
Présentation de l'article:De nombreux amis ont téléchargé des fichiers sur le Web et lorsqu'ils les impriment, ils constatent que l'arrière-plan et l'image de l'image ont disparu. Que se passe-t-il ? Comment imprimer une image avec un fond ? En fait, il vous suffit de le configurer sur la page Web. Comment imprimer la couleur d'arrière-plan et l'image d'une image de page Web 1. Ouvrez le navigateur dans lequel vous avez téléchargé l'image, cliquez sur Paramètres dans le coin supérieur droit et sélectionnez Imprimer. 2. Déroulez vers le bas pour sélectionner plus de paramètres. 3. Cochez la case des graphiques d'arrière-plan. 4. Étant donné que différents navigateurs et versions sont utilisés, il existe certaines différences. Pour les autres, vous pouvez choisir Aperçu avant impression, puis cliquer sur Paramètres de page, sélectionner l'arrière-plan et l'image d'impression, puis cliquer sur OK pour résoudre le problème.
2023-12-27
commentaire 0
561

jquery date définit la date actuelle
Présentation de l'article:Dans le développement d'applications Web, il est souvent nécessaire d'utiliser des sélecteurs de dates, et jQuery est une bibliothèque JavaScript très populaire qui fournit également une multitude de plug-ins de sélecteur de dates. Avant d'utiliser le plug-in, nous pouvons également utiliser la méthode d'opération de date de jQuery pour définir la date actuelle. Ensuite, cet article expliquera comment utiliser jQuery pour définir la date actuelle. 1. Obtenez la date et l'heure actuelles En JavaScript, nous pouvons utiliser l'objet Date pour obtenir la date et l'heure actuelles et formater la date selon vos besoins.
2023-05-23
commentaire 0
1164

Comment ajouter un filigrane aux fichiers PPT ?
Présentation de l'article:Lorsque nous créons des PPT, nous devons parfois ajouter des logos ou des titres de texte cohérents de tailles, couleurs, etc. spécifiques aux diapositives. Les diapositives comportent généralement plusieurs pages. Si vous les ajoutez une par une, cela demande beaucoup d'efforts. . Dans ce cas, nous pouvons choisir d'ajouter un filigrane via "Slide Master". Voici comment procéder. Tout d'abord, après avoir ouvert le fichier PPT, sélectionnez [Slide Master] dans la liste [Affichage] de la barre de menu. Ensuite, utilisez votre souris pour sélectionner la première diapositive à gauche. Revenez à la barre de menu et sélectionnez la zone de texte dans la liste [Insérer]. À ce stade, nous pouvons saisir le texte que nous souhaitons définir dans la zone de texte, et nous pouvons également modifier la couleur, la taille, etc. de la police via la fonction [Police]. Si vous souhaitez insérer un logo photo,
2024-02-18
commentaire 0
987

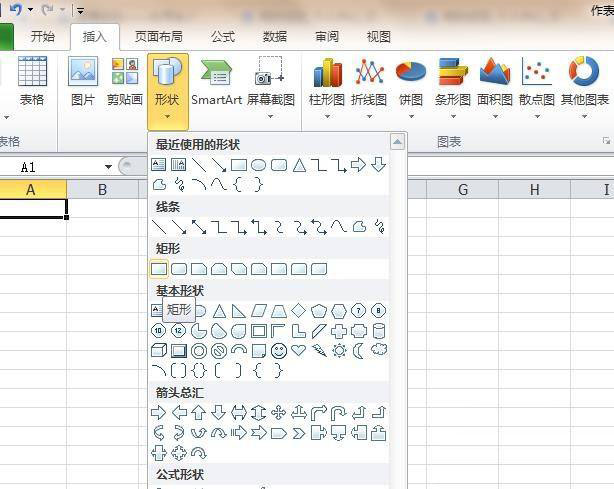
Comment créer un titre côté dossier dans Excel Tutoriel de création de titre côté dossier Excel
Présentation de l'article:Comment créer des titres côté dossier dans Excel ? Cette question est ce que certains amis veulent savoir récemment. La méthode de création de titres secondaires est très simple. Nous pouvons l'utiliser via les formes dans la barre de menu. Ce didacticiel du logiciel présentera donc les opérations spécifiques. Les amis intéressés sont invités à venir. sur le site Web PHP chinois pour l'obtenir et le visualiser. La méthode de fonctionnement est la suivante : cliquez d'abord sur la forme d'insertion, sélectionnez le rectangle et dessinez un rectangle. Remplissez le rectangle avec votre couleur préférée. Cliquez ensuite sur Insérer une forme, sélectionnez le texte vertical, dessinez une zone de texte, saisissez le contenu du texte, sélectionnez le texte, ajustez la taille et l'alignement du texte et sélectionnez Centre vertical. Cliquez ensuite sur Insérer une forme, sélectionnez un logo, dessinez un logo ci-dessus, cliquez sur le remplissage de la forme et sélectionnez le blanc. Nous entrons le code
2024-08-26
commentaire 0
785