10000 contenu connexe trouvé

Implémentation d'effets spéciaux pour les images pop-up de liens flottants
Présentation de l'article:Cette fois, je vais vous présenter la mise en œuvre des effets spéciaux des images pop-up de liens flottants. Quelles sont les précautions à prendre pour les effets spéciaux des images pop-up de liens flottants ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-26
commentaire 0
1974

jquery implémente le div flottant
Présentation de l'article:jQuery est une puissante bibliothèque JavaScript largement utilisée dans le développement de sites Web. Il fournit des centaines d'effets spéciaux et de plug-ins pour le développement Web, notamment des plug-ins pour le flottement DIV. Dans cet article, nous présenterons comment implémenter le flottement DIV à l'aide de jQuery. 1. Utilisez CSS pour implémenter le flottement DIV. Avant de présenter comment utiliser jQuery pour implémenter le flottement DIV, voyons d'abord comment utiliser CSS pour implémenter le flottement DIV. Il existe une propriété float en CSS qui fait flotter un élément vers la gauche ou la droite et permet
2023-05-24
commentaire 0
686

boîte contextuelle des paramètres jquery
Présentation de l'article:jquery est une bibliothèque rapide, petite et puissante pour JavaScript. Dans le développement Web, les fenêtres contextuelles sont l'une des technologies fréquemment utilisées. Grâce à jquery, nous pouvons facilement définir l'effet de la boîte contextuelle. Cet article explique comment utiliser jquery pour implémenter la boîte contextuelle. 1. Importez le fichier de bibliothèque jquery Avant d'utiliser jquery, vous devez d'abord introduire le fichier de bibliothèque jquery. Vous pouvez télécharger la dernière version de jquery depuis le site officiel. La méthode d'introduction est la suivante : ```html<!-- Présentez jquery.
2023-05-14
commentaire 0
2107

fenêtre de modification contextuelle jquery
Présentation de l'article:Dans le développement Web, les fenêtres de modification contextuelles constituent une exigence fonctionnelle courante. Cette fonctionnalité peut être facilement réalisée en utilisant jQuery. Cet article explique comment utiliser jQuery pour implémenter une fenêtre de modification contextuelle. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML pour décrire l'apparence et les éléments de la fenêtre contextuelle. De manière générale, une fenêtre contextuelle doit contenir un titre, un formulaire, un bouton de soumission et un bouton de fermeture. Voici un exemple de structure HTML simple : ```<div id="modify-popup"> <div
2023-05-25
commentaire 0
655

jquery popup fermer
Présentation de l'article:Lorsque nous utilisons le plug-in de boîte contextuelle jQuery dans une page Web, nous devons généralement fournir une fonction de fermeture afin que les utilisateurs puissent fermer la boîte contextuelle en cas de besoin. Cet article explique comment utiliser jQuery pour implémenter la fonction de fermeture de boîte contextuelle. Étape 1 : Ajoutez un bouton de fermeture à la page contextuelle, qui est un élément HTML, tel qu'un bouton ou un lien. Par exemple : ```html<a href="#" class="close-btn">Fermer</a>```Ici, nous utilisons un élément de lien, un nom de classe
2023-05-28
commentaire 0
1070
jquery implémente la barre latérale flottante example_jquery
Présentation de l'article:Cet article présente principalement jquery pour implémenter la barre latérale flottante et analyse les compétences associées du plug-in stickySidebar basé sur jQuery pour implémenter la couche flottante. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1061

jQuery implémente l'effet pop-up (avec code)
Présentation de l'article:Cette fois, je vais vous proposer jQuery pour implémenter l'effet pop-up (avec code). Quelles sont les précautions à prendre pour jQuery pour implémenter l'effet pop-up ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-23
commentaire 0
3929

Saut de boîte pop-up dans jquery
Présentation de l'article:Avec les progrès continus de la technologie Web, les sauts contextuels sont de plus en plus utilisés dans le développement front-end. Parmi eux, l’effet de saut contextuel de jQuery est apprécié par de nombreux développeurs. Cet article présentera les étapes spécifiques et les démonstrations pratiques de jQuery pour implémenter le saut contextuel. 1. Présentation des sauts contextuels Les sauts contextuels sont généralement utilisés pour faire apparaître une boîte de dialogue sur la page actuelle afin d'afficher des informations ou de rappeler à l'utilisateur d'effectuer des opérations. Sauter signifie que lorsque vous cliquez sur un bouton ou un lien dans la boîte de dialogue, vous accéderez directement à la page correspondante. L'avantage du saut de boîte contextuelle est qu'il peut améliorer l'expérience d'interaction de l'utilisateur, et en même temps
2023-05-25
commentaire 0
590
implémentation jquery de l'effet de couche contextuelle example_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour réaliser l'effet de couche pop-up. Il analyse les techniques de jQuery pour réaliser la couche pop-up avec des exemples et implique les techniques de jQuery pour faire fonctionner les éléments et les styles de page. se référer à ce qui suit
2016-05-16
commentaire 0
1134

Comment implémenter une boîte pop-up en utilisant jquery
Présentation de l'article:Dans le développement front-end, les boîtes contextuelles sont une fonction fréquemment utilisée. Avec la popularité de jQuery, utiliser jQuery pour créer des boîtes contextuelles est devenu le premier choix de nombreux développeurs. Dans cet article, nous allons vous montrer comment utiliser jQuery pour implémenter une boîte contextuelle. 1. Présentez jQuery Tout d’abord, nous devons introduire jQuery dans la page Web. Vous pouvez utiliser le code suivant dans la balise d'en-tête <head> : ```html<script src="https://cdn.bootc
2023-05-23
commentaire 0
2288
Introduction au composant de couche flottante contextuelle x-dailog
Présentation de l'article:Développement de plug-in React.js, composant de couche flottante pop-up x-dailog
Je pense que chaque composant devrait avoir sa propre configuration de rappel d'événement de style et d'attribut. Je vais donc donner à x-dialog un style par défaut simple et divers éléments de configuration par défaut. Tous les exemples de plug-ins React seront inclus dans React China.
Adresse de démonstration : x-dialog diverses démonstrations de cas
Adresse du fichier source : https://github.com/react-plugin/x-dialog
installation npm
Utiliser&nb
2017-06-26
commentaire 0
1888
jquery simple couche contextuelle couche flottante code_jquery
Présentation de l'article:Une implémentation simple du code d'une boîte contextuelle jquery. Cliquez sur le lien pour afficher une boîte de dialogue modale. Cliquez n'importe où ailleurs sur la page Web pour fermer la boîte contextuelle jquery. Vous pouvez personnaliser la transparence. effet.
2016-05-16
commentaire 0
1383

Comment implémenter des fenêtres pop-up dans jquery
Présentation de l'article:Dans la conception Web, la fonction de fenêtre contextuelle est largement utilisée. Elle peut nous aider à afficher des informations rapides aux utilisateurs, à confirmer les opérations d'information, à afficher des effets d'image et d'autres scénarios. Dans jquery, il existe de nombreuses méthodes pour implémenter des fenêtres contextuelles. Ce qui suit présente plusieurs méthodes d'implémentation courantes. 1. Utilisez le composant de dialogue de jQuery UI. Dialog est un composant de la bibliothèque jQuery UI et est spécialement utilisé pour créer des fenêtres contextuelles. Pour utiliser le composant de dialogue, vous devez d'abord introduire les fichiers CSS et JS de la bibliothèque jQuery UI. Après cela, vous pouvez transmettre ce qui suit.
2023-05-25
commentaire 0
4262


Comment créer une fenêtre pop-up jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée et la manipulation de documents HTML, la gestion des événements, la conception d'animations et l'interaction Ajax. Dans le développement Web, les fenêtres contextuelles constituent une méthode d'interaction courante. Cet article explique comment utiliser jQuery pour créer des fenêtres contextuelles. Tout d'abord, nous devons introduire le lien CDN de la bibliothèque jQuery dans le fichier HTML : ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25
commentaire 0
1117

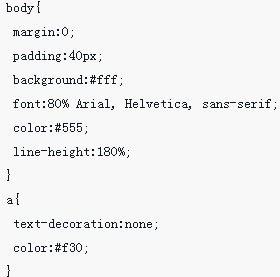
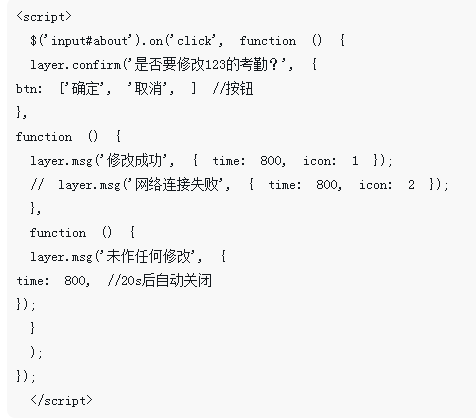
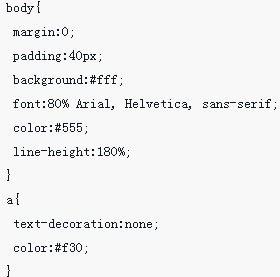
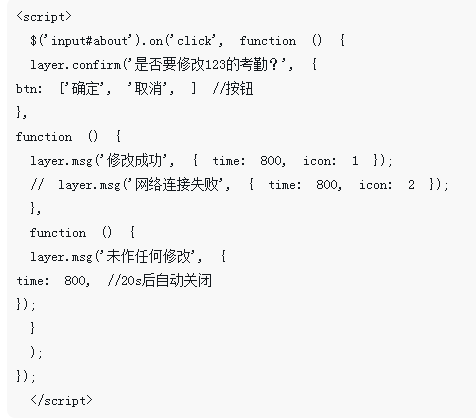
Comment utiliser la couche contextuelle jquery layui
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser la couche contextuelle jquery layui et quelles sont les précautions d'utilisation de la couche contextuelle jquery layui. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-02
commentaire 0
1603