10000 contenu connexe trouvé

Comment JavaScript implémente-t-il la fonction de fenêtre contextuelle sur les pages Web ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de fenêtre contextuelle sur une page Web ? Dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de boîtes contextuelles pour obtenir des effets interactifs, tels que demander des informations à l'utilisateur, confirmer des opérations, etc. JavaScript fournit des méthodes et propriétés intégrées qui peuvent facilement implémenter la fonction de boîte de dialogue contextuelle de page Web. 1. Utilisez la méthode alert() pour afficher une boîte de dialogue d'invite. La boîte de dialogue contextuelle la plus courante est la méthode alert(), qui peut être utilisée pour afficher un message à l'utilisateur et attendre que celui-ci clique sur "OK". " bouton pour fermer la fenêtre contextuelle. L'exemple de code est le suivant :
2023-10-18
commentaire 0
2705

Comment faire apparaître une boîte de dialogue en utilisant Javascript
Présentation de l'article:Dans le développement Web, les boîtes de dialogue contextuelles sont très courantes, en particulier pour les invites d'opération des utilisateurs, les confirmations, les avertissements, etc., qui doivent interagir sous la forme de boîtes contextuelles. donner aux utilisateurs certains commentaires, et JavaScript fournit. Maintenant que nous avons la fonction d'afficher une boîte de dialogue, je vais vous présenter comment utiliser JavaScript pour afficher une boîte de dialogue. JavaScript propose trois types différents de fenêtres contextuelles : alerte, confirmation et invite. Ces trois fenêtres pop-up sont très
2023-05-21
commentaire 0
4208

Extension Python et WebDriver : gestion des pop-ups dans les pages Web
Présentation de l'article:Extension Python et WebDriver : Présentation de la gestion des fenêtres contextuelles dans les pages Web : Lors des tests de pages Web, nous rencontrons souvent des situations dans lesquelles nous devons gérer des boîtes contextuelles dans les pages Web. La boîte contextuelle peut être une boîte d'avertissement, une boîte de confirmation ou une zone de saisie. Cet article explique comment utiliser l'extension Python et WebDriver pour gérer les fenêtres contextuelles dans les pages Web. Installez l'extension WebDriver : Tout d'abord, nous devons installer la bibliothèque Selenium de Python, qui est un puissant outil de test Web. Il peut être installé via la commande suivante :
2023-07-09
commentaire 0
785
请问jquery有方法可以判断一个表单提交之后结果是成功或不成功吗?
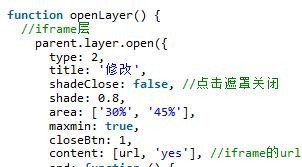
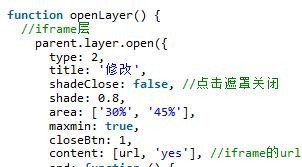
Présentation de l'article:具体是这样的,今天在做项目的时候用到layer弹出插件,我弹出的是一个iframe层。我用了ajax提交,通过ajax提交后的回调判断提交是否成功,成功就调用parent.layer.close(index);关掉这个弹出框并且在外面刷新当前...
2016-08-04
commentaire 0
1506

La couche ferme la couche contextuelle et actualise la méthode d'implémentation de la fonction d'interface parent
Présentation de l'article:Cet article présente principalement la fonction de fermeture de la couche contextuelle et d'actualisation de l'interface parent de la couche.Il analyse les techniques de mise en œuvre courantes et les précautions de fonctionnement associées à l'utilisation de la couche layui pour actualiser l'interface parent lors de la fermeture de la couche contextuelle, sur la base d'exemples. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-18
commentaire 0
1945

Qu'est-ce que le framework CodeIgniter ?
Présentation de l'article:CodeIgniter est un framework de développement PHP puissant avec un très faible encombrement, conçu pour les développeurs qui ont besoin d'une boîte à outils simple mais élégante pour créer des applications Web entièrement fonctionnelles. Il s'agit d'un framework open source très riche en fonctionnalités, qui augmentera la vitesse du travail de développement de sites Web.
2019-01-04
commentaire 0
5111

Alignement WPS à deux et trois mots
Présentation de l'article:Comment définir l'alignement de deux mots et de trois mots dans WPS : 1. Sélectionnez les deux mots à aligner (remarque : ne sélectionnez pas le caractère de retour chariot derrière). 2. Cliquez sur le bouton "Distribuer l'alignement" dans le menu Démarrer. 3. Définissez la nouvelle largeur du texte sur 3 caractères dans la boîte de dialogue contextuelle.
2019-10-22
commentaire 0
37305

Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
Présentation de l'article:Boxy est un plug-in de couche contextuelle basé sur JQuery. Il a une apparence relativement belle, des fonctions complètes, prend en charge iframe et prend en charge les fenêtres modales. Cependant, comparé au même plug-in de couche contextuelle BlockUI, il est évidemment encombrant et moins pratique. à utiliser. Navigateurs compatibles : IE6/Firefox/Google Chrome
2016-05-16
commentaire 0
2236

Comment implémenter la fonction de portée limitée du glisser-déposer de boîtes contextuelles en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de portée limitée du glissement de la boîte contextuelle ? Dans de nombreux sites Web et applications, nous rencontrons souvent la fonction de boîtes pop-up, qui peuvent afficher des informations supplémentaires ou du contenu interactif. Cependant, lorsque le popover est volumineux et déplaçable, nous devons parfois restreindre son mouvement dans une zone spécifique. Dans cet article, je vais présenter comment utiliser JavaScript pour implémenter la fonction à portée limitée de glissement de boîte contextuelle et l'illustrer à travers des exemples de code spécifiques. Tout d'abord, nous devons créer un élément HTML
2023-10-27
commentaire 0
867
Méthode JavaScript pour implémenter une boîte de dialogue contextuelle dans le coin inférieur droit
Présentation de l'article:Dans notre travail de développement quotidien, nous rencontrons souvent de petites fonctions qui nécessitent une boîte d'invite contextuelle ou une publicité dans le coin inférieur droit de la page. Ceci vise à offrir une meilleure expérience utilisateur. Alors, comment obtenir une boîte d'invite contextuelle. le coin inférieur droit de la page Web ? Aujourd'hui, nous allons vous présenter comment utiliser JavaScript pour réaliser la boîte de dialogue contextuelle dans le coin inférieur droit !
2017-12-05
commentaire 0
6238

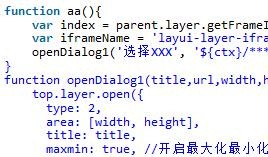
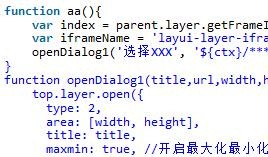
Explication détaillée de l'interaction de la couche parent-enfant dans le cadre layui
Présentation de l'article:Cet article présente principalement la méthode d'interaction de couche parent-enfant dans le framework layui. Il analyse les techniques courantes d'interaction de couche parent-enfant sous forme d'exemples et la méthode de fonctionnement de la couche faisant apparaître plusieurs iframes pour trouver la page parent. .Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-05-11
commentaire 0
8740

Comment aligner les points à la fin d'un répertoire de mots ? Comment créer une table des matières manuelle dans Word
Présentation de l'article:Comment aligner les points à la fin d’un répertoire de mots ? Lorsque nous utilisons des documents Word, nous devons souvent créer une table des matières pour faciliter la référence. Cependant, lorsque notre table des matières est trop longue, il apparaîtra que la longueur de nos textes est différente et mal alignée. Laissez donc ce site présenter soigneusement aux utilisateurs comment créer une table des matières manuelle dans Word. Comment créer une table des matières manuelle dans Word Méthode 1 : définir l'alignement des touches de tabulation 1. Dans le document Word, cliquez sur l'onglet [Accueil] au-dessus de la table des matières, puis cliquez sur le petit triangle de [Paragraphe] pour faire apparaître le paragraphe. boîte de dialogue de configuration. 2. Cliquez sur [Tab Stop] dans la boîte de dialogue contextuelle pour faire apparaître la boîte de dialogue Tab Stop. 3. Définissez la position d'un taquet de tabulation dans la boîte de dialogue du taquet de tabulation et définissez le type sur [aligné à droite]
2024-03-14
commentaire 0
1127

Quels frameworks Web sont disponibles en langage Go ?
Présentation de l'article:Frameworks Web basés sur le langage Go : 1. Beego, un framework web open source en langage Go hautes performances ; 2. Iris, un framework web rapide, simple mais complet et très efficace 3. Revel, un framework web efficace et complet ; framework Web ; 4. Buffalo, un framework permettant de créer rapidement des applications Web en utilisant le langage Go ; 5. Echo, un framework Web en langage Go simple et performant 6. Gin, un framework Web écrit en langage Go qui implémente des API similaires au Cadre Martini avec de meilleures performances.
2021-03-16
commentaire 0
8517

Comment utiliser les fenêtres contextuelles de calque et les formulaires layui pour ajouter de nouvelles fonctions
Présentation de l'article:Le framework layui est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé directement. Layer est le travail représentatif du framework Layui. Cet article explique comment utiliser les fenêtres contextuelles de calque et les formulaires Layui pour ajouter de nouvelles fonctions.
2020-01-10
commentaire 0
5058

Il existe plusieurs façons d'aligner ppt
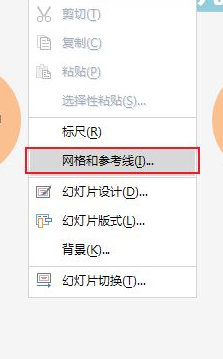
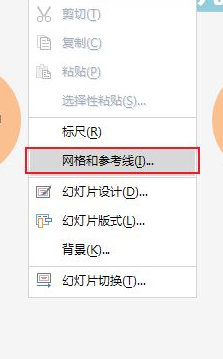
Présentation de l'article:Dans la production de ppt, la mise en page du texte est liée à l'esthétique de l'ensemble de la diapositive. PPT a la même fonction d'alignement que Word, mais la méthode d'alignement est légèrement différente de celle de Word. De nombreux novices en informatique peuvent ne pas la comprendre. L'éditeur ci-dessous vous présentera plusieurs méthodes d'alignement de ppt. 1. Ouvrez la diapositive, cliquez avec le bouton droit et sélectionnez [Grille et guides]. Le but de l'activation des guides est de confirmer si l'image ou le texte est aligné. 2. Dans la boîte contextuelle de [Grille et guides], cochez [ Afficher à l'écran] Grille] & [Afficher les guides de dessin à l'écran] ; 3. Alignez une seule image ou un seul texte : sélectionnez l'image, sélectionnez [Format] - [Organiser], cliquez sur [Aligner] ; 4. Sélectionnez [Alignement] dans la boîte contextuelle [Alignement] Centre gauche et droit], l'image sera automatiquement centrée 5. Plusieurs images ;
2024-03-20
commentaire 0
566

invite de fermeture javascript
Présentation de l'article:JavaScript désactive l'invite En tant que développeurs front-end, nous devons souvent utiliser JavaScript pour ajouter des effets dynamiques et des fonctions interactives au site Web. Parmi elles, les boîtes contextuelles ou les boîtes d'invite sont une fonction courante. Elles peuvent être utilisées pour rappeler aux utilisateurs d'effectuer certaines opérations ou d'afficher certaines informations. Dans ce cas, nous devons utiliser la fonction d'alerte ou de confirmation en JavaScript pour faire apparaître la boîte de dialogue. La fonction principale d'alerte et de confirmation est de faire apparaître un message ou un message et un bouton de confirmation ou d'annulation.
2023-05-09
commentaire 0
2098

Quelles sont les principales fonctions de layui ?
Présentation de l'article:1. Fonction de pagination : Le framework layui est utilisé pour la pagination. En fait, la pagination layui est très simple. Il vous suffit de transmettre un nombre total de pages pour bien utiliser cette fonction. Ce qui est transmis est le nombre de pages, pas le nombre de requêtes de base de données. || 2. fonction heure et jour layui. || 3. Fonction pop-up : utilisez la méthode layer.open.
2019-07-11
commentaire 0
3958

Comment implémenter une boîte pop-up en utilisant jquery
Présentation de l'article:Dans le développement front-end, les boîtes contextuelles sont une fonction fréquemment utilisée. Avec la popularité de jQuery, utiliser jQuery pour créer des boîtes contextuelles est devenu le premier choix de nombreux développeurs. Dans cet article, nous allons vous montrer comment utiliser jQuery pour implémenter une boîte contextuelle. 1. Présentez jQuery Tout d’abord, nous devons introduire jQuery dans la page Web. Vous pouvez utiliser le code suivant dans la balise d'en-tête <head> : ```html<script src="https://cdn.bootc
2023-05-23
commentaire 0
2275