10000 contenu connexe trouvé
Méthode JS pour acquérir des compétences d'effet de loupe d'image_javascript
Présentation de l'article:Cet article présente principalement la méthode JS pour obtenir l'effet loupe d'image et analyse les compétences d'utilisation du plug-in magnifier.js avec des exemples. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1241


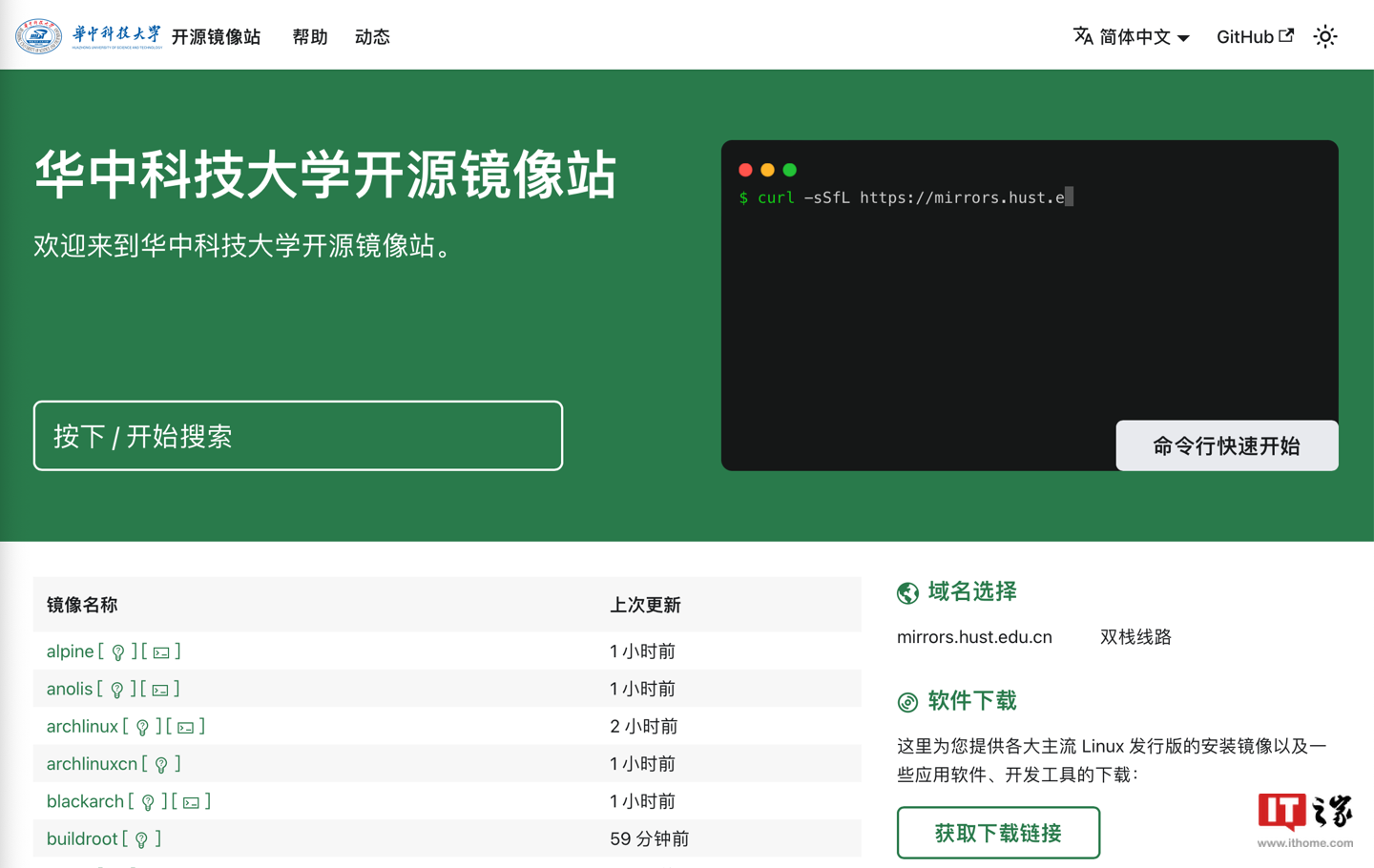
Entièrement construit à l'aide de logiciels et de matériels produits localement, le site miroir open source de l'Université des sciences et technologies de Huazhong est ouvert à l'accès.
Présentation de l'article:Selon les informations de ce site du 9 mai, à partir du 7 mai, la station miroir open source de l'Université des sciences et technologies de Huazhong sera officiellement ouverte au public. Elle sera soutenue par l'École de sécurité du cyberespace et le Bureau des réseaux. et technologies de l'information de l'Université des sciences et technologies de Huazhong. La station miroir a été précédemment approuvée en novembre 2023. Le nom de domaine du réseau du campus est ouvert aux tests internes. ▲La page d'accueil de la station miroir open source de l'Université des sciences et technologies de Huazhong En termes de fonctionnalités, la station miroir open source de l'Université des sciences et technologies de Huazhong a actuellement synchronisé 44 images de logiciels open source, dont openKylin, openEuler, OpenAnolis et deepin, et les données d'image effectives ont dépassé 40T. Le site miroir propose deux méthodes d'accès, http et https, pour obtenir des liens de téléchargement de logiciels désignés, et fournit également des documents d'aide détaillés permettant aux utilisateurs de se renseigner sur l'utilisation des logiciels et outils associés.
2024-05-09
commentaire 0
1105

Comment utiliser le plug-in d'aperçu d'image dans Uniapp pour réaliser la fonction de visualisation d'agrandissement d'image
Présentation de l'article:Comment utiliser le plug-in d'aperçu d'image dans uniapp pour réaliser la fonction d'affichage d'agrandissement d'image. Des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Lors du développement d'applications mobiles, la manière de mettre en œuvre la fonction de visualisation d'agrandissement d'image est devenue une exigence courante. L'utilisation du framework uniapp permet de mettre en œuvre ces fonctions plus rapidement et est compatible avec plusieurs plates-formes. Dans uniapp, vous pouvez utiliser des plug-ins tiers pour réaliser la fonction d'agrandissement et de visualisation de l'image. Le plug-in le plus couramment utilisé est uni-.
2023-10-20
commentaire 0
2094
Plug-in d'effets spéciaux d'image jQuery Révéler réalise l'étirement et le grossissement_jquery
Présentation de l'article:Cet article partage avec vous l'effet d'affichage d'image jQuery. Il utilise le plug-in jQuery Revealing. Sans cliquer, les images sont soigneusement disposées dans une rangée. Lorsque vous cliquez sur une vignette d'image, l'image est agrandie et affichée. il sera fermé. Cliquez sur le bouton et l'image revient en mode vignette.
2016-05-16
commentaire 0
1244

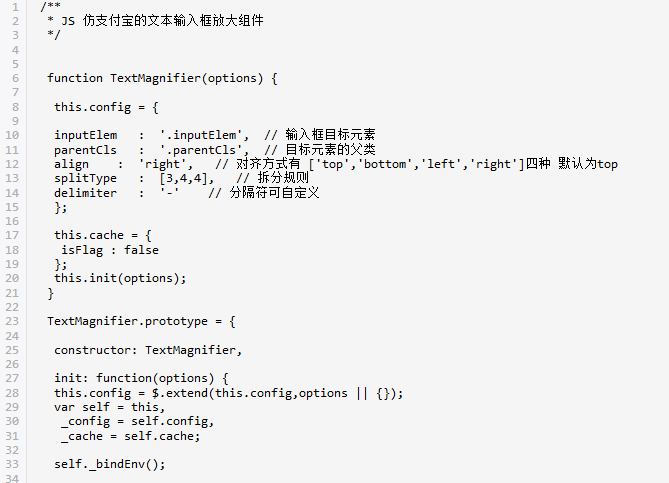
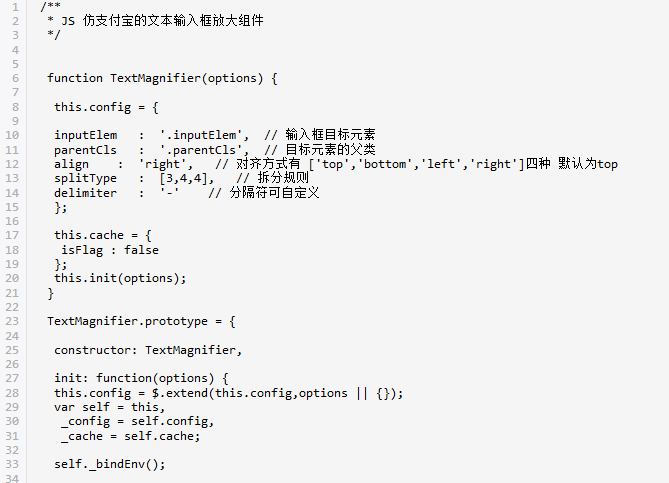
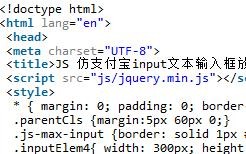
Exemple de JS imitant le composant d'amplification de la zone de saisie de texte d'entrée Alipay
Présentation de l'article:L'éditeur ci-dessous vous présentera un exemple de composant d'amplification de la zone de saisie de texte Alipay imitant JS. L'éditeur pense que c'est plutôt bien, je vais donc partager le code source js avec vous maintenant et le donner comme référence. Si vous êtes intéressé par js, veuillez suivre l'éditeur pour y jeter un œil.
2018-01-08
commentaire 0
1071


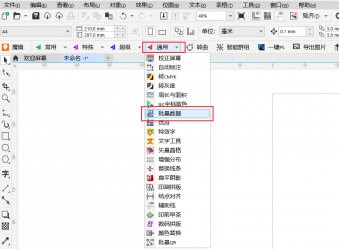
Comment dissocier le plug-in Magic Mirror pour CorelDRAW Tutoriel sur la façon de le dissocier.
Présentation de l'article:Le plug-in Magic Mirror est un plug-in très facile à utiliser pour CorelDRAW. Il contient un grand nombre de fonctions d'amélioration CDR, qui peuvent effectuer une conversion par lots, une carte par lots, un numéro de données variable, une carte de lot/un code QR/un code à barres. , et PS en un clic, changement de couleur par lots, reconnaissance de police d'image, etc., qui peuvent améliorer efficacement votre efficacité de travail. Mais si vous souhaitez changer de téléphone pour utiliser le plug-in, vous devez d'abord dissocier le plug-in. Ensuite, l'éditeur vous expliquera comment dissocier le plug-in Magic Mirror. Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW exécutant le plug-in Magic Mirror et cliquez sur [Magic Mirror] à l'extrême gauche de la barre de travail Magic Mirror. 2. Entrez le code d'activation au moment de l'achat. Dans l'[Interface d'activation et de dissociation] qui apparaît, cliquez sur [Dissocier et passer à un autre appareil]. 3. Une fois la dissociation réussie, quittez le logiciel et rouvrez-le.
2024-02-13
commentaire 0
579

2013年优秀jQuery插件整理小结_jquery
Présentation de l'article:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
commentaire 0
1725
基于jquery的商品展示放大镜_jquery
Présentation de l'article:这两天帮朋友的网站做个放大镜,就是淘宝上的那种,两个框,一个框放小图,另外一个框放大图。本来说想从网上直接载一个拿来Hack,但是找好半天都没有找到,看了看JQ的插件也好像不对,干脆就自己写了。
2016-05-16
commentaire 0
926

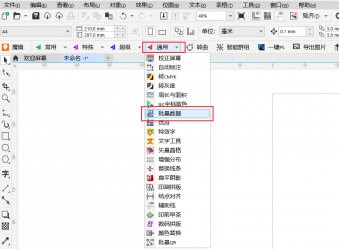
Qu'est-ce que le plug-in CorelDRAW Magic Mirror et comment utiliser le plug-in pour organiser les nombres
Présentation de l'article:CorelDRAW est un logiciel de conception très facile à utiliser et apprécié des concepteurs. De nombreux plug-ins ont été développés autour de lui. Aujourd'hui, nous allons vous présenter un plug-in très utile : le plug-in Magic Mirror. Ses fonctions puissantes et ses caractéristiques de fonctionnement rapide sont appréciées par la majorité des utilisateurs. Aujourd'hui, nous prendrons comme exemple le tri numérique pour vous le présenter ! Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW, cliquez sur le plug-in miroir magique ci-dessus (sous la barre de propriétés) [Général] - [Données par lots] 2. Définissez les paramètres requis dans la fenêtre contextuelle 3. Créez-en un selon vos propres besoins. Modèle numérique 4. Après avoir sélectionné le modèle, cliquez sur [Générer une variable]. En plus du tri numérique, le plug-in Magic Mirror propose également un traitement par lots.
2024-02-11
commentaire 0
1369
js播放wav文件(源码)_javascript技巧
Présentation de l'article:如何用JS播放wav文件,理论上用js在网页里嵌入一个window播放器的插件,可以播放的。,不过通用性不是很好,IE下可以用,感兴趣的朋友可以参考下哈本文
2016-05-16
commentaire 0
2364
JS réalise l'effet d'agrandissement tactile du commerce électronique
Présentation de l'article:Le rendu d'amplification tactile du commerce électronique JS peut être utilisé directement dans notre projet en tant que plug-in. Les étudiants intéressés par JS peuvent étudier notre code JS en profondeur et vous obtiendrez des résultats différents ~~.
2017-11-21
commentaire 0
1776

Comment lire une vidéo dans Empire CMS
Présentation de l'article:En fait, Empire CMS possède son propre plug-in de lecture vidéo. Il vous suffit de charger son fichier js puis d'appeler directement la fonction pour lire la vidéo.
2019-07-18
commentaire 0
6787

Où se trouve le niveau de zoom de la vue CorelDRAW ?
Présentation de l'article:Lorsque nous utilisons CorelDRAW pour dessiner, nous utilisons souvent une loupe pour zoomer et dézoomer sur l'image. Pour gérer la loupe, le logiciel dispose également d'une option de fonction de zoom très utile : afficher le niveau de zoom. Elle est moins utilisée que la loupe, mais sa fonction est très puissante, une fois familiarisée, elle offre également aux utilisateurs un choix supplémentaire lors du traitement des images. L'introduction spécifique est la suivante : Ouvrez le logiciel CorelDRAW et vous pouvez voir le [Afficher le niveau de zoom] dans la barre d'outils standard ci-dessus. L'utilisateur peut le sélectionner selon ses besoins 1. À la taille appropriée, ce qui équivaut au résultat du zoom. de la touche de raccourci F4 et double-cliquez sur la loupe dans la barre d'outils. Vous pouvez voir tout le contenu à l'intérieur et à l'extérieur de la zone de la planche à dessin. 2. Accédez à la page, qui est similaire à la touche de raccourci Maj+F4.
2024-02-09
commentaire 0
1236