10000 contenu connexe trouvé
html&css静态页面
Présentation de l'article:html&css静态页面
2016-10-12
commentaire 0
1265

Comment ajouter un style CSS à une page jsp
Présentation de l'article:Méthodes pour ajouter des styles CSS aux pages jsp : 1. Utilisez la balise "<link>" dans la page jsp pour lier la feuille de style CSS ; 2. Utilisez la balise "<style>" dans la page jsp pour définir une feuille de style interne ; dans l'en-tête du document ; 3. Incluez tous les styles CSS en utilisant l'attribut style dans l'élément tag de la page jsp.
2020-12-23
commentaire 0
9791



La page Laravel ne peut pas charger la solution de fichier CSS
Présentation de l'article:La solution au problème selon lequel la page Laravel ne peut pas charger le fichier CSS nécessite des exemples de code spécifiques. Lors du développement d'un site Web à l'aide du framework Laravel, vous rencontrerez parfois une situation dans laquelle la page ne peut pas charger le fichier CSS, ce qui peut entraîner un style de page différent. être déroutant ou incapable de s'afficher correctement. Ce problème est généralement dû à des paramètres de chemin de fichier incorrects ou à des méthodes d'introduction de fichier incorrectes. Dans cet article, nous expliquerons comment résoudre ce problème et donnerons des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que le chemin d’accès au fichier CSS est correctement défini. À Larave
2024-03-10
commentaire 0
910


Utilisez CSS pour créer du texte sur le côté droit de l'image
Présentation de l'article:Comment utiliser CSS pour avoir du texte sur le côté droit d'une image : créez d'abord un exemple de fichier HTML ; puis introduisez une image via la balise img ; puis définissez un morceau de contenu de texte et enfin utilisez l'attribut float en CSS pour avoir du texte ; sur le côté droit de l'image.
2021-02-24
commentaire 0
18496

Que faire si la page CSS ne s'affiche pas entièrement
Présentation de l'article:Solutions à l'affichage incomplet de la page CSS : 1. Annulez le style CSS de hauteur de l'objet dans le CSS ; 2. Réduisez le contenu ; 3. Définissez le style d'attribut "overflow:hidden" tout en définissant la hauteur et la largeur.
2021-02-01
commentaire 0
4139

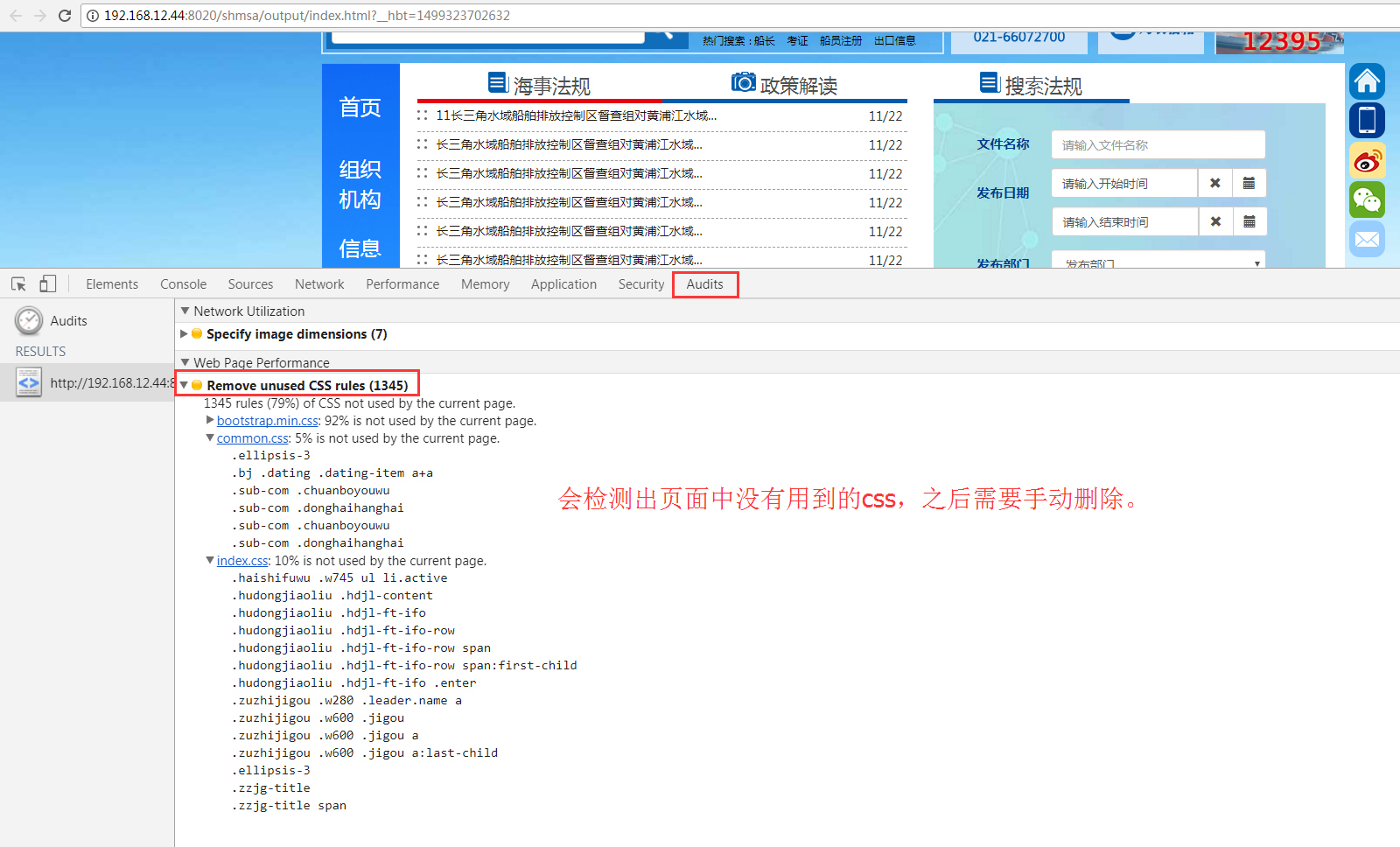
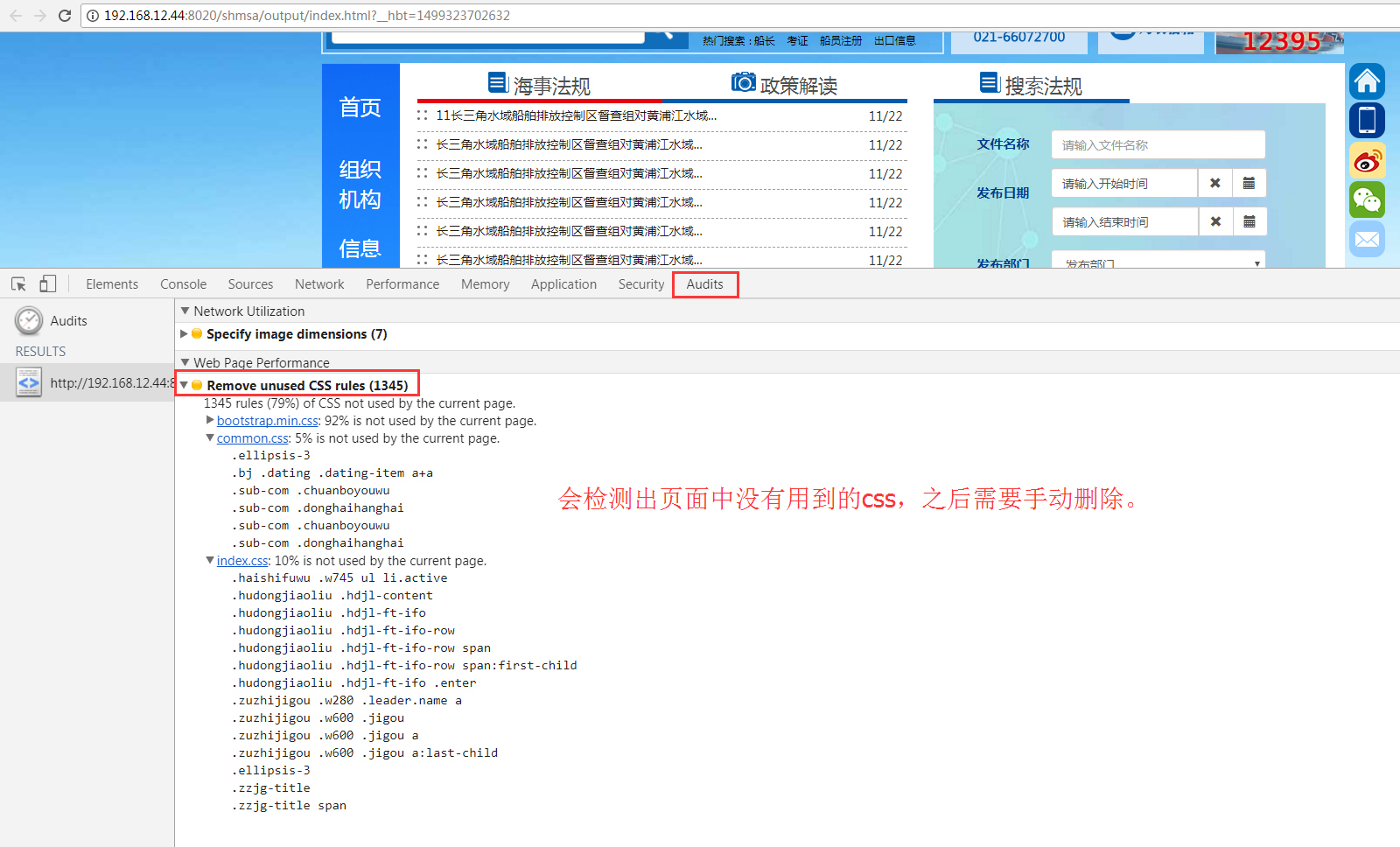
Expliquez comment détecter les CSS redondants et inutiles sur la page
Présentation de l'article:Cet article explique principalement comment détecter les CSS redondants et inutiles sur la page. 1. Description des audits pour les éléments d'examen F12 dans le navigateur Chrome : à l'aide des audits, les CSS inutilisés dans la page seront détectés et les CSS redondants doivent être supprimés manuellement. Dans le même temps, il convient de noter que les blocs CSS redondants et inutiles sont. détecté, pas une certaine ligne CSS. 2. Plug-in d'utilisation CSS (1) Installer le navigateur Firefox (2) Installer le navigateur Firebug Firefox - Ajouter une pièce jointe - Plug-in de recherche - Installer
2017-07-20
commentaire 0
5000


Tutoriel pratique CSS pour fixer le pied de page en bas de page
Présentation de l'article:Cet article présente principalement la pratique CSS actuelle consistant à corriger le pied de page en bas de la page. Faites attention au problème de la compensation CSS. Les amis dans le besoin peuvent s'y référer.
2017-03-10
commentaire 0
2012

Comment centrer la page avec CSS
Présentation de l'article:La façon de centrer la page entière avec CSS consiste à ajouter une zone div au corps entier de la page Web et à définir l'attribut [margin:0 auto] sur cette zone, par exemple [#t-warp{margin:0 auto;width: 1000px}] .
2021-06-22
commentaire 0
9567
DIV+CSS实现左侧带三角形的提示框
Présentation de l'article:DIV+CSS实现左侧带三角形的提示框
2016-09-21
commentaire 0
1784