10000 contenu connexe trouvé

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2008


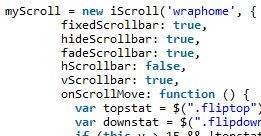
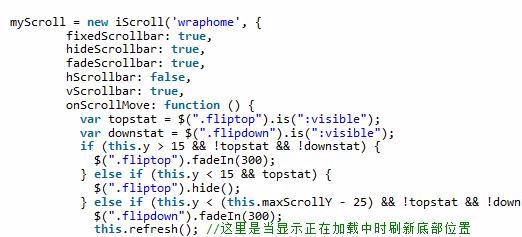
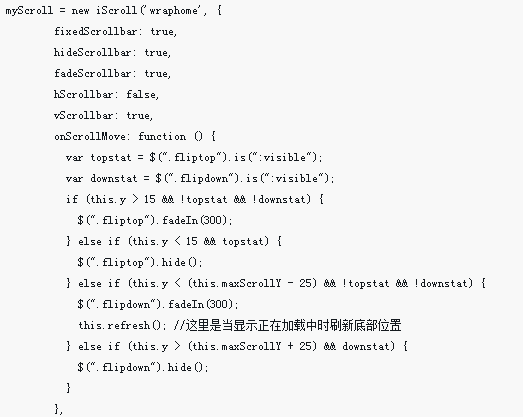
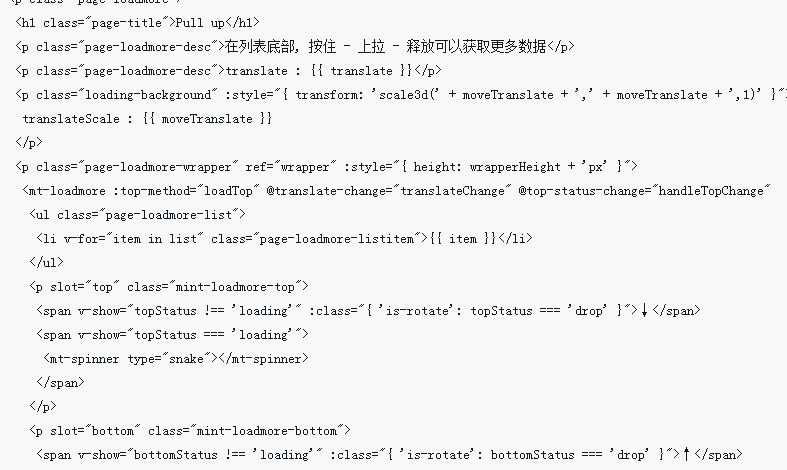
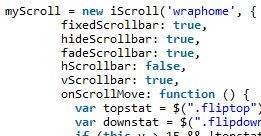
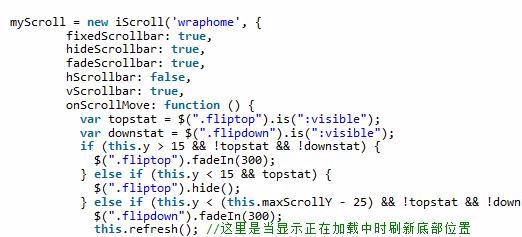
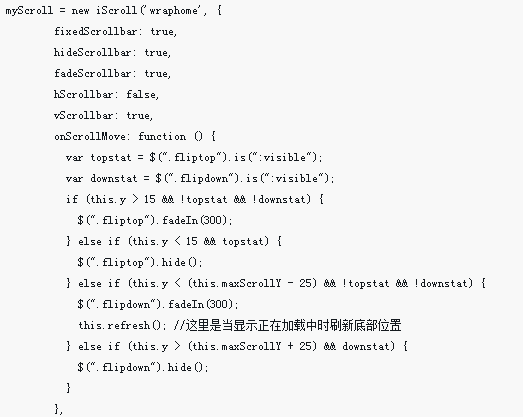
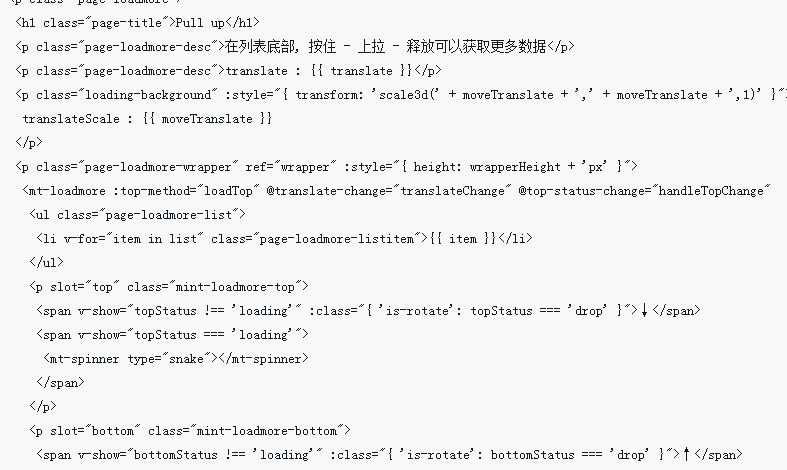
Le terminal mobile vue.js implémente le chargement pull-up et l'actualisation déroulante
Présentation de l'article:Cette fois, je vais vous présenter le terminal mobile vue.js pour implémenter l'actualisation pull-up, chargement et pull-down. Quelles sont les précautions à prendre pour que le terminal mobile vue.js implémente l'actualisation pull-up, chargement et pull-down. . Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-18
commentaire 0
4469



Déroulez pour actualiser dans les navigateurs Web mobiles en HTML
Présentation de l'article:Lorsque vous devez dérouler l'écran pour actualiser la page afin d'obtenir les dernières mises à jour, vous pouvez le faire à l'aide de JavaScript, de xhttprequests et d'événements tactiles. L'actualisation déroulante est le déclencheur de XHR dans AJAX. Il ajoute de nouvelles données à l'élément souhaité. L'actualisation déroulante peut être obtenue en détournant les mécanismes de défilement JavaScript (tels que isscroll). Twitter utilise iscroll pour implémenter l'option d'actualisation déroulante. Une autre façon consiste à créer un gestionnaire d'actualisation pour le composant overflow:scroll. L'interface fournie peut donner une idée sur l'interface du gestionnaire −varPullToRefresh=function(callback,wr
2023-09-06
commentaire 0
1310


Comment utiliser Vue pour implémenter des effets d'actualisation déroulants
Présentation de l'article:Comment utiliser Vue pour implémenter des effets d'actualisation déroulante Avec la popularité des appareils mobiles, l'actualisation déroulante est devenue l'un des effets d'application courants. Dans Vue.js, nous pouvons facilement implémenter l'effet d'actualisation déroulante. Cet article explique comment utiliser Vue pour implémenter la fonction d'actualisation déroulante et fournit des exemples de code spécifiques. Tout d’abord, nous devons clarifier la logique de l’actualisation déroulante. D'une manière générale, le processus d'actualisation déroulante est le suivant : l'utilisateur déroule la page pour déclencher l'événement d'actualisation déroulante ; , la page redémarre
2023-09-21
commentaire 0
1092

L'applet WeChat implémente l'effet d'actualisation déroulant
Présentation de l'article:L'applet WeChat implémente un effet d'actualisation déroulant. En tant que plate-forme légère de développement d'applications mobiles, l'applet WeChat a été largement utilisée et développée dans l'industrie des applications mobiles ces dernières années. L'actualisation déroulante est un effet interactif courant. Elle peut actualiser automatiquement le contenu lorsque l'utilisateur déroule la page dans la page de liste, améliorant ainsi l'expérience utilisateur et la mise à jour rapide des données. Cet article explique comment implémenter l'effet d'actualisation déroulante dans l'applet WeChat et fournit des exemples de code spécifiques. Pour ajouter un composant d'actualisation déroulante, commencez par ajouter dans le fichier .wxml de la page où vous devez ajouter un effet d'actualisation déroulante.
2023-11-21
commentaire 0
3617



Comment utiliser Vue pour implémenter l'actualisation déroulante et le chargement pull-up ?
Présentation de l'article:Avec la popularité de l'Internet mobile, le pull-down pour actualiser et le pull-up pour charger sont devenus l'une des fonctionnalités standard des applications et des sites Web modernes. Ces deux méthodes d'interaction peuvent grandement améliorer l'expérience utilisateur et les performances des pages. Sous le framework Vue, nous pouvons utiliser des plug-ins ou écrire du code nous-mêmes pour réaliser ces deux méthodes d'interaction. Implémentation de l'actualisation déroulante L'actualisation déroulante fait référence à l'opération dans laquelle l'utilisateur déclenche l'actualisation des données en déroulant la page. Dans Vue, nous pouvons implémenter l'actualisation déroulante via toutes les options et API de Vue, ainsi que la méthode la plus rapide et la plus efficace.
2023-06-25
commentaire 0
5372

Comment utiliser Uniapp pour implémenter la fonction d'actualisation déroulante
Présentation de l'article:Comment utiliser Uniapp pour implémenter la fonction d'actualisation déroulante Avec la popularité de l'Internet mobile, de plus en plus d'applications doivent prendre en charge la fonction d'actualisation déroulante pour améliorer l'expérience utilisateur et la mise à jour rapide des données. Lorsque vous utilisez uniapp pour développer des applets WeChat ou des applications multiplateformes, il devient très simple d'implémenter la fonction d'actualisation déroulante. Cet article se concentrera sur le framework de développement uniapp, vous apprendra comment utiliser uniapp pour implémenter la fonction d'actualisation déroulante et donnera des exemples de code correspondants. 1. En utilisant la structure de base d'uniapp, j'expliquerai le pinceau déroulant spécifique au début.
2023-07-04
commentaire 0
9626

Comment dérouler pour actualiser le mini programme
Présentation de l'article:Comment implémenter l'actualisation déroulante du mini programme : ajoutez d'abord "enablePullDownRefresh":true dans le fichier app.json, puis implémentez la méthode onPullDownRefresh dans le fichier app.js.
2020-03-21
commentaire 0
4283

Utilisez uniapp pour afficher et charger plus de fonctions
Présentation de l'article:Utilisez uniapp pour implémenter le pull-up et charger plus de fonctions. Dans le développement d'applications mobiles, il est très courant d'implémenter le pull-up et de charger plus de fonctions. UniApp est un framework de développement multiplateforme basé sur Vue.js. Il peut écrire du code une fois et l'exécuter sur plusieurs plateformes en même temps, notamment iOS, Android, H5, etc. Cet article vous expliquera comment utiliser UniApp pour implémenter davantage de fonctions de chargement pull-up et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les principes de base de la mise en œuvre de davantage de chargements pull-up. Lorsque l'utilisateur fait défiler la page
2023-11-21
commentaire 0
1248

uniapp implémente comment ajouter des fonctions d'actualisation déroulante et de chargement pull-up à la page
Présentation de l'article:Il est très courant pour Uniapp d'implémenter le pull-down pour actualiser et le pull-up pour charger davantage. Dans cet article, nous présenterons en détail comment implémenter ces deux fonctions dans Uniapp et donnerons des exemples de code spécifiques. 1. Implémentation de la fonction d'actualisation déroulante Sélectionnez la page où vous devez ajouter la fonction d'actualisation déroulante dans le répertoire des pages et ouvrez le fichier vue de la page. Pour ajouter une structure d'actualisation déroulante au modèle, vous pouvez utiliser le composant d'actualisation déroulant d'Uni, uni-scroll-view. Le code est le suivant : <
2023-10-25
commentaire 0
2119