10000 contenu connexe trouvé

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1138

Comment implémenter la fonction de prévisualisation d'image dans Vue
Présentation de l'article:Dans la conception Web actuelle, le carrousel d’images est un effet très courant. Lorsque nous utilisons le framework Vue pour développer des pages Web, nous pouvons implémenter cette fonction via les plug-ins Vue. Cet article fournira des exemples de code spécifiques pour présenter comment implémenter la fonction de prévisualisation d'image dans Vue. 1. Présentation des plug-ins Nous pouvons utiliser le plug-in Vue vue-awesome-swiper pour implémenter la fonction carrousel d'images. Vue-awesome-swiper est un composant de diagramme de carrousel qui prend en charge les carrousels à boucles infinies, l'ajout et la suppression dynamiques d'éléments de carrousel,
2023-11-07
commentaire 0
1855

12款经典的白富美型—jquery图片轮播插件—前端开发必备_jquery
Présentation de l'article:图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果,本文向大家推荐12款实用的 jQuery 图片轮播效果插件感兴趣的朋友可以了解下哦
2016-05-16
commentaire 0
1472

Comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image Layui est un framework d'interface utilisateur frontal très populaire. Il fournit une variété de composants et de fonctions pratiques, nous permettant de créer facilement une interface Web belle et facile à entretenir. Cet article expliquera comment utiliser Layui pour obtenir des effets de défilement et de déformation d'image, et fournira des exemples de code correspondants. Tout d'abord, nous devons utiliser le composant carrousel de Layui pour obtenir l'effet de défilement de l'image. En HTML, on peut utiliser le code suivant pour créer un contenu défilant d'image avec un effet carrousel
2023-10-25
commentaire 0
1317

Comment définir la largeur et la hauteur de l'image du composant carrousel Uniapp
Présentation de l'article:Avec le développement de l’Internet mobile, les images carrousel sont devenues l’une des fonctions essentielles des sites Web et applications modernes. En tant que cadre de développement rapide d'applications mobiles, uniapp optimise également constamment son composant carrousel. Lors de l'utilisation du composant carrousel uniapp, la définition de la largeur et de la hauteur de l'image du carrousel est une question importante. Tout d'abord, vous devez comprendre que le composant carrousel d'uniapp est implémenté sur la base du plug-in swiper tiers. Par conséquent, les fonctions et caractéristiques du composant carrousel dans uniapp et swiper sont fondamentalement les mêmes. le swiper est un outil très populaire
2023-05-26
commentaire 0
1830

Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement.
Présentation de l'article:Plug-in d'aperçu d'image, prend en charge la commutation, la rotation, la mise à l'échelle, le déplacement d'image... Prise en charge du navigateur : IE10+, (IE9 ne prend pas en charge la fonction de rotation) Adresse du code source : https://github.com/zx1984/image-view Adresse de démonstration : https:// zx1984.github.io/image-view/dist/Default touches de direction de fonctionnement du clavier : gauche gauche droite droite pour changer d'image avant et après, haut haut bas bas rotation dans le sens des aiguilles d'une montre et défilement dans le sens inverse des aiguilles d'une montre...
2018-06-11
commentaire 0
3856
Exemple de tutoriel d'implémentation d'un graphique carrousel 3D avec Swipe
Présentation de l'article:Le carrousel d'aujourd'hui est un peu différent des habituels ! On peut dire qu'il a un petit effet 3D car lorsqu'il bouge, il roule de gauche à droite en forme de cube ; stylesheet" href="swiper.css?1.1.11"> <script src="swiper.js?1.1.11"></script>Puis la même phrase : Cuihua, le code : <!DOCTYPE html
2017-06-27
commentaire 0
3109

Comment faire glisser des images vers la gauche et la droite dans WordPress
Présentation de l'article:Il existe trois façons de faire glisser des images vers la gauche et la droite sur un site Web WordPress : utilisez des plug-ins, tels que Image Slider de 10Web, MetaSlider et Smart Slider 3. Vérifiez les paramètres du thème ou la documentation, certains thèmes offrent une fonctionnalité intégrée de balayage d'image. Ajoutez du code CSS personnalisé tel que le réglage de la largeur, de la hauteur et de la vitesse de transition de l'image.
2024-04-16
commentaire 0
859

Comment mettre des images dans des fichiers dans WPS Office
Présentation de l'article:WPSOffice est un logiciel bureautique puissant qui peut aider les utilisateurs à créer et à modifier divers documents. Le logiciel offre de nombreuses fonctions pratiques et pratiques, dont l'insertion d'images. Grâce à la fonction d'insertion d'image, les utilisateurs peuvent ajouter des images aux documents pour rendre les documents plus vivants et intéressants. Alors, comment wpsoffice met-il des images dans des fichiers ? Amis qui ne sont toujours pas clairs, ne vous inquiétez pas, l'éditeur vous proposera ensuite une méthode d'importation d'images dans des documents Word. J'espère que cela pourra vous aider. Comment mettre des images dans des fichiers dans wpsoffice 1. Tout d'abord, ouvrons le document Word et cliquons sur [Insérer] dans le coin supérieur gauche. 2. Cliquez ensuite et sélectionnez [Image]-[Image locale]. 3. Ensuite, nous sélectionnons la photo et cliquons sur le coin inférieur droit [
2024-02-06
commentaire 0
1599

Ajoutez des carrousels à votre site Web à l'aide de Slick.js
Présentation de l'article:Dans ce didacticiel, nous allons montrer comment utiliser Slick.js pour gérer les carrousels, puis les ajouter à votre site Web. Nous commencerons par créer un carrousel d'images simple avec une fonctionnalité de défilement de base, puis ajouterons lentement différentes propriétés au carrousel et apporterons quelques modifications au carrousel en fonction de nos besoins. Si vous essayez de créer un carrousel sans utiliser de bibliothèque, cela prendra beaucoup de temps. Pour réduire l'effort et pouvoir ajouter plusieurs types de carrousels avec des propriétés différentes, vous pouvez utiliser slick.js. Slick.js est un plugin jQuery très connu et largement utilisé qui nous permet de créer des carrousels réactifs avec plusieurs propriétés et différentes propriétés. Fonctionnalités Slick Slick.js devient le carrousel parfait
2023-09-04
commentaire 0
1237

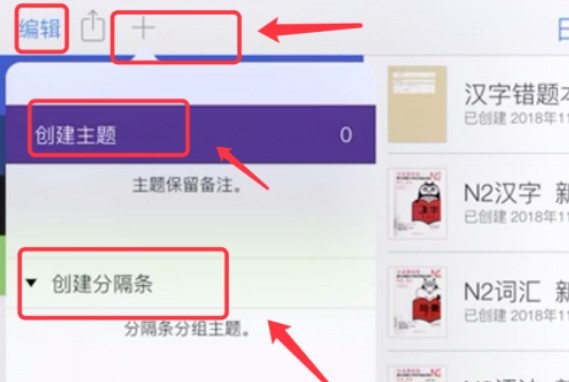
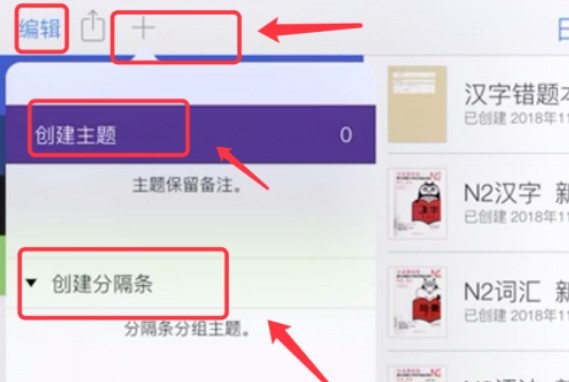
Comment utiliser les étapes spécifiques à notability_notability
Présentation de l'article:Ouvrez d'abord le logiciel Notability, cliquez sur le signe plus dans le coin supérieur gauche pour ajouter des notes et des séparateurs. Cliquez sur la note nouvellement créée et utilisez la barre d'outils ci-dessus avec le stylet pour prendre des notes. Le logiciel a également la fonction d'enregistrer des notes. Si vous activez la fonction de relecture, vous pouvez également lire l'écran pendant l'enregistrement. Si vous avez besoin d'afficher des notes et des fichiers en écran partagé, vous pouvez faire glisser le sélecteur de gauche à droite et cliquer sur le fichier que vous souhaitez partager en écran, comme indiqué dans la figure ci-dessous. Cliquez sur le signe plus sur le côté droit du menu, cliquez sur Photos et vous pouvez également insérer des images pour vos notes. Cliquez pour sélectionner l’image insérée pour recadrer et modifier l’image. Cliquez sur le bouton Paramètres dans le coin inférieur gauche pour afficher la boîte de dialogue des paramètres dans laquelle vous pouvez définir un mot de passe pour la note. Des fonctions telles que la sauvegarde et l'écriture manuscrite peuvent également être définies dans les paramètres. Les notes terminées peuvent également être recherchées en interne ou consultées sur la page
2024-06-13
commentaire 0
1089

Comment activer et utiliser l'affichage de veille après la mise à niveau vers iOS 17 ?
Présentation de l'article:Apple a introduit une nouvelle fonction d'affichage de veille dans iOS17, qui vous permet de l'utiliser comme horloge de chevet lors du chargement de votre iPhone, ou de faire défiler les photos sélectionnées dans l'album et d'ajouter divers widgets pour les obtenir en temps réel. Voici comment utiliser cette fonctionnalité. 1. Connectez l'iPhone à l'alimentation électrique et placez-le horizontalement pour déclencher l'affichage de veille. 2. Faites glisser votre doigt vers la gauche ou la droite pour basculer entre les fonctions photo, horloge et widget. 3. Appuyez longuement sur l'écran pour modifier. Cliquez sur le petit bouton circulaire et faites glisser vers la gauche ou la droite pour sélectionner une couleur ; ou cliquez sur « + » pour ajouter des widgets ou des albums. L'affichage de veille prend également en charge les fonctions suivantes : Activités en direct Vous pouvez afficher les activités en temps réel en plein écran pour suivre la progression de diverses choses, comme l'affichage de la progression de la lecture, un mode de mise au point et comprendre facilement la lecture.
2024-01-15
commentaire 0
1919

la lanterne tournante vue saute automatiquement
Présentation de l'article:Vue.js est aujourd'hui un framework frontal populaire. Il fournit une multitude de composants et de plug-ins pour aider les développeurs à développer d'excellentes applications Web rapidement et efficacement. L'un des composants les plus courants est le composant Carousel, qui nous permet d'afficher plusieurs images ou carrousels et prend en charge la commutation manuelle ou automatique du contenu d'affichage. Cet article explique comment utiliser la bibliothèque de composants Vue.js et Element UI pour implémenter la fonction de saut automatique de la lanterne tournante. 1. Travail de préparation Tout d'abord, nous devons introduire Ele dans le projet
2023-05-24
commentaire 0
605

Comment définir la carte de base de mots
Présentation de l'article:Nos documents Word ont généralement une couleur de fond blanche. S'ils sont associés à une image d'arrière-plan liée au contenu, ils apparaîtront plus vivants. Alors, comment définir l'image de base des mots ? Les amis qui ne savent pas comment fonctionner, suivez l'éditeur pour. apprenez le bar ! 1. Tout d'abord, nous ouvrons le document Word sur l'ordinateur, cliquons sur le bouton [Fichier] dans le coin supérieur gauche, cliquez sur la fonction [Nouveau] à l'intérieur, puis cliquez sur [Créer] pour créer un nouveau document, comme indiqué dans le rouge. cercle dans la figure ci-dessous Comme indiqué : 2. Ensuite, dans le document, nous cliquons sur le bouton [Insérer] en haut de la barre de menu, puis cliquons sur la fonction [Image], comme indiqué dans le cercle rouge dans la figure ci-dessous. : 3. Dans la boîte de dialogue Insérer une image, recherchez celle que vous souhaitez définir comme image d'arrière-plan, cliquez sur l'image et cliquez sur [Insérer] dans le coin inférieur droit, comme indiqué ci-dessous.
2024-03-19
commentaire 0
1081

Comment créer un méchant ppt dynamique
Présentation de l'article:En utilisant ppt pour créer des documents, vous pouvez ajouter des fichiers dans différents formats. ppt a des fonctions technologiques plus modernes et peut ajouter des fonctions d'animation. L'ajout de fonctions d'animation peut rendre les objets statiques « vitaux ». Par exemple, voyons comment créer des effets dynamiques. 1. Créez une nouvelle diapositive, comme indiqué sur l'image. 2. Cliquez sur Insérer « Forme » et sélectionnez la forme appropriée pour dessiner le méchant. 3. Le dessin de l’homme simple est terminé, comme le montre l’image ci-dessous. 4. Copiez 2 copies du méchant, et ajustez les 2 copies du méchant pour soulever la jambe gauche et la jambe droite. 5. Disposition (pied) : pieds - pied droit - deux pieds - pied gauche, comme indiqué sur l'image ci-dessous. 6. Ajouter une animation : apparaître et disparaître. Remplacez-les par "Démarrer après l'élément précédent" et un par un
2024-03-20
commentaire 0
1340

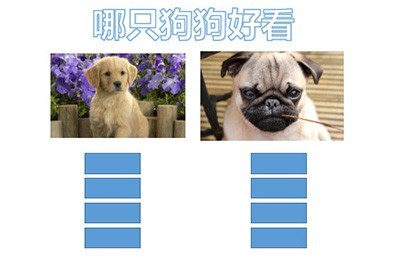
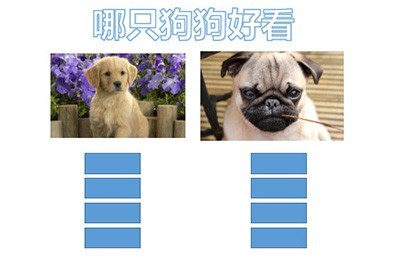
Comment configurer la fonction de vote PPT_Découvrez cet effet d'animation
Présentation de l'article:Tout d’abord, nous insérons un rectangle dans la page pour servir de point de vote. Bien entendu, vous pouvez également utiliser d’autres formes à la place. Ensuite, nous ajoutons l'animation [Appear] au rectangle, puis utilisons la fonction [Animation Brush] pour ajouter la même animation à d'autres rectangles. Enfin, le point clé vient. Nous sélectionnons le rectangle de gauche et sélectionnons [Déclencheur] en haut. Sélectionnez l'image de gauche. De même, sélectionnons le rectangle de droite pour déclencher la sélection de l'image de droite. Après les opérations ci-dessus, l'effet de vote est terminé. Cliquez sur l'image pendant la démonstration pour afficher le nombre de votes. Mes amis, avez-vous appris qu'un tel effet de vote est applicable à de nombreux didacticiels pédagogiques. Dépêchez-vous et suivez les étapes ci-dessus pour le faire vous-même ?
2024-04-26
commentaire 0
538

Que se passe-t-il si le swiper uniapp meurt lors d'un changement trop rapide ?
Présentation de l'article:Lorsque j'ai récemment utilisé Uniapp pour développer un petit programme, j'ai utilisé le composant swiper pour implémenter la fonction carrousel. Cependant, lors des tests, il a été constaté que si l'utilisateur glissait rapidement pour changer d'image, le mini-programme se figerait ou se figerait. Au début, j'ai pensé qu'il s'agissait d'un problème avec mon propre code, j'ai donc vérifié attentivement le code, mais je n'ai trouvé aucun problème. J'ai donc vérifié les informations en ligne, et il s'est avéré qu'il s'agissait d'un bug dans le composant swiper d'uniapp lors d'un glissement rapide. Après enquête, il a été constaté que ce problème était dû au fait que le composant du swiper était laissé dans le processus rapide.
2023-04-20
commentaire 0
2007

Comment connecter une souris filaire à un ordinateur portable
Présentation de l'article:Comment utiliser une souris sur un ordinateur portable 1. Vérifiez si votre ordinateur portable prend en charge une souris sans fil (s'il s'agit d'une souris filaire, il vous suffit de brancher la souris sur l'interface USB pour l'utiliser). Activez la fonction sans fil de l'ordinateur portable (appuyez généralement sur les touches Fn+F2 ou F3). Allumez l'interrupteur d'alimentation de la souris, généralement en bas ou sur le côté. 2. Appuyez sur le coin inférieur gauche du pavé tactile = bouton gauche de la souris pour une utilisation autonome, appuyez sur le coin inférieur droit du pavé tactile = bouton droit de la souris pour une utilisation autonome, faites glisser deux doigts de haut en bas sur le pavé tactile. = molette de la souris, pincez avec deux doigts pour zoomer et dézoomer sur des pages ou des images, etc., en raison du portable. Selon le fabricant, certaines opérations gestuelles ou styles et fonctions de panneau peuvent être légèrement différents, mais ils sont tous similaires. 3. Tout d'abord, si votre souris est une souris filaire avec interface USB, allumez l'ordinateur et connectez directement l'U
2024-03-23
commentaire 0
1139