10000 contenu connexe trouvé

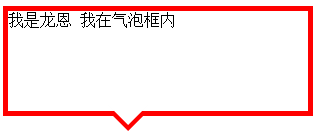
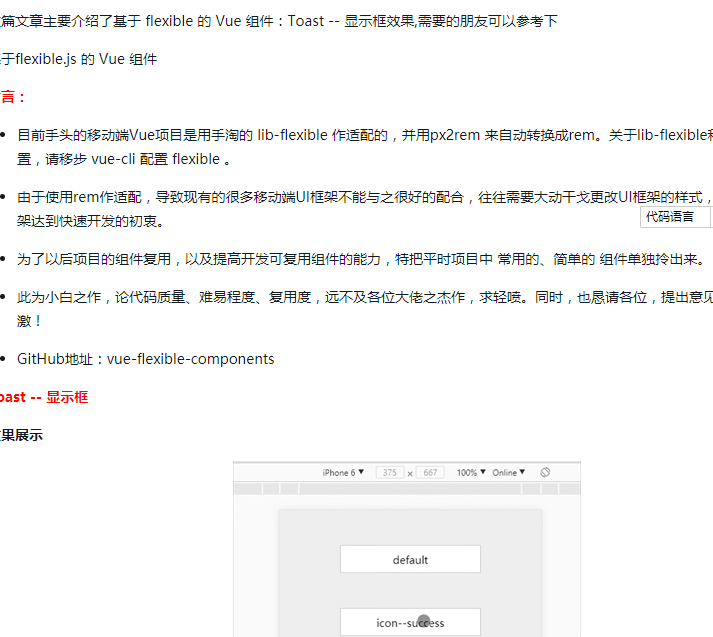
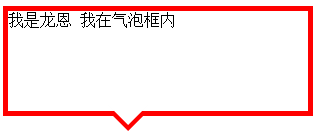
Comment utiliser du CSS pur pour obtenir un effet de boîte à bulles de chat vocal
Présentation de l'article:Méthode CSS pure pour obtenir l'effet de boîte à bulles de chat vocal : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps, enfin, définissez les attributs CSS tels que "-moz-border-radius" sur le div pour réaliser le chat vocal ; effet boîte à bulles.
2018-11-24
commentaire 0
6193

Simuler l'effet de box-shadow en CSS3 sous IE
Présentation de l'article:Cet article présente principalement l'effet de la simulation de box-shadow dans CSS3 sous IE. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-06-21
commentaire 0
1520


Implémenter l'effet pop-up de la boîte modale dans l'applet WeChat
Présentation de l'article:Pour réaliser l'effet pop-up de boîte modale dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. À l'ère actuelle de l'Internet mobile, les mini-programmes WeChat sont devenus un élément indispensable de la vie des gens. Dans le processus de développement de l'applet WeChat, nous rencontrons souvent le besoin d'afficher une boîte modale. Les boîtes modales peuvent être utilisées pour afficher des informations d'invite, des boîtes de dialogue de confirmation, etc., afin d'offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, je présenterai en détail comment implémenter l'effet pop-up de la boîte modale dans l'applet WeChat et donnerai des exemples de code correspondants. D’abord à Xiaocheng
2023-11-21
commentaire 0
1720
Comment implémenter l'effet de glissement de boîte dans JS ? (avec code)
Présentation de l'article:Comment implémenter l'effet de glissement de boîte dans JS ? Cet article vous donnera une introduction détaillée à la méthode JS pour obtenir l'effet de glissement de boîte. L'exemple de code dans l'article est présenté de manière très détaillée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
2020-06-16
commentaire 0
3117



Composant de pagination basé sur l'encapsulation jQuery
Présentation de l'article:Préface : Étant donné que le projet devait obtenir un effet de pagination, je l'ai recherché dans la bibliothèque de plug-ins jQuery, mais je n'ai pas trouvé l'effet que je voulais, j'ai donc encapsulé moi-même un composant de pagination. Idée : principalement basé sur le modèle de pagination établi par le prototype lors de l'initialisation, puis sur la liaison d'événements dynamiques pour obtenir l'effet de pagination consistant à actualiser le DOM. 1.page.init.css 1 @charset "utf=8"; 2 *{ 3 box-sizing : border-box 4 padding;
2017-06-27
commentaire 0
1534

CSS de boîte cachée : masquer et afficher facilement les éléments de la page
Présentation de l'article:CSS de boîte cachée : masquer et afficher facilement des éléments de page Dans la conception Web, la boîte cachée est une technique CSS couramment utilisée qui peut simplement masquer et afficher des éléments de page, augmentant ainsi l'interactivité et l'opérabilité de la page. Dans cet article, nous présenterons comment utiliser CSS pour obtenir l'effet de boîte cachée, y compris le paramètre de style, la liaison d'événements et l'application pratique. 1. Paramètres de style Pour obtenir l'effet de boîte cachée, vous devez d'abord définir un style de boîte cachée. Vous pouvez masquer l'élément en définissant l'attribut display de l'élément sur none, comme indiqué ci-dessous : ```.h
2023-04-23
commentaire 0
784

L'applet WeChat implémente une boîte déroulante (avec code)
Présentation de l'article:Il n'y a aucun composant dans le mini-programme WeChat qui soit identique à la liste déroulante en HTML. Si vous voulez le même effet, vous ne pouvez en écrire qu'un vous-même.
2018-08-07
commentaire 0
13841

Explication détaillée de l'effet de boîte CSS
Présentation de l'article:Cet article explique principalement en détail l'effet de boîte CSS. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-03-27
commentaire 0
1600

Comment créer une boîte biseautée en CSS ?
Présentation de l'article:Boîte biseautée en CSS Créer une boîte avec des coins biseautés en CSS est un besoin courant. La difficulté d’obtenir cet effet dépend de la taille du biseau. droite...
2024-11-03
commentaire 0
944

Native js implémente l'effet de boîte de connexion déplaçable
Présentation de l'article:Cet article présente principalement l'exemple de code permettant de réaliser l'effet de boîte de connexion déplaçable dans JS natif. Il a une certaine valeur de référence. Jetons-y un coup d'œil avec l'éditeur.
2017-02-08
commentaire 0
1324

Paramètre de style de bordure de jeu de champs en HTML
Présentation de l'article:Peut-être pensez-vous que vous pouvez utiliser des images pour obtenir un tel effet, mais les images sont non seulement légèrement plus grandes, mais manquent également de sémantique. Comment obtenir cet effet en utilisant xhtml+css ? Tout d'abord, nous définissons une boîte (également traduite par un champ) via fieldset, puis définissons un titre via un titre de champ de légende de balise spécifique et définissons les styles correspondants pour obtenir cet effet. Découvrons d'abord la boîte de jeu de champs et le titre du champ de légende.
2018-05-11
commentaire 0
17038