10000 contenu connexe trouvé

Validform表单验证总结篇
Présentation de l'article:Validform表单验证总结篇
2016-12-08
commentaire 0
1961

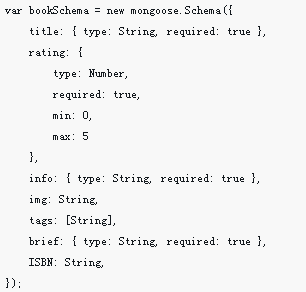
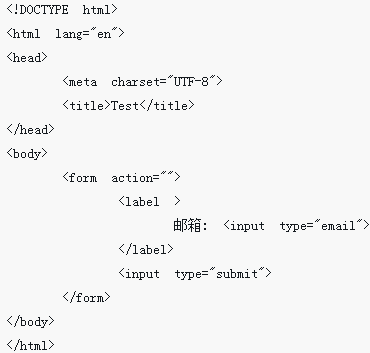
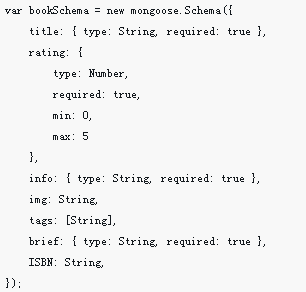
Vérification du formulaire Nodejs et téléchargement d'images
Présentation de l'article:Cette fois, je vais vous apporter la vérification du formulaire Nodejs et le téléchargement d'images. Quelles sont les précautions à prendre pour utiliser la vérification du formulaire Nodejs et le téléchargement d'images ?
2018-03-16
commentaire 0
1459

Comment implémenter la vérification de formulaire dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter la vérification de formulaire dans le développement de la technologie Vue La vérification de formulaire est une partie très importante du développement front-end. Elle peut nous aider à vérifier les données avant que l'utilisateur ne les saisisse, évitant ainsi certaines erreurs inutiles. Dans le développement de la technologie Vue, la vérification des formulaires peut être implémentée via les propres instructions de vérification de Vue et des plug-ins tiers. Cet article présentera l'utilisation des propres instructions de Vue et de la bibliothèque VeeValidate pour implémenter la vérification de formulaire et joindra des exemples de code spécifiques. 1. Utilisez les propres instructions de Vue pour implémenter automatiquement la vérification de formulaire Vue
2023-10-08
commentaire 0
1147


Comment définir l'invite d'échec de la vérification du formulaire H5
Présentation de l'article:Cette fois, je vais vous montrer comment configurer les invites d'échec de vérification du formulaire H5. Quelles sont les précautions à prendre pour définir les invites d'échec de vérification du formulaire H5. Voici un cas pratique, jetons un coup d'œil.
2018-03-26
commentaire 0
2228

Comment implémenter la vérification et la soumission de formulaires dans Vue
Présentation de l'article:Comment implémenter la vérification et la soumission du formulaire dans Vue. Dans le développement Web, le formulaire est une interface importante permettant aux utilisateurs d'interagir avec les pages Web. Les données saisies par l'utilisateur dans le formulaire doivent être vérifiées et soumises pour garantir la légalité et l'intégrité du formulaire. les données. Vue.js est un framework frontal populaire qui fournit des méthodes pratiques de vérification et de soumission de formulaires, nous permettant d'implémenter rapidement des fonctions de formulaire. Cet article expliquera comment utiliser Vue.js pour implémenter la vérification et la soumission de formulaires, et fournira des exemples de code spécifiques. 1. Installez vee-valid pour la vérification du formulaire
2023-10-15
commentaire 0
1383

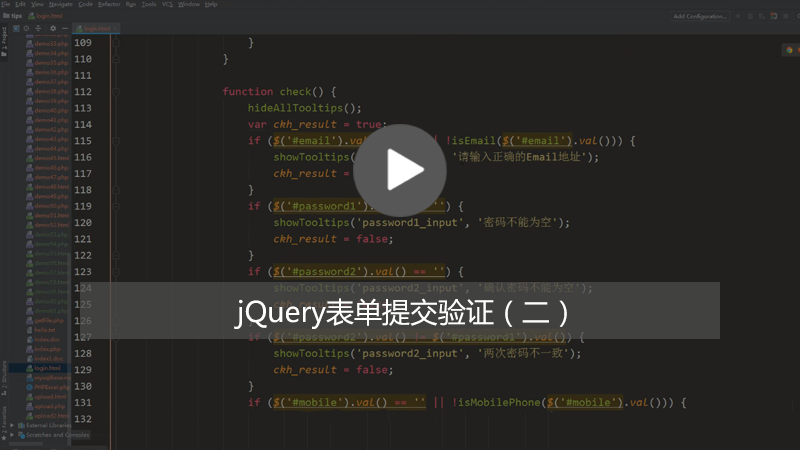
Soumission de la vérification du formulaire jQuery : vérification frontale 2 (image, texte + vidéo)
Présentation de l'article:Cet article présente principalement en détail la méthode spécifique de jQuery pour implémenter la soumission de vérification de formulaire. Dans l'article précédent [Soumission de vérification de formulaire jQuery : vérification frontale 1], j'ai brièvement répertorié les codes de méthode spécifiques permettant à jQuery d'implémenter la soumission de vérification de formulaire. Cette section vous présentera donc en détail la méthode spécifique de jQuery pour implémenter la soumission de vérification de formulaire.
2018-10-23
commentaire 0
4720


Vérification du formulaire d'inscription du didacticiel JavaScript
Présentation de l'article:L'éditeur ci-dessous vous présentera un exemple d'utilisation de JavaScript pour effectuer la vérification du formulaire sur la page d'inscription. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
2017-08-21
commentaire 0
1563
Étude approfondie de la vérification du formulaire jQuery Validate (2)_jquery
Présentation de l'article:Cet article présente principalement en détail la vérification du formulaire jQuery Validate. Il utilise l'attribut name pour associer les champs à vérifier, modifie les informations d'invite par défaut et écrit les règles de vérification dans le code js.
2016-05-16
commentaire 0
1005



Utiliser PHP pour développer la vérification de formulaires et le traitement de soumission de petits programmes
Présentation de l'article:Vérification de formulaire et traitement de soumission à l'aide de PHP pour développer de petits programmes lors du développement de petits programmes en PHP, la vérification de formulaire et le traitement de soumission sont un lien très important. La validation correcte des entrées des utilisateurs et le traitement des données soumises sont essentiels pour garantir la fonctionnalité du programme et la sécurité des données. Cet article explique comment utiliser PHP pour la validation des formulaires et le traitement de la soumission, avec des exemples de code. 1. Validation du formulaire La validation du formulaire vise à garantir que les données saisies par l'utilisateur répondent aux spécifications et effectue la vérification nécessaire avant la soumission. Les règles courantes de validation des formulaires incluent : Champs obligatoires
2023-07-05
commentaire 0
1038


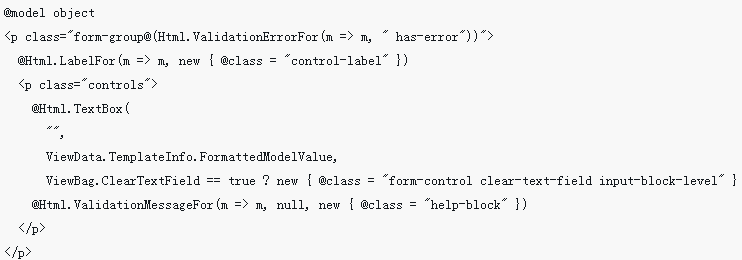
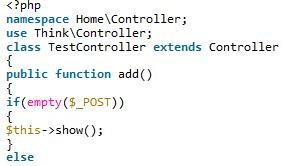
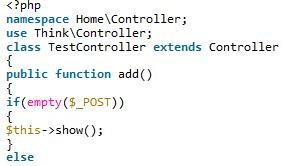
Explication détaillée de la vérification du formulaire du framework ThinkPhp et des exemples de vérification ajax
Présentation de l'article:Il existe deux façons de vérifier les données TP, l'une est statique et l'autre dynamique. La vérification du formulaire précédent a été écrite en js. La vérification du framework TP peut également être utilisée ici. Mais en comparant les deux, la vérification js est meilleure, car la vérification du framework tp exécutera du code en arrière-plan, donc la vitesse d'exécution et l'efficacité diminueront. La vérification automatique est une méthode de vérification des données fournie par la couche de modèle ThinkPHP, qui peut effectuer automatiquement la vérification des données lors de l'utilisation de create pour créer un objet de données. Le code de vérification doit être écrit dans la couche modèle, c'est-à-dire le modèle.
2018-02-06
commentaire 0
1188

Comment utiliser vue et Element-plus pour implémenter des formulaires étape par étape et une vérification de formulaire
Présentation de l'article:Comment utiliser Vue et ElementPlus pour implémenter des formulaires étape par étape et une vérification de formulaires. Dans le développement Web, les formulaires sont l'un des composants d'interaction utilisateur les plus courants. Pour les formulaires complexes, nous devons souvent effectuer des fonctions de remplissage et de vérification de formulaire étape par étape. Cet article expliquera comment utiliser les frameworks Vue et ElementPlus pour réaliser ces deux fonctions. 1. Formulaire étape par étape Un formulaire étape par étape consiste à diviser un grand formulaire en plusieurs petites étapes, et les utilisateurs doivent remplir les étapes en fonction des étapes. Nous pouvons profiter de la composantisation et du routage de Vue
2023-07-17
commentaire 0
2148
Validation automatique du formulaire AngularJS_AngularJS
Présentation de l'article:Cet article présente principalement les informations pertinentes sur la vérification manuelle des formulaires AngularJS. Il existe environ deux types de vérification des formulaires AngularJS, l'un est la vérification manuelle et l'autre est la vérification automatique. Cet article se concentre sur la vérification automatique des formulaires AngularJS.
2016-05-16
commentaire 0
1133