10000 contenu connexe trouvé

Comment utiliser Vue pour implémenter des effets de parallaxe de défilement
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de parallaxe de défilement ParallaxScrollingEffect est une technologie qui utilise des éléments qui défilent à différentes vitesses pour créer des différences visuelles dans les pages Web. Il peut offrir aux utilisateurs une expérience de navigation plus vivante et dynamique et améliorer l’attrait visuel des pages Web. Dans cet article, nous présenterons comment utiliser Vue pour implémenter des effets de parallaxe de défilement et fournirons des exemples de code spécifiques. Tout d’abord, nous devons créer un projet Vue. Vous pouvez utiliser l'outil de ligne de commande VueCLI pour
2023-09-20
commentaire 0
1535


Comment ajouter une fonctionnalité d'annonce continue au plugin WordPress
Présentation de l'article:Comment ajouter une fonction d'annonce continue au plug-in WordPress En tant que système de gestion de contenu largement utilisé, WordPress propose de nombreux plug-ins parmi lesquels les utilisateurs peuvent choisir pour augmenter la fonctionnalité et l'attractivité du site Web. Aujourd'hui, nous allons discuter de la façon d'ajouter une fonctionnalité d'annonce continue à un plugin WordPress. Une telle fonctionnalité permettrait aux webmasters d’afficher une annonce défilante en haut ou en bas du site pour transmettre des informations importantes aux visiteurs. La première étape consiste à créer une page de paramètres dans notre plugin où nous pouvons ajouter et gérer
2023-09-06
commentaire 0
1652

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1139


Que dois-je faire si le plug-in Flash du navigateur Edge ne peut pas lire automatiquement les vidéos ?
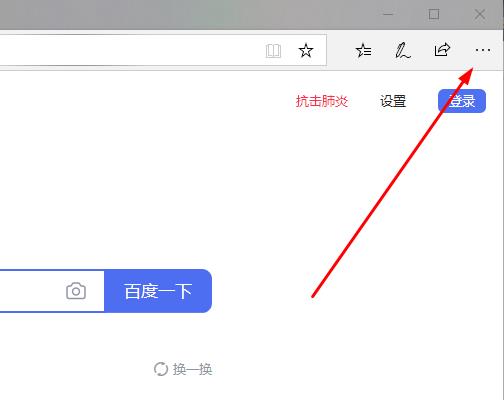
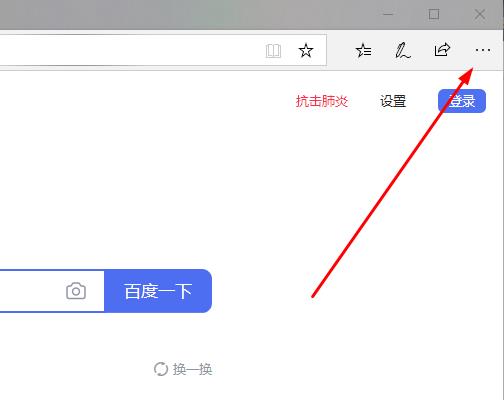
Présentation de l'article:Beaucoup de nos utilisateurs ont installé le plug-in Flash lorsqu'ils utilisent le navigateur Edge, mais ils ne peuvent toujours pas lire la vidéo automatiquement. Les utilisateurs doivent donc l'utiliser manuellement. Alors, comment le configurer pour qu'il puisse être lu automatiquement. problème, l'éditeur de ce numéro partagera Il existe deux méthodes de fonctionnement. J'espère que le contenu du didacticiel logiciel d'aujourd'hui pourra vous aider à résoudre le problème. Solution au problème selon lequel le plug-in Flash du navigateur Edge ne peut pas être lu automatiquement : Méthode 1 : 1. Double-cliquez pour accéder au logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Paramètres » dans la liste des options ci-dessous. 3. Cliquez sur l'option "Avancé" dans la nouvelle interface. 4.
2024-03-14
commentaire 0
737


Comment utiliser le plug-in mobile IScroll.js
Présentation de l'article:Nous savons que le plug-in IScroll.js est compatible avec tous les événements de barre de défilement mobile. Sur certaines machines Android, nous ne pouvons pas faire fonctionner la barre de défilement via overflo:scroll mais IScroll.js peut en effet être placé dans un élément conteneur sécurisé à gérer. défilement. , donnons une introduction détaillée à IScroll.js.
2018-03-07
commentaire 0
5885

六款帮助你实现惊艳视差滚动效果的jQuery插件_jquery
Présentation de l'article:视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是改变
2016-05-16
commentaire 0
1048

Comment gérer la surveillance et le traitement des événements de défilement dans les composants Vue
Présentation de l'article:Comment gérer la surveillance et le traitement des événements de défilement dans les composants Vue Dans le développement de Vue, nous rencontrons souvent des scénarios qui nécessitent la surveillance et le traitement des événements de défilement, tels que l'implémentation du chargement par défilement, du défilement infini et d'autres fonctions. Cet article présentera en détail comment gérer la surveillance et le traitement des événements de défilement dans les composants Vue et fournira des exemples de code spécifiques. Il existe deux façons d'écouter les événements de défilement dans les composants Vue : l'une consiste à ajouter un écouteur d'événements et l'autre à utiliser un plug-in tiers. (1) Ajouter un écouteur d'événement à la fonction hook montée du composant Vue
2023-10-10
commentaire 0
1921

Comment implémenter l'embellissement de la barre de défilement dans Vue
Présentation de l'article:Comment embellir les barres de défilement dans Vue Dans le processus de développement d'applications Web, nous rencontrons souvent le besoin d'embellir les barres de défilement. Le style de barre de défilement par défaut peut ne pas répondre à nos exigences de conception, nous devons donc utiliser certaines techniques CSS pour embellir la barre de défilement. Cet article expliquera comment implémenter l'embellissement de la barre de défilement dans Vue et fournira des exemples de code spécifiques. Tout d’abord, nous devons installer un plug-in pour embellir les barres de défilement. Actuellement, les plug-ins les plus couramment utilisés incluent PerfectScrollbar et SimpleBa.
2023-11-07
commentaire 0
1031


Un guide complet sur l'utilisation d'un meilleur défilement pour obtenir des effets de défilement dans Vue
Présentation de l'article:Un guide complet sur l'utilisation d'un meilleur défilement pour obtenir des effets de défilement dans Vue En tant que framework JavaScript progressif, Vue doit naturellement implémenter certains effets de défilement qui doivent être utilisés sur l'interface. Différent du JavaScript natif, Vue a un cycle de vie plus pratique et une pensée composée de composants, et nécessite également des plug-ins de défilement plus efficaces et plus flexibles pour implémenter des fonctions complexes. Better-scroll est un puissant plug-in de défilement qui prend en charge divers navigateurs grand public et appareils mobiles
2023-06-09
commentaire 0
2419