10000 contenu connexe trouvé

ztree implémente le partage d'exemples de fonction d'affichage horizontal d'autorisation
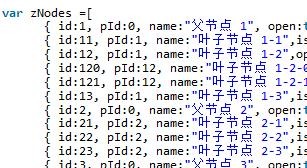
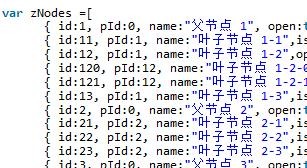
Présentation de l'article:Récemment, lorsque je travaillais sur la fonction d'autorisation, j'ai utilisé ztree pour l'implémenter, mais le produit nécessite que les nœuds d'autorisation du dernier calque soient affichés horizontalement. Ci-dessous, l'éditeur partagera avec vous les idées d'implémentation pour implémenter la fonction d'affichage horizontal des autorisations basées sur ztree pour votre référence. J'espère que cela pourra vous aider.
2018-01-11
commentaire 0
2041

Partage d'expérience de projet dans la mise en œuvre de sous-bases de données, de sous-tables et d'expansion horizontale via le développement MySQL
Présentation de l'article:Partage d'expérience de projet pour réaliser une expansion de sous-bases de données, de sous-tables et horizontale grâce au développement MySQL Introduction : Avec l'avènement de l'ère du big data, la croissance explosive du volume de données a rendu les bases de données autonomes traditionnelles incapables de répondre aux besoins de l'entreprise. Afin de résoudre les problèmes de performances du stockage et des requêtes de données, les bases de données de partitionnement, les tables de partitionnement et l'expansion horizontale sont devenues des technologies très populaires de nos jours. Cet article partagera quelques expériences de projets de mise en œuvre de sous-bases de données, de sous-tables et d'expansion horizontale via le développement MySQL, dans l'espoir d'inspirer les développeurs qui sont également confrontés à ce défi. 1. Introduction au contexte Notre équipe est une plateforme de commerce électronique
2023-11-02
commentaire 0
698


Partage de technologie frontale : utilisez fit-content pour obtenir un alignement horizontal des éléments de la page
Présentation de l'article:Partage de technologie front-end : utilisez fit-content pour obtenir un alignement horizontal des éléments de page. Dans le développement front-end, l'alignement horizontal des éléments de page est une exigence courante. Surtout dans les mises en page réactives, nous avons souvent besoin que les éléments ajustent automatiquement leur position en fonction de la taille de l'écran de l'appareil pour rendre la page plus belle et plus facile à lire. Dans cet article, je partagerai une méthode d'utilisation de l'attribut CSS fit-content pour obtenir l'effet d'alignement horizontal des éléments de page et fournirai des exemples de code correspondants. Propriété CSS fit-content
2023-09-08
commentaire 0
787

Partage pratique de compétences Word : définition, suppression, allongement et raccourcissement des lignes horizontales d'en-tête
Présentation de l'article:Dans l'article précédent « Partage de conseils pratiques sur Word : Comment définir la taille de la page, le centre de la page, l'en-tête et le pied de page », nous avons appris à définir la taille de la page, la taille du centre de la page, l'en-tête et le pied de page. Aujourd'hui, nous parlerons des conseils pour configurer les en-têtes et les pieds de page dans Word. Nous verrons comment configurer les en-têtes et les pieds de page dans Word, comment supprimer les lignes d'en-tête horizontales dans Word, comment allonger et raccourcir les lignes d'en-tête horizontales dans Word. etc.
2022-08-16
commentaire 0
17366

Partage de compétences front-end : utilisez le contenu ajusté CSS3 pour centrer les éléments horizontalement
Présentation de l'article:Partage de compétences front-end : utilisez CSS3fit-content pour centrer les éléments horizontalement. Dans le développement front-end, nous rencontrons souvent des situations où nous devons centrer un élément horizontalement. Cet effet peut être facilement obtenu en utilisant la propriété fit-content de CSS3. Cet article explique comment utiliser l'attribut fit-content et fournit des exemples de code. L'attribut fit-content est une valeur de longueur relative au conteneur parent de l'élément, qui peut calculer automatiquement la largeur de l'élément en fonction de la taille réelle du contenu. En convertissant l'élément
2023-09-09
commentaire 0
1154


Combien de pixels font 1280*720 ?
Présentation de l'article:1280*720 correspond à 921600 pixels. Chaque ligne horizontale de l'image de sortie contient 1280 pixels, avec un total de 720 lignes, c'est-à-dire que le nombre de colonnes de numérisation est de 1280 et le nombre de lignes est de 720, appelé 720P.
2019-03-11
commentaire 0
51466

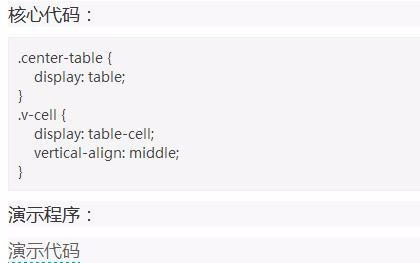
Explication détaillée de la méthode de centrage CSS
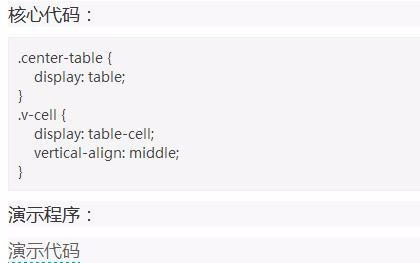
Présentation de l'article:Le centrage CSS est un problème auquel les ingénieurs front-end sont souvent confrontés, et c'est aussi l'une des compétences de base. Aujourd'hui, j'ai le temps de compiler et de trier les solutions de centrage CSS. Actuellement, il existe 15 solutions dont le centrage horizontal, le centrage vertical et le centrage horizontal et vertical. S'il en manque, ils seront ajoutés les uns après les autres. Cela peut être considéré comme un mémo.
2018-03-26
commentaire 0
1262

Quel rôle joue l'océan dans la régulation du climat ?
Présentation de l'article:Le thème de Magic Ocean du 17 août est : Quel est le rôle important de l’océan dans la régulation du climat ? Il existe deux options pour cette question : Option 1 : Libérer le climatiseur Option 2 : Ajuster l'équilibre de l'eau et la température. Amis qui veulent connaître la réponse, venez jeter un oeil. Réponse à la question de Magic Ocean du 17 août : Quel est le rôle important de l'océan dans la régulation du climat ? Options : 1. Libérer de l'air froid 2. Ajuster l'équilibre de l'eau et la température Réponse : Ajuster l'équilibre de l'eau et la température Analyse de la réponse : Par rapport à la terre, l'océan joue un rôle important dans le cycle mondial de l'eau à travers ses processus d'évaporation, de transport de vapeur d'eau et de précipitation. et joue un rôle important dans l’équilibre hydrique mondial. Les écosystèmes marins jouent un rôle important dans la régulation de l’air, et leurs effets d’absorption et de dégagement de chaleur sur l’air peuvent affecter la qualité de l’air de la Terre entière.
2024-07-15
commentaire 0
386

Text-shadow en CSS3 implémente l'effet d'ombre de texte (exemple de code)
Présentation de l'article:1. Il y a 4 morceaux de texte au total : Croyez-vous que vous pouvez ; 2. La taille du texte est de 86 px ; 3. L'espacement entre le texte de droite et le texte de gauche est de 20 px ; 5. La quantité de traduction horizontale de l'ombre est de 15 pixels, la traduction verticale est de 2 et le flou est...
2020-06-05
commentaire 0
2810

Comment les animaux marins maintiennent l'équilibre hydrique dans les environnements d'eau salée
Présentation de l'article:Le sujet du numéro du 4 août de Magic Ocean est Comment les animaux marins maintiennent-ils l’équilibre hydrique dans les environnements d’eau salée ? Il y a deux options dans cette question, première option : stockage de l'eau, option deux : régulation osmotique. Amis qui veulent connaître la réponse, venez y jeter un oeil. Amazing Ocean 4 août Réponses Question : Comment les animaux marins maintiennent-ils l'équilibre hydrique dans les environnements d'eau salée ? Options : 1. Stockage de l'eau 2. Régulation osmotique Réponse : Régulation osmotique Analyse de la réponse : La pression osmotique dans l'eau de mer joue un rôle important dans le maintien de l'équilibre hydrique du corps. Cela implique généralement l’utilisation de branchies ou d’autres organes excréteurs pour éliminer l’excès d’eau du corps, évitant ainsi une perte excessive d’eau due à la pression osmotique. Le stockage de l'eau peut être utile dans certaines conditions, mais dans les environnements marins, le rôle le plus important est la régulation osmotique.
2024-06-10
commentaire 0
476

La mer la plus « pâle » du monde est
Présentation de l'article:Le titre du numéro du 8 octobre de Magic Ocean est : Quelle est la mer la plus « pâle » du monde ? Il existe deux options pour cette question, première option : Mer Rouge, option deux : Mer Baltique. Amis qui veulent connaître la réponse, venez y jeter un oeil. Réponse à la question de Magic Ocean du 8 octobre : Quelle est la mer la plus « pâle » du monde ? Options : 1. Mer Rouge 2. Mer Baltique Réponse : Mer Baltique Réponse Analyse : L'eau de mer de la mer Baltique contient très peu de sel. La teneur moyenne en sel est d'environ 0,8 %, ce qui est bien inférieur à la moyenne mondiale (3,5 %). même quotidiennement, le sérum physiologique utilisé (0,9%) n'a pas non plus été atteint.
2024-06-09
commentaire 0
706

Quelle est la résolution de 2880x1800 ?
Présentation de l'article:La résolution 2880x1800 est de 2,8k. La résolution de l'écran fait référence au nombre de pixels verticalement et horizontalement, en px ; la résolution de l'écran détermine la quantité d'informations affichées sur l'écran de l'ordinateur, mesurée en pixels horizontaux et verticaux. Une résolution de 2 880 x 1 800 signifie que le nombre de pixels horizontaux est de 2 880 et le nombre de pixels verticaux est de 18 000, c'est-à-dire qu'il y a un total de « 2 880 x 1 800 = 5 184 000 » pixels sur l'écran.
2023-03-17
commentaire 0
17720

Base de données MySQL et langage Go : Comment effectuer une segmentation horizontale des données ?
Présentation de l'article:Avec le développement continu des applications Internet, la quantité de données augmente et la manière de traiter efficacement des données massives est devenue une question importante. Parmi eux, le partage horizontal des données (Sharding) est une solution largement utilisée. Dans cet article, nous présenterons comment effectuer le traitement de segmentation horizontale des données dans la base de données MySQL et le langage Go. 1. Qu'est-ce que la segmentation horizontale des données ? Le partage horizontal des données est une méthode utilisée pour diviser les données horizontalement sur plusieurs nœuds de base de données. Il peut aider les applications à partager la charge et à améliorer l'évolutivité des applications.
2023-06-17
commentaire 0
1344