10000 contenu connexe trouvé

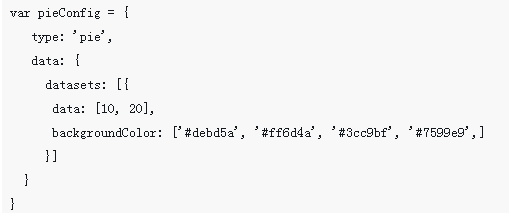
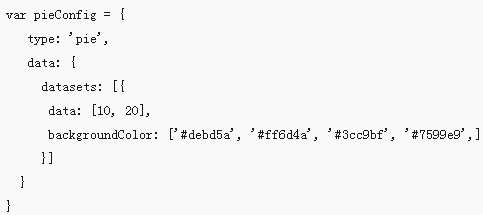
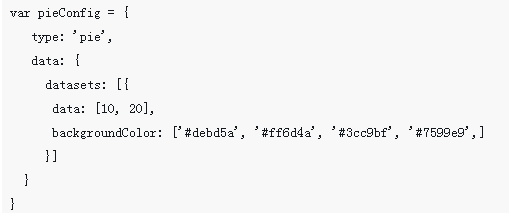
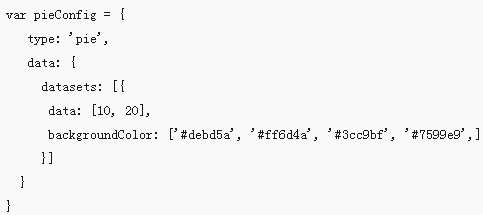
Analyse de cas d'utilisation de la bibliothèque de graphiques légère Chart.js
Présentation de l'article:Cette fois, je vais vous apporter une analyse des cas d'utilisation de la bibliothèque de graphiques légers Chart.js. Quelles sont les précautions d'utilisation de la bibliothèque de graphiques légers Chart.js ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-24
commentaire 0
2533


Introduction détaillée à la bibliothèque de graphiques visuels JavaScript MetricsGraphics.js
Présentation de l'article:MetricsGraphics.js est également une bibliothèque de graphiques réactifs basée sur JavaScript. Semblable à Chartist.js, MetricsGraphics.js prend également en charge presque tous les types de graphiques, y compris les graphiques linéaires, les graphiques à colonnes, les diagrammes circulaires, etc. Dans le même temps, MetricsGraphics.js est basé sur la bibliothèque de graphiques visuels D3, afin que les développeurs puissent personnaliser de nombreuses fonctions graphiques puissantes. Comment utiliser MetricsGraphics.js Voyons d'abord les rendus : Code JavaScript : MG.data..
2017-03-15
commentaire 0
2200


Sélection de la bibliothèque de graphiques JavaScript et partage d'expérience d'utilisation dans le développement front-end
Présentation de l'article:Dans le développement front-end, il est souvent nécessaire d'utiliser des graphiques pour afficher les données afin de permettre aux utilisateurs de comprendre et d'analyser les données de manière plus intuitive. Le choix d'une bibliothèque de graphiques JavaScript appropriée peut nous aider à dessiner et à interagir rapidement et facilement avec divers graphiques, améliorant ainsi l'efficacité du développement et l'expérience utilisateur. 1. Analyse des exigences Avant de sélectionner une bibliothèque de graphiques, nous devons d'abord analyser les exigences du projet. Plus précisément, vous devez clarifier les points suivants : Type de données : le type de données que la bibliothèque de graphiques doit prendre en charge, tel que des nombres de base, des chaînes ou des données plus complexes.
2023-11-02
commentaire 0
1342


Bibliothèque de graphiques et son application en PHP
Présentation de l'article:Avec le développement d’Internet, la visualisation de données est devenue une compétence de plus en plus importante. Sur les sites Web ou les applications, les données peuvent être affichées de manière plus intuitive via des graphiques, ce qui facilite la compréhension des utilisateurs. Dans le développement PHP, il existe de nombreuses bibliothèques de graphiques parmi lesquelles choisir. Cet article présentera certaines bibliothèques de graphiques PHP couramment utilisées et leurs applications. GoogleChartsGoogleCharts est une bibliothèque de graphiques gratuite fournie par Google qui prend en charge plusieurs types de graphiques, tels que les graphiques linéaires, les graphiques à barres, les diagrammes circulaires, etc. GoogleCharts par J
2023-06-23
commentaire 0
1088

ECharts - Bibliothèque de graphiques JavaScript basée sur HTML5 Canvas avec des graphiques et du texte détaillés
Présentation de l'article:ECharts est une source open source de l'équipe commerciale de visualisation de données frontale de Baidu. Basée sur HTML5 Canvas, il s'agit d'une bibliothèque de graphiques Javascript pure qui fournit des graphiques de visualisation de données intuitifs, vifs, interactifs et personnalisables. Le recalcul innovant par glisser-déposer, les vues de données, l'itinérance de la plage de valeurs et d'autres fonctionnalités améliorent considérablement l'expérience utilisateur et donnent aux utilisateurs la possibilité d'exploiter et d'intégrer des données. ECharts (bibliothèque de graphiques de produits commerciaux Enterprise Charts) fournit des graphiques couramment utilisés pour les produits commerciaux. La couche sous-jacente est basée sur ZRender (une nouvelle bibliothèque de classes de canevas légère) et crée un système de coordonnées...
2017-03-09
commentaire 0
3852

Introduction détaillée aux fonctions des tables
Présentation de l'article:Introduction détaillée à la bibliothèque de graphiques visuels JavaScript MetricsGraphics.js MetricsGraphics.js est également une bibliothèque de graphiques réactifs basée sur JavaScript. Semblable à Chartist.js, MetricsGraphics.js prend également en charge presque tous les types de graphiques, y compris les graphiques linéaires, les graphiques à colonnes et les diagrammes circulaires. . Dans le même temps, MetricsGraphics.js est basé sur la bibliothèque de graphiques visuels D3, afin que les développeurs puissent personnaliser de nombreuses fonctions graphiques puissantes. M....
2017-06-13
commentaire 0
1589

10 articles recommandés sur les polylignes
Présentation de l'article:Introduction détaillée à la bibliothèque de graphiques visuels JavaScript MetricsGraphics.js MetricsGraphics.js est également une bibliothèque de graphiques réactifs basée sur JavaScript. Semblable à Chartist.js, MetricsGraphics.js prend également en charge presque tous les types de graphiques, y compris les graphiques linéaires, les graphiques à colonnes et les diagrammes circulaires. . Chiffre etc. Dans le même temps, MetricsGraphics.js est basé sur la bibliothèque de graphiques visuels D3, afin que les développeurs puissent personnaliser de nombreuses fonctions graphiques puissantes. M....
2017-06-14
commentaire 0
1477

Comment faire de la visualisation de données en PHP ?
Présentation de l'article:Avec la quantité croissante de données, la visualisation des données est devenue une fonctionnalité indispensable des applications Web modernes. Comment visualiser des données en PHP, un langage de script serveur ? Ci-dessous, nous présenterons quelques techniques et outils de visualisation de données en PHP. 1. Utilisez une bibliothèque de graphiques pour la visualisation des données. L'un des moyens de réaliser la visualisation des données en PHP consiste à utiliser une bibliothèque de graphiques. Grâce à la bibliothèque de graphiques, les développeurs peuvent afficher n'importe quel graphique sur la page Web : graphique linéaire, graphique à colonnes, graphique à secteurs, etc. Ces graphiques peuvent aider les utilisateurs à devenir plus intuitifs et
2023-05-12
commentaire 0
2261

le graphique jquery ne peut pas sortir
Présentation de l'article:Ces dernières années, avec l’application généralisée de l’analyse des données, divers outils graphiques ont également reçu de plus en plus d’attention et d’utilisation. Parmi eux, la bibliothèque de graphiques jQuery est un outil de création de graphiques très populaire. Cependant, lors de l'utilisation de la bibliothèque de graphiques jQuery, il arrive parfois que le graphique ne puisse pas être affiché normalement, ce qui entraîne souvent beaucoup de problèmes et de confusion inutiles. Cet article présente quelques raisons possibles pour lesquelles les graphiques jQuery ne peuvent pas être affichés, ainsi que les solutions correspondantes. 1. Problème de référence de fichier Lorsque nous utilisons la bibliothèque de graphiques jQuery, nous devons faire attention à savoir si la référence de fichier est
2023-05-14
commentaire 0
612

5 articles recommandés sur les applications cartographiques
Présentation de l'article:xCharts - Explication détaillée du code de la bibliothèque de graphiques JavaScript basée sur D3 (image) xCharts est une bibliothèque de graphiques JavaScript basée sur D3 qui est très puissante. Elle prend non seulement en charge une variété de types de graphiques, mais possède également des styles de thèmes de graphiques riches et est très. beau. De plus, la conception de xCharts est très flexible, la configuration est relativement simple et la vitesse de chargement n'est pas mauvaise. Il s'agit d'une application de graphiques JavaScript très ouverte et personnalisable. Les fonctionnalités de xCharts sont basées sur JavaScript, donc...
2017-06-13
commentaire 0
1259

10 articles recommandés sur JavaScript
Présentation de l'article:xCharts - Explication détaillée du code de la bibliothèque de graphiques JavaScript basée sur D3 (image) xCharts est une bibliothèque de graphiques JavaScript basée sur D3 qui est très puissante. Elle prend non seulement en charge une variété de types de graphiques, mais possède également des styles de thèmes de graphiques riches et est très. beau. De plus, la conception de xCharts est très flexible, la configuration est relativement simple et la vitesse de chargement n'est pas mauvaise. Il s'agit d'une application de graphiques JavaScript très ouverte et personnalisable. Les fonctionnalités de xCharts sont basées sur JavaScript, donc...
2017-06-13
commentaire 0
1387

Introduction détaillée à vue-schart
Présentation de l'article:Introduction vue-schart est un petit composant qui utilise vue.js pour encapsuler la bibliothèque de graphiques sChart.js. Prend en charge l'adresse de l'entrepôt vue.js 1.x et 2.x : https://github.com/lin-xin/vue-schartsChart.js En tant que petite et simple bibliothèque de graphiques, il n'y a pas trop de types de graphiques, seulement des colonnes. Il existe quatre graphiques de base : graphique, graphique linéaire, graphique circulaire et graphique en anneau. Bien que le moineau soit petit, il possède tous les organes internes. sChart.js peut essentiellement répondre à cette exigence
2018-05-16
commentaire 0
3368

10 recommandations de cours sur les bibliothèques de graphiques
Présentation de l'article:xCharts - Explication détaillée du code de la bibliothèque de graphiques JavaScript basée sur D3 (image) xCharts est une bibliothèque de graphiques JavaScript basée sur D3 qui est très puissante. Elle prend non seulement en charge une variété de types de graphiques, mais possède également des styles de thèmes de graphiques riches et est très. beau. De plus, la conception de xCharts est très flexible, la configuration est relativement simple et la vitesse de chargement n'est pas mauvaise. Il s'agit d'une application de graphiques JavaScript très ouverte et personnalisable. Les fonctionnalités de xCharts sont basées sur JavaScript, donc...
2017-06-12
commentaire 0
1531

Comment utiliser PHP et Vue.js pour exporter et imprimer des graphiques statistiques
Présentation de l'article:Comment utiliser PHP et Vue.js pour implémenter les fonctions d'exportation et d'impression de graphiques statistiques L'exportation et l'impression de graphiques statistiques sont une exigence courante dans les applications Web, une telle fonction peut être facilement réalisée à l'aide de PHP et Vue.js. Cet article présentera comment utiliser ces deux technologies pour implémenter les fonctions d'exportation et d'impression de graphiques statistiques, et fournira des exemples de code correspondants. Préparation Tout d'abord, nous avons besoin d'une bibliothèque de graphiques statistiques pour générer des graphiques. Dans cet exemple, nous utilisons ECharts4 comme bibliothèque de graphiques statistiques. Vous pouvez le télécharger depuis EChart
2023-08-26
commentaire 0
1472

Comment créer des visualisations de données interactives à l'aide de Vue et ECharts4Taro3
Présentation de l'article:Aperçu de la façon de créer une visualisation de données interactive à l'aide de Vue et ECharts4Taro3 : Dans le domaine de la visualisation de données, le choix de la bibliothèque de graphiques est très important. En tant que framework frontal moderne et populaire, Vue peut fournir des capacités de liaison de données réactives et de développement basées sur des composants. ECharts4Taro3 est une bibliothèque de graphiques basée sur le framework ECharts et Taro, qui peut être utilisée pour créer une visualisation interactive de données sur des mini-programmes, H5 et d'autres plates-formes. Cet article expliquera comment utiliser Vue et ECharts4Tar
2023-07-22
commentaire 0
985

Optimisation du dessin interactif et de l'animation des graphiques statistiques Vue
Présentation de l'article:Optimisation interactive du dessin et de l'animation des graphiques statistiques Vue Introduction : Vue.js, en tant que framework JavaScript léger et hautes performances, dispose de puissantes capacités de liaison de données et de développement de composants. Dans le développement de graphiques statistiques, Vue.js peut également nous aider à réaliser un dessin interactif et une optimisation du mouvement. Cet article expliquera comment utiliser Vue.js pour développer des graphiques statistiques et aidera les lecteurs à mieux comprendre grâce à des exemples de code. 1. Présentation d'une bibliothèque de graphiques statistiques Avant de développer des graphiques statistiques Vue, nous devons d'abord introduire une bibliothèque de graphiques statistiques.
2023-08-25
commentaire 0
867

Comment utiliser PHP et Vue pour implémenter la fonction d'affichage de graphiques
Présentation de l'article:Comment utiliser PHP et Vue pour implémenter la fonction d'affichage de graphiques Dans le développement Web moderne, l'affichage de graphiques est une exigence très courante. À l'aide de l'affichage graphique, nous pouvons présenter visuellement diverses données pour aider les utilisateurs à mieux comprendre et analyser les données. Cet article expliquera comment utiliser PHP et Vue.js pour réaliser la fonction d'affichage de graphiques et fournira des exemples de code spécifiques. Tout d’abord, nous devons choisir une bibliothèque de graphiques. Ici, nous choisissons echarts, une bibliothèque de graphiques puissante et facile à utiliser. e
2023-09-24
commentaire 0
1221