10000 contenu connexe trouvé

Comment éviter l'effet de survol persistant pour les boutons des appareils tactiles ?
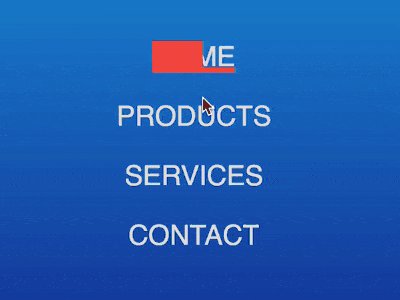
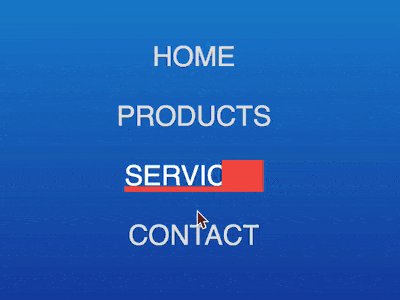
Présentation de l'article:Sur les appareils tactiles, lors de l'ajout d'un effet de survol à l'aide de CSS, l'élément devient fixe. Cet article vous apprendra comment résoudre ce problème. Sur les appareils tactiles, il n'y a pas d'effet de survol, le bouton reste donc dans son état d'origine. Ne pas utiliser JavaScript : vous pouvez utiliser la fonctionnalité de requête multimédia de CSS pour résoudre ce problème. Les survols d'appareils pris en charge sont ceux qui répondent à l'exigence "hover:hover". Pour garantir que le CSS suivant est ajouté uniquement sur ces appareils, utilisez des requêtes multimédias avec cette condition. Seuls les appareils prenant en charge le survol ne verront aucun effet de survol sur les appareils tactiles. Lorsque vous passez la souris dessus, vous pouvez voir le bouton d'effet de survol ajouté et la couleur d'arrière-plan changera. Ici en utilisant JavaScript de H
2023-08-22
commentaire 0
874
















Comment définir le survol dans jquery
Présentation de l'article:Dans le développement front-end, les éléments de la page Web doivent généralement interagir avec la souris de l'utilisateur. Le plus courant est l'effet de survol : lorsque la souris survole l'élément, celui-ci subit des changements visuels, tels que la couleur, la taille. , etc. À l’heure actuelle, nous devons utiliser la méthode hover dans jQuery pour y parvenir. Permettez-moi maintenant de vous présenter en détail comment utiliser la méthode de survol dans jQuery pour définir l'effet de survol. 1. La syntaxe de base de la méthode hover() dans jQuery Nous devons d'abord comprendre la syntaxe de base de la méthode hover().
2023-05-23
commentaire 0
4655