10000 contenu connexe trouvé

Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Présentation de l'article:Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ? Introduction : Dans le projet Vue, le routage est l'une des fonctions que nous utilisons souvent. La commutation entre les pages peut être réalisée via le routage, offrant une bonne expérience utilisateur. Afin de rendre le changement de page plus vivant, nous pouvons y parvenir en personnalisant les effets d'animation. Cet article explique comment utiliser le routage pour personnaliser l'effet d'animation de changement de page dans le projet Vue. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement
2023-07-21
commentaire 0
2906

Comment faire en sorte que Vue affiche deux images sur une seule ligne
Présentation de l'article:Pour afficher deux images sur une ligne dans vue, vous pouvez utiliser la disposition Flex. La mise en page flexible est une méthode de mise en page très flexible qui peut facilement mettre en œuvre diverses exigences de mise en page complexes. Ci-dessous, je vais vous présenter comment utiliser la disposition Flex pour afficher deux images sur une ligne en vue. 1. Créez un projet vue et installez les dépendances requises. Tout d'abord, utilisez vue-cli pour créer un projet vue dans le terminal : ```vue create project-name``` Ensuite, installez les dépendances requises dans le répertoire racine du projet : `` `npm
2023-04-12
commentaire 0
1523

Étapes pour faire défiler ppt
Présentation de l'article:Production de scroll ppt : vous pouvez appliquer directement le modèle. Vous pouvez également le créer vous-même. Mettez l'image de défilement dans le PPT et effectuez certaines opérations préliminaires. Placez les deux axes au milieu, ajoutez des effets d'animation de fondu aux deux axes, puis ajoutez des lignes droites à gauche et à droite. Ajoutez un effet d'animation fractionné à la mise en page du milieu. Ensuite, faites quelques ajustements.
2019-06-22
commentaire 0
7735

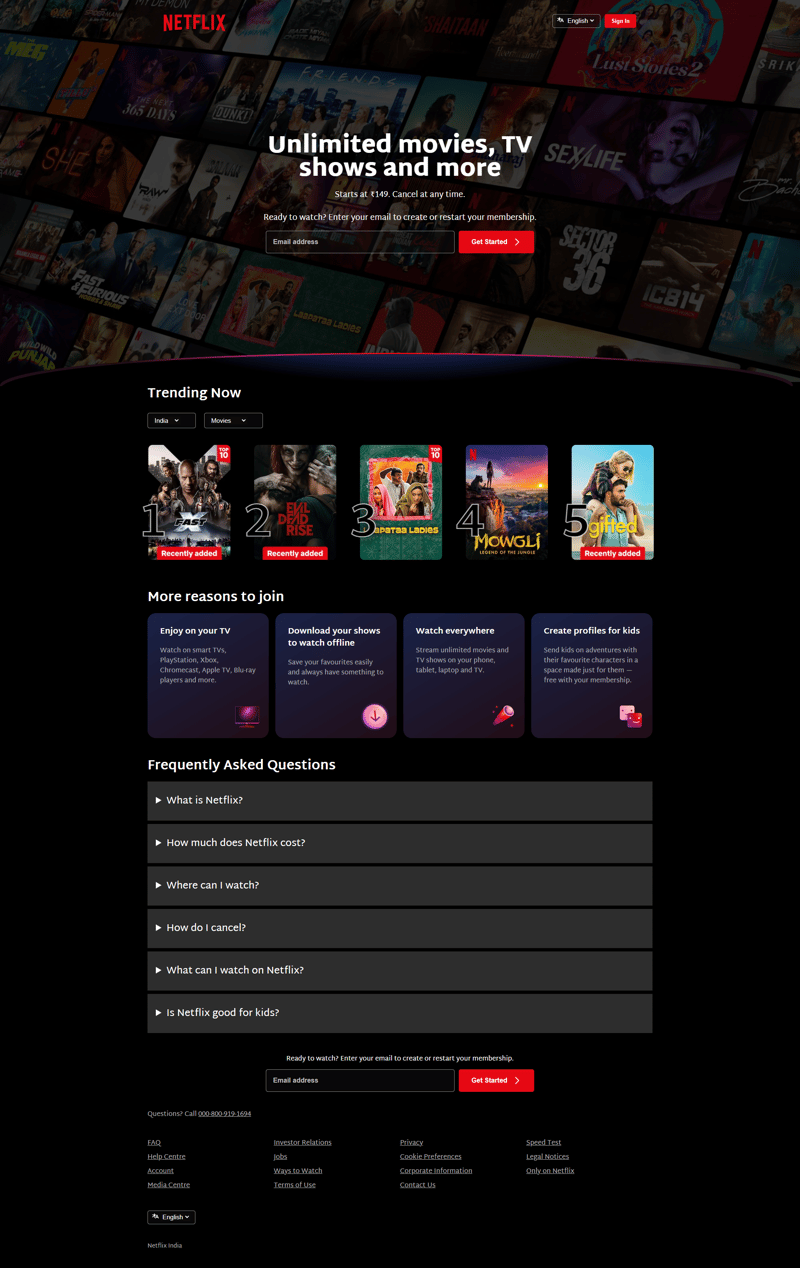
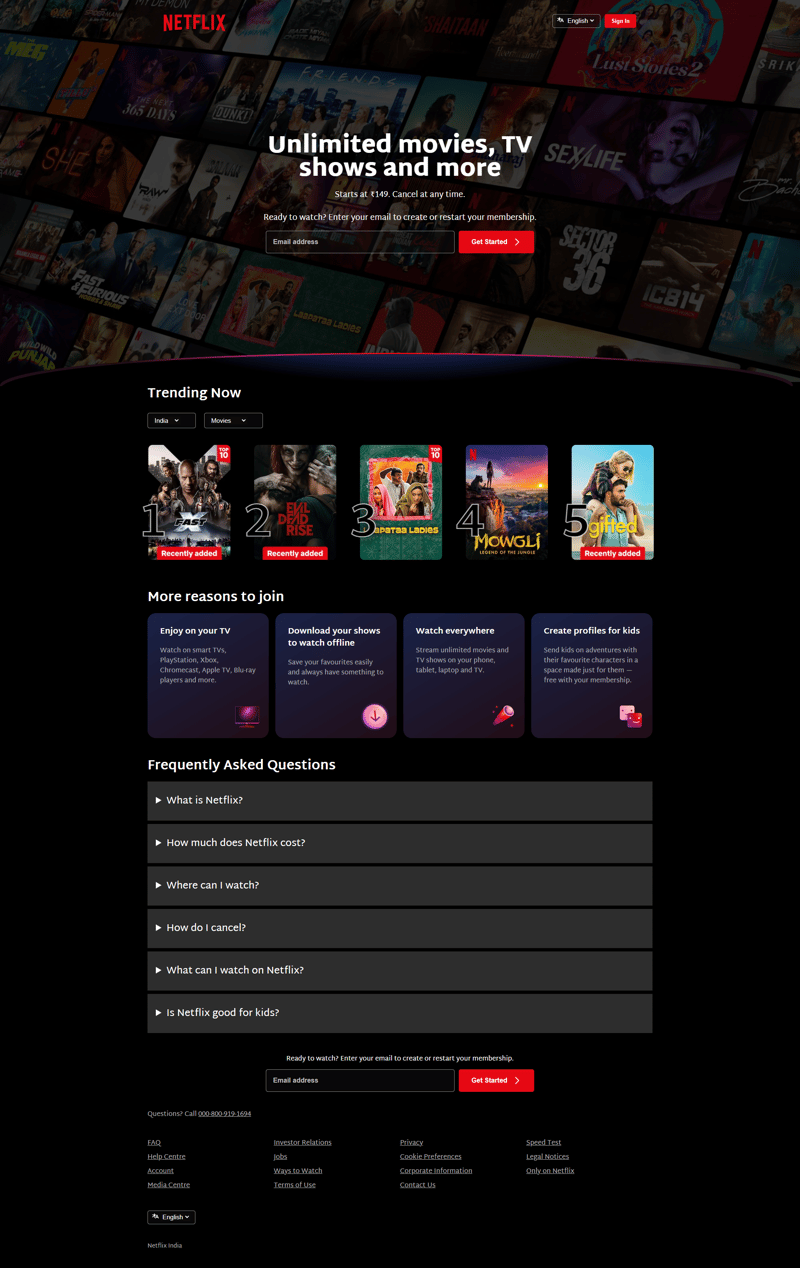
Créer un clone Netflix avec HTML et CSS – Ce que j'ai appris en cours de route !
Présentation de l'article:Je suis ravi de partager mon dernier projet, un clone de Netflix construit en utilisant uniquement HTML et CSS ! ? Ce projet m'a aidé à renforcer ma compréhension des techniques de mise en page Web, du positionnement et de la réactivité. J'ai aussi appris quelques nouvelles astuces en travaillant dessus
2024-10-03
commentaire 0
366

Pourquoi le framework CSS a besoin de js
Présentation de l'article:Il y a cinq raisons pour lesquelles le framework CSS nécessite js : « fonction interactive », « conception réactive », « effet d'animation », « validation de formulaire » et « traitement de compatibilité » : 1. JavaScript est requis pour implémenter le comportement interactif, le traitement des événements et l'utilisateur. commentaires, etc. ; 2. Aider à ajuster la disposition et le style des éléments de la page pour s'adapter aux différentes tailles d'écran et types d'appareils ; 3. Ajouter, supprimer ou modifier dynamiquement des classes CSS pour obtenir des effets d'animation complexes ; validation de formulaire et plus encore.
2024-01-02
commentaire 0
1405


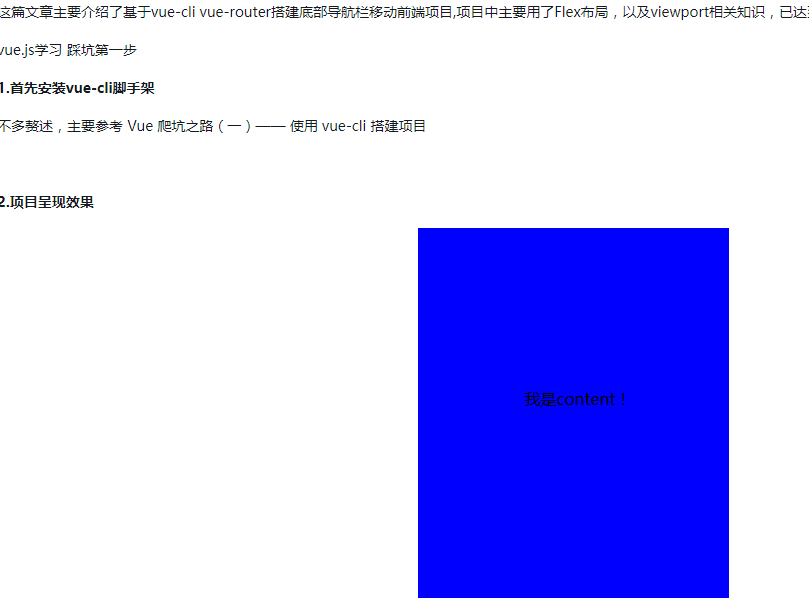
Utilisez vue-router pour créer la barre de navigation inférieure dans vue-cli (tutoriel détaillé)
Présentation de l'article:Cet article présente principalement le projet frontal mobile de la barre de navigation inférieure basé sur vue-cli vue-router. Le projet utilise principalement les connaissances liées à la mise en page Flex et aux fenêtres d'affichage, et a atteint l'objectif de s'adapter à chaque écran de terminal. Les amis dans le besoin peuvent s'y référer
2018-06-02
commentaire 0
4405

Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ?
Présentation de l'article:Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ? Dans les projets Vue, nous utilisons souvent VueRouter pour gérer le routage. Lorsque nous changeons d'itinéraire, le changement de page s'effectue instantanément sans effet de transition. Si nous souhaitons ajouter des effets d'animation au changement de page, nous pouvons utiliser le système de transition de Vue. Le système de transition de Vue fournit un moyen simple d'ajouter des effets de transition lorsque des éléments sont insérés ou supprimés. Nous pouvons utiliser cette fonctionnalité pour obtenir l'effet d'animation de la commutation de routage avant et arrière.
2023-07-21
commentaire 0
1957

Utilisez uniapp pour obtenir un effet de disposition du flux en cascade
Présentation de l'article:Utilisez Uniapp pour obtenir un effet de mise en page de flux en cascade. La mise en page de flux en cascade est un formulaire de mise en page de page Web courant. Sa caractéristique est que le contenu est disposé en colonnes irrégulières pour former un effet de type flux en cascade. Dans le développement mobile, le framework Uniapp peut être utilisé pour obtenir facilement des effets de disposition de flux en cascade. Cet article explique comment utiliser Uniapp pour implémenter la disposition en cascade et fournit des exemples de code spécifiques. 1. Créez le projet Uniapp. Tout d'abord, nous devons installer l'outil de développement HbuilderX sur l'ordinateur.
2023-11-21
commentaire 0
1831

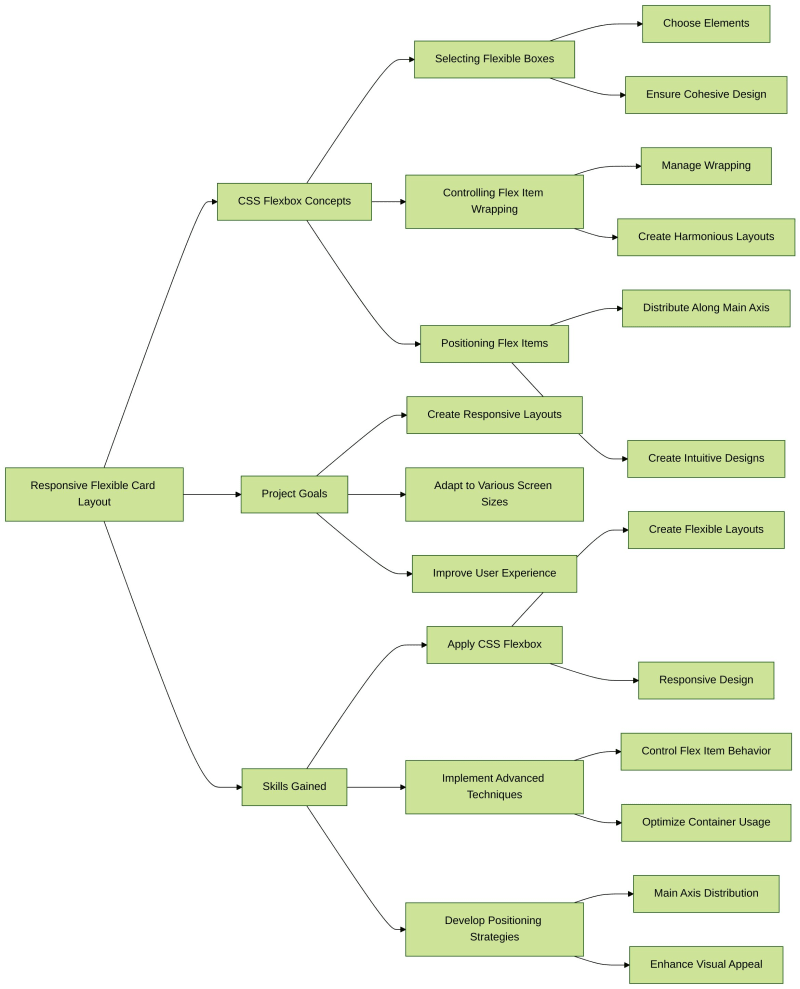
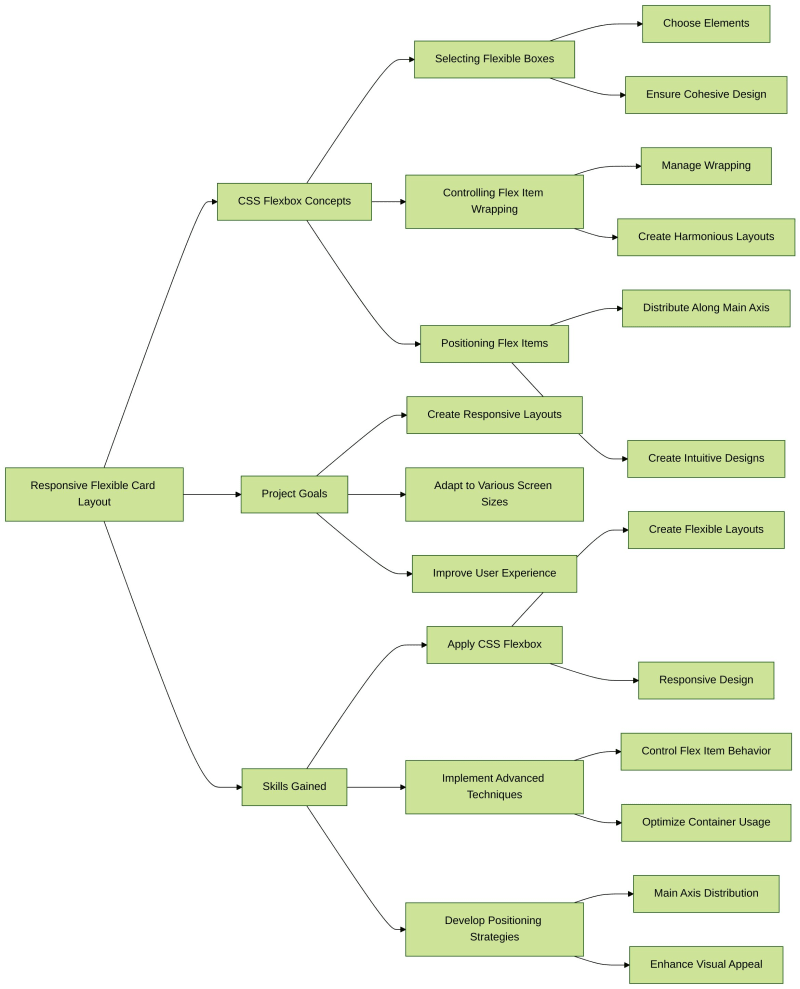
Un projet captivant : une disposition de carte flexible et réactive
Présentation de l'article:Découvrez les secrets de la création d'une disposition de carte visuellement époustouflante et adaptable avec le projet Responsive Flexible Card Layout du LabEx. Ce cours complet vous guidera à travers les subtilités de CSS Flexbox, vous permettant de créer des réponses
2024-09-09
commentaire 0
1086

Exemple de code pour implémenter une barre de menus à plusieurs niveaux à l'aide de JS
Présentation de l'article:Récemment, il existe un projet visant à implémenter un menu de niveau N. La première chose à faire est de commencer par la mise en page, c'est-à-dire de déterminer s'il existe un menu de niveau inférieur. Pour le code d'implémentation spécifique, vous pouvez vous référer à. cet article.
2017-05-24
commentaire 0
4503

Présentation d'Animate.css, une bibliothèque d'animation simple et facile à utiliser
Présentation de l'article:Une page Web belle et cool est indissociable de l’embellissement des effets d’animation. Il existe désormais de nombreuses bibliothèques d'animation parmi lesquelles choisir. Ici, je vais présenter une bibliothèque d'animation simple et facile à utiliser, Animate.css. L'effet en ligne animate.css utilise une page Web en ligne pour démontrer tous les effets d'animation. Il nous suffit de sélectionner un nom d'effet dans la liste déroulante pour afficher son effet d'animation réel. Vous pouvez vous rendre directement sur ce site pour tester ces effets d'animation. Une fois le test terminé, nous pouvons l'ajouter à notre projet. Nous pouvons utiliser bower ou npm pour télécharger. inst.
2017-05-02
commentaire 0
2027

Navigation dans la conception réactive CSS.
Présentation de l'article:L’une des responsabilités majeures d’un développeur front-end est de créer une mise en page de conception réactive. C'est aussi l'un de leurs défis.
Vous avez peut-être pensé, comme moi, qu'« il est temps de commencer à créer des conceptions réactives » lorsque vous travaillez sur un projet.
2024-08-15
commentaire 0
459


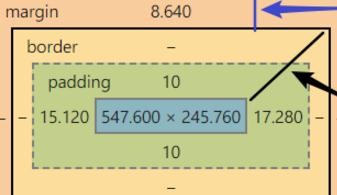
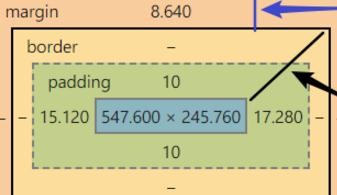
Explication détaillée de l'attribut margin de CSS
Présentation de l'article:En tant que chiens front-end, nous devons gérer des pages Web quotidiennement. Lorsque l’interface utilisateur vous envoie un brouillon de conception, la connaissance du CSS est particulièrement importante. Cependant, CSS, un langage de balisage, me donne souvent mal à la tête : il n'a aucune logique et regorge de toutes sortes de règles cachées. Ainsi, chaque fois que je réalise un projet, la plupart de mon temps et de mon énergie sont gaspillés à ajuster la mise en page et la mise en page. . En termes de style, pour plus de détails, veuillez cliquer sur Pourquoi le CSS est-il si difficile à apprendre sur Zhihu ?
2018-02-28
commentaire 0
2346
javascript - 问大家一个问题,我刚做前端一个月(实习)
Présentation de l'article:,现在做一个官网的项目,要求是响应式吧,移动端也要适配,pc端有UI设计稿给我,但是移动端没有,现在移动端完成了,但是由于没有设计稿,我按照我的最好排版和听产品经理略说做的,但是昨天产品经理看到了好多...
2016-08-04
commentaire 0
967

Quelles sont les méthodes d'application Android MaterialDesign ?
Présentation de l'article:1 : L'image d'arrière-plan supérieure disparaît lentement lorsque vous glissez vers le haut et le titre est suspendu. 1.1 : Définissez les dépendances ajoutées précédemment dans CoordinationLayout. Comme mentionné dans l'article précédent, je ne le répéterai pas ici. la disposition du coordinateur cette fois. Layout CollapsingToolbarLayout (Collapsing Toolbar Layout), il est évident que la barre d'outils dans le rendu ci-dessus glisse vers le haut et que l'image est repliée. Il s'agit d'un effet d'animation sans la puissance de la bibliothèque MaterialDesign. , nous aurions écrit cela nous-mêmes. Analysons ce qui est utilisé dans les rendus. Il suffit de regarder le texte coloré, une image d'arrière-plan Apple et un bouton flottant (adsorbé sur Collapsin).
2023-05-17
commentaire 0
1052

Comment utiliser Vue pour implémenter des graphiques statistiques de mise en page adaptative
Présentation de l'article:Présentation de la façon d'utiliser Vue pour implémenter une présentation adaptative des graphiques statistiques : dans les applications Web modernes, les graphiques statistiques constituent une partie importante de l'affichage des données. En utilisant Vue.js, vous pouvez facilement implémenter une disposition adaptative des graphiques statistiques pour vous adapter aux différentes tailles d'écran et types d'appareils. Cet article expliquera comment utiliser Vue et certaines bibliothèques de graphiques couramment utilisées pour atteindre cet objectif. Créer un projet Vue et installer les dépendances. Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement la structure du projet. Dans le terminal, exécutez comme
2023-08-20
commentaire 0
983