10000 contenu connexe trouvé

La création de polices noires et grasses est-elle la même dans Word ?
Présentation de l'article:Il existe une différence entre le noircissement de la police et la mise en gras. Le noircissement de la police consiste à rendre la couleur de la police plus sombre, et la mise en gras de la police consiste à rendre la police plus audacieuse. Cependant, comme la couleur par défaut est le noir, le noircissement n'est pas évident, si la couleur de la police est utilisée. est une autre couleur, cela sera évident si la police est noircie.
2019-03-25
commentaire 0
66592

Résumé HTML des méthodes de mise en gras des polices
Présentation de l'article:Lors de la rédaction d’un article, la police sera parfois mise en gras pour mettre l’accent. Il en va de même pour la création de pages. Parfois, vous devez également mettre la police en gras. Résumons les méthodes et les exemples de mise en gras : 1. Comment définir des polices grasses en HTML et utiliser le HTML. Pour les balises grasses, utilisez la balise b ou la balise forte. Le texte peut être en gras. La syntaxe correspondante est la suivante :
2017-06-09
commentaire 0
5822

Comment mettre la police Notepad++ en gras
Présentation de l'article:Cliquez sur [Paramètres] - [Paramètres du format de langue] dans la barre de menu notepad++ ; entrez dans l'interface de configuration du format de langue, vous pouvez voir qu'il y a un [Gras] dans [Style de police], cochez [Gras] et [Utiliser le style gras global] ], cliquez sur le bouton [Enregistrer et fermer] et la police apparaît en gras.
2019-08-10
commentaire 0
6207

CSS n'est pas gras : styles différents et utilisation correcte des polices
Présentation de l'article:CSS Not Bold : à propos des différents styles et de l'utilisation correcte des polices Dans la conception et le développement Web, la sélection des polices et la définition du style sont un aspect très important. Les polices ne sont pas seulement un moyen de transmettre des informations et du contenu, elles peuvent également apporter un style et une sensation spécifiques, affectant ainsi l'expérience utilisateur et les effets visuels. Parmi eux, l’épaisseur de la police est un facteur très critique. En CSS, nous utilisons généralement la propriété font-weight pour définir l'épaisseur du texte. Bien que la mise en gras soit un effet de police populaire, tous les textes ne conviennent pas réellement à la mise en gras.
2023-04-23
commentaire 0
987

Comment mettre la police Notepad++ en gras
Présentation de l'article:Cliquez sur [Paramètres] - [Paramètres du format de langue] dans la barre de menu notepad++ ; entrez dans l'interface de configuration du format de langue, vous pouvez voir qu'il y a un [Gras] dans [Style de police], cochez [Gras] et cliquez sur [Enregistrer et fermer ] et mettez la police en gras pour terminer.
2019-08-07
commentaire 0
7555

Comment implémenter un style de police non gras en HTML
Présentation de l'article:Les styles de police en HTML sont définis via des feuilles de style CSS. Les styles de police courants incluent le gras, l'italique, le souligné, etc. Le gras est l'un des styles les plus couramment utilisés. Mais parfois, nous pouvons rencontrer des situations particulières et devoir conserver la police dans son état par défaut, c'est-à-dire pas en gras. Ensuite, nous présenterons en détail comment implémenter un style de police non gras en HTML. En HTML, nous utilisons généralement des balises pour définir le style du texte. HTML fournit des balises couramment utilisées pour définir les styles de police, notamment `<b>`
2023-04-25
commentaire 0
3012

Comment définir la police CSS pour qu'elle ne soit pas en gras
Présentation de l'article:CSS (Cascading Style Sheets) est une technologie utilisée pour contrôler la mise en page et le style des pages Web. La police est l’un des éléments essentiels de la conception Web, qui peut affecter directement la lisibilité et l’esthétique des pages Web. En CSS, vous pouvez contrôler la taille, la couleur, la famille de polices, etc. via des attributs. Vous pouvez également mettre en valeur le texte en le mettant en gras ou non. Cependant, dans le développement réel, nous rencontrons souvent des situations étranges. Par exemple, bien que le texte soit clairement défini pour ne pas être en gras en CSS, l'effet réel est en gras. À l'heure actuelle, nous devons savoir quelque chose sur l'ajout de polices.
2023-04-24
commentaire 0
1975

Comment définir l'effet gras de la police en HTML
Présentation de l'article:Comment définir l'effet de mise en gras de la police en HTML : créez d'abord un exemple de fichier HTML ; puis définissez un div dans le corps et enfin définissez l'effet de mise en gras de la police en utilisant la balise <b>.
2018-10-24
commentaire 0
38821

Quelle est la balise html qui contrôle l'affichage en gras des polices ?
Présentation de l'article:Balises HTML qui contrôlent l'affichage en gras des polices : 1. La balise « <b> » peut définir du texte en gras et obtenir un effet de police en gras ; 2. La balise « <strong> » fera apparaître le texte de police qui doit être mis en valeur ; dans le navigateur Il est affiché en gras.
2021-06-08
commentaire 0
17844

Comment définir l'effet gras de la police en CSS
Présentation de l'article:La façon de définir l'effet gras de la police dans CSS consiste à ajouter l'attribut font-weight à la police et à définir la valeur de l'attribut sur gras ou plus gras, comme [font-weight:bolder] ou [font-weight:bold].
2021-05-18
commentaire 0
28380

Où est la police ai en gras ?
Présentation de l'article:L'audace de la police ai est définie dans "Stroke". Méthode de paramétrage : ouvrez d'abord ai, sélectionnez la police ; puis cliquez sur "Texte", cliquez sur "Créer un contour" puis cliquez pour ajouter "Trait" et définissez l'épaisseur.
2020-07-16
commentaire 0
26388

Pourquoi l'attribut font bold est-il dans le fichier CSS ?
Présentation de l'article:Dans le fichier CSS, l'attribut font bold est "font-weight". Cet attribut peut définir l'épaisseur du texte de la police. Lorsque la valeur de l'attribut est définie sur "gras", les caractères gras peuvent être définis. , des caractères plus gras peuvent être définis.
2021-12-10
commentaire 0
3488

Comment définir le style de police gras en CSS
Présentation de l'article:Comment définir le style de police gras en CSS : créez d'abord un exemple de fichier HTML ; puis définissez du contenu de texte dans le corps ; enfin définissez le style de police gras via "font-weight:bold;" ou "font-weight: bolder ; " attributs C'est tout.
2018-10-23
commentaire 0
74090

Qu'est-ce que cela signifie lorsque la police CSS est définie en gras
Présentation de l'article:En CSS, définir la police sur gras signifie définir le style de police sur gras ; gras est la valeur de l'attribut "font-weight", qui est utilisée pour définir l'épaisseur du texte. Définir la valeur de l'attribut sur gras signifie définir des caractères gras. La syntaxe est "élément {font-weight: bold}".
2022-04-20
commentaire 0
7158

Comment supprimer le style de police gras en CSS
Présentation de l'article:Comment supprimer le style de police gras en CSS : Vous pouvez utiliser l'attribut font-weight, tel que [font-weight:normal;]. L'attribut font-weight est utilisé pour définir l'épaisseur du texte et normal est utilisé pour définir les caractères standard.
2020-11-16
commentaire 0
2273

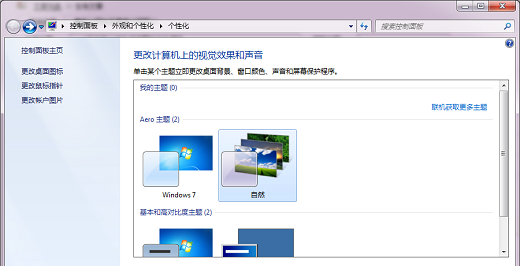
Comment changer la police blanche de l'icône du bureau Win7 en police noire ?
Présentation de l'article:Le système Win7 prend en charge de nombreux paramètres personnalisés, que les utilisateurs peuvent modifier selon leurs préférences. Récemment, certains utilisateurs ont été confus lors de la modification de la police des icônes du bureau. Ils ne savent pas comment définir les paramètres pour modifier les polices blanches des icônes du bureau. aux polices noires. En réponse à ce problème, cet article apporte une introduction détaillée à la méthode et la partage avec tout le monde. Comment changer la police blanche de l’icône du bureau Win7 en police noire ? Tout d’abord, faites un clic droit sur un espace vide du bureau pour ouvrir la fenêtre Personnalisation, puis cliquez sur Couleur de la fenêtre. Une fois dans les options de couleur et d’apparence de la fenêtre, cliquez sur Paramètres d’apparence avancés. Remplacez le projet par le projet sélectionné, puis nous pourrons modifier la police, la taille et la couleur.
2024-02-14
commentaire 0
2442

Comment supprimer l'effet gras des polices en CSS
Présentation de l'article:La façon de supprimer l'effet gras des polices en CSS consiste à ajouter l'attribut font-weight à la police et à définir la valeur de l'attribut sur normal, comme [p.normal {font-weight:normal;}], normal définit les caractères standard. .
2021-05-21
commentaire 0
4545