10000 contenu connexe trouvé

Meilleur gestionnaire d'onglets pour Google Chrome
Présentation de l'article:Chaque jour, nous souffrons de 40 onglets Chrome, déterminant quel onglet changer, quels onglets sont inutiles.
Pourquoi ne pouvons-nous pas gérer les onglets comme un pro ?
Maintenant, je présente mon extension Chrome —— AIPex
Caractéristiques:
Organisez automatiquement vos onglets
tapez "Commande M",
2024-11-03
commentaire 0
334

Introduction à la méthode d'ajustement de l'écart entre les étiquettes dans BarTender
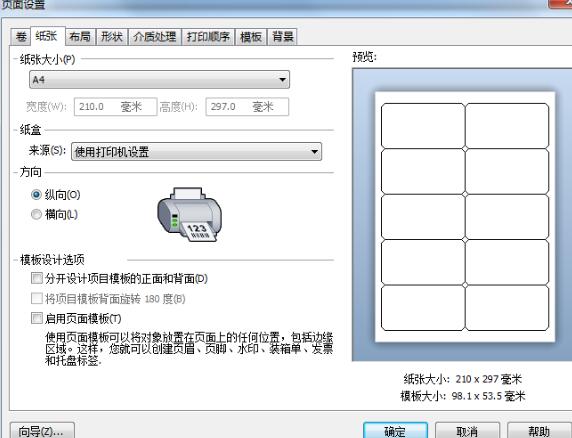
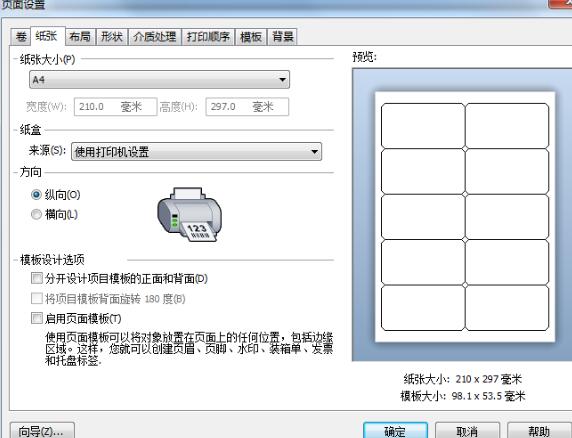
Présentation de l'article:1. Dans BarTender, double-cliquez sur l'espace vide de l'étiquette ou cliquez sur le bouton Mise en page dans la barre d'outils. Ouvre la boîte de dialogue Mise en page. Définissez le format et l'orientation du papier dans l'onglet [Papier]. 2. Passez à l'onglet [Mise en page] et définissez le nombre de lignes et de colonnes d'étiquettes ; dans la colonne [Espacement], cochez [Réglage manuel] pour définir l'espace entre les étiquettes dans chaque ligne et colonne. (La valeur par défaut est 0). 3. Cliquez sur OK pour imprimer l'effet d'aperçu :
2024-04-08
commentaire 0
1110

Comment configurer le défilement de la souris pour changer d'onglet sur la barre d'onglets du navigateur 360
Présentation de l'article:Lorsque nous utilisons le navigateur 360, nous ouvrons généralement plusieurs pages Web pour basculer entre la navigation et la collecte d'informations. Afin de rendre le changement d'onglet plus pratique, les utilisateurs peuvent directement le configurer pour faire défiler la souris pour changer d'onglet. ? Les utilisateurs peuvent directement cliquer sur la section de fonction appropriée sous l'option de paramètres pour fonctionner. Laissez ce site présenter soigneusement aux utilisateurs comment configurer le défilement de la souris pour changer d'onglet sur la barre d'onglets du navigateur 360. Comment configurer le défilement de la souris pour changer d'onglet sur la barre d'onglets de 360 Browser 1. L'utilisateur ouvre le logiciel 360 Speed Browser sur l'ordinateur, accède à la page d'accueil et clique sur les trois icônes horizontales dans le coin supérieur droit. 2. Dans l'onglet déroulant qui apparaît, l'utilisateur sélectionne l'option de paramètre en bas et la page changera.
2024-09-10
commentaire 0
304
Code d'effet de porte multi-coulissante et multi-onglets implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement le code d'effet de porte multi-coulissante et d'effet multi-onglets implémenté par jQuery, qui a les fonctions de changement d'onglet et de porte coulissante. Il implique la réponse aux événements de souris et les compétences de mise en œuvre liées à l'opération de transformation dynamique de l'élément de page. attributs. Les amis dans le besoin peuvent se référer aux éléments suivants.
2016-05-16
commentaire 0
1863

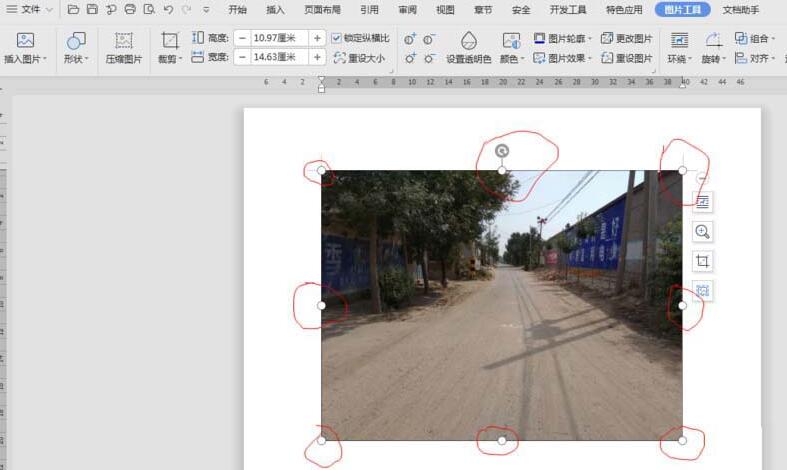
Comment ajouter des légendes aux images dans wps2019
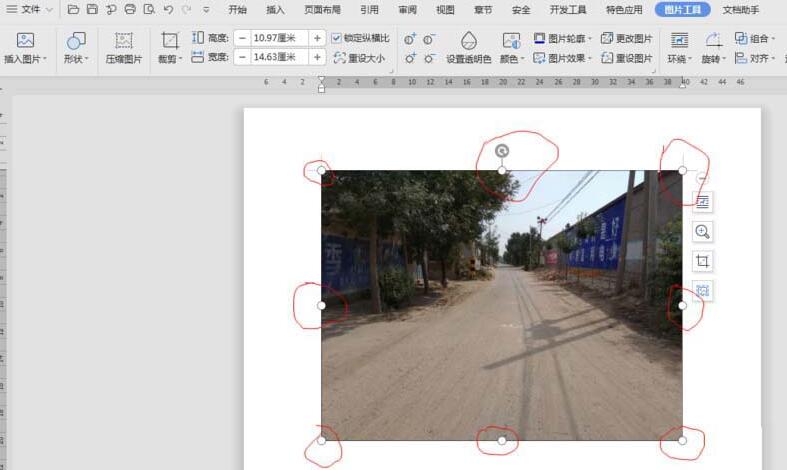
Présentation de l'article:1. Cliquez sur [Image] et 8 points de contact apparaîtront, indiquant qu'il a été sélectionné. 2. Passez à l'onglet [Citation] et cliquez sur l'icône [Légende]. 3. Dans la boîte de dialogue [Légende], sélectionnez [Étiquette (L)] - [Image] ; sélectionnez « Position (P)] - [Sous l'élément sélectionné], [OK].
2024-04-26
commentaire 0
684

HTML, CSS et jQuery : Créer un onglet avec animation
Présentation de l'article:HTML, CSS et jQuery : créez un onglet animé Dans la conception Web moderne, les onglets sont un élément très courant et utile. Il peut être utilisé pour changer de contenu afin de rendre la page plus interactive et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un onglet animé et fournit des exemples de code détaillés. Tout d’abord, nous devons configurer la structure HTML. Dans un élément conteneur, créez plusieurs étiquettes d'onglet et zones de contenu correspondantes. Voici une base
2023-10-25
commentaire 0
935

Méthode détaillée d'ajout de l'onglet Outils de développement à la barre de menus dans PPT
Présentation de l'article:Ouvrez le PPT et constatez qu'il n'y a pas d'étiquette d'outils de développement dans la barre de menu. Cliquez sur le bouton de la barre d'outils Lancement rapide pour sélectionner des commandes supplémentaires. Passez à l'onglet Favoris. Cochez Afficher l’onglet Développeur dans le ruban. Après confirmation, vous pouvez voir l'onglet Outils de développement dans la barre de menu.
2024-04-17
commentaire 0
601

Comment changer la position de la barre d'onglets dans le navigateur Safari ?
Présentation de l'article:Préférez-vous la barre d’onglets (ou la barre d’adresse) de Safari en haut ou en bas ? Changer la position de la barre d'onglets (ou de la barre d'adresse) n'est pas seulement un changement esthétique, cela change également la façon dont vous interagissez avec les éléments dans Safari. Pour tirer le meilleur parti des gestes de la barre d'onglets, nous pouvons envisager de placer la barre d'onglets en bas afin que les utilisateurs puissent facilement basculer entre les onglets ou les aperçus des onglets. Cependant, si vous choisissez de conserver la barre d'onglets en haut, vous pouvez effectivement séparer les boutons des commandes de navigation. Lorsque vous modifiez la position de la barre d'onglets Safari sur votre iPhone, vous pouvez suivre ces étapes : 1 : Ouvrez l'application « Paramètres » sur votre iPhone, puis sélectionnez « Safari ». Deux : dans Safari
2024-03-16
commentaire 0
450

Comment inclure une option dans une liste déroulante en HTML ?
Présentation de l'article:Pour inclure des options dans une liste déroulante, utilisez des balises en HTML. Les balises HTML sont utilisées dans les formulaires pour définir les options dans les listes déroulantes. La balise HTML prend également en charge les attributs supplémentaires suivants : Attribut Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Sélectionné Sélectionné définit les options par défaut à sélectionner lors du chargement de la page. Le texte de la valeur spécifie la valeur de l'option envoyée au serveur Exemple Vous pouvez essayer d'exécuter le code suivant pour implémenter l'élément en HTML - <!DOCTYPEhtml><html> <he
2023-09-07
commentaire 0
1047

Comment rechercher du texte dans tous les onglets de Chrome et Edge
Présentation de l'article:Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
2024-02-19
commentaire 0
768

Créer un groupe d'options en HTML
Présentation de l'article:Les balises HTML sont utilisées pour regrouper les options associées dans une liste de sélection. Cela permet aux utilisateurs de comprendre plus facilement leurs choix lorsqu'ils consultent de grandes listes. Voici les propriétés - Propriété Valeur Description Désactivé Désactivé Contrôle d'entrée. Le bouton n’acceptera pas les modifications de l’utilisateur. Il ne parvient pas non plus à recevoir le focus et est ignoré lors de la tabulation. Le texte de l'étiquette définit l'étiquette à utiliser lorsqu'elle est utilisée. Exemple Vous pouvez essayer d'exécuter le code suivant pour créer un groupe d'options en HTML - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
commentaire 0
1224

Comment définir une vidéo d'effets spéciaux sur Douyin
Présentation de l'article:La configuration d'une vidéo d'effets spéciaux via l'application Douyin nécessite les étapes suivantes : Ouvrez l'application Douyin et accédez à la page de prise de vue. Cliquez sur l'onglet "Effets spéciaux" sur la gauche pour parcourir et sélectionner un effet. Ajustez la composition et enregistrez la vidéo. Facultatif : cliquez sur "Suivant" après avoir édité la vidéo et saisissez un titre et des balises. Cliquez sur "Publier" pour partager la vidéo.
2024-05-03
commentaire 0
1115

Conseils pour résoudre le problème des images résiduelles sur le bureau du système WIN7
Présentation de l'article:1. Après vous être connecté au système, placez la souris sur l'icône de l'ordinateur, cliquez avec le bouton droit de la souris et sélectionnez l'option [Propriétés]. 2. Après avoir ouvert le panneau de configuration, cliquez sur [Paramètres système avancés] pour ouvrir la fenêtre des paramètres des propriétés système. Nous passons à l'onglet [Avancé], puis cliquez sur le bouton [Paramètres] dans la barre de performances de l'onglet. 3. Ensuite, la fenêtre de configuration des options de performances apparaîtra. Sous l'onglet [Effets visuels], nous cochons [Fade the menu after click], puis cliquons sur le bouton [Appliquer--OK] pour enregistrer les modifications.
2024-03-26
commentaire 0
1138

Tutoriel graphique pour créer des étiquettes à onglets en PPT
Présentation de l'article:Créez une page avec l'étiquette 1. Ici, les balises activées sont affichées en gris et les balises inactives sont affichées en bleu. Entrez le contenu approprié. Par analogie, créez le contenu des autres pages à onglet. On suppose qu'il y a 5 pages à onglet au total. Par exemple, l'effet de l'onglet 3 est celui indiqué sur la figure. Revenez à la diapositive de l'étiquette 1, passez à l'onglet [Insérer] de PowerPoint, cliquez sur [Forme] et choisissez de dessiner un bloc rectangulaire pour recouvrir l'icône de l'étiquette 2. Cliquez avec le bouton droit sur ce bloc rectangulaire, sélectionnez [Format de la forme], ouvrez le volet des paramètres sur la droite et réglez [Transparence] sur 99 %. À ce stade, le bloc rectangulaire couvert sera presque invisible. Cliquez avec le bouton droit sur ce bloc rectangulaire presque transparent, sélectionnez [Lien hypertexte] dans le menu contextuel et dans la boîte de dialogue contextuelle Insérer un lien hypertexte, sélectionnez
2024-04-17
commentaire 0
712

Que signifie la touche de tabulation ?
Présentation de l'article:La touche de tabulation signifie la touche de tabulation. Les fonctions de la touche de tabulation : 1. Alignez le texte dans un logiciel d'édition de texte, insérez des caractères de tabulation entre différentes lignes de texte, de sorte que le texte ou le code soit aligné sur la même colonne. 2. Utilisé pour changer de focus dans un logiciel informatique, pour une navigation rapide ; et le fonctionnement ; 3. Utilisé pour changer plusieurs options sur l'ordinateur et peut rapidement passer à différents onglets pour accéder à plusieurs pages Web ou contenus en même temps 4. Utilisé pour définir des touches de raccourci en appuyant sur la touche Tab et d'autres combinaisons de touches ; pour effectuer des actions spécifiques ou ouvrir des fonctionnalités spécifiques.
2023-10-12
commentaire 0
9048

Comment utiliser Vue pour implémenter des effets de changement d'onglet
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de changement d'onglets Vue.js est un framework JavaScript populaire que de nombreux développeurs aiment utiliser pour créer des applications Web hautement interactives. Cet article expliquera comment utiliser Vue pour implémenter des effets de changement d'onglet et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer une instance Vue et définir les données pertinentes. Nous avons besoin d'une variable pour suivre l'onglet actuellement sélectionné afin que le contenu correspondant puisse être affiché sur la page. Nous avons également besoin d'un tableau pour stocker toutes les balises
2023-09-21
commentaire 0
1144