10000 contenu connexe trouvé

Que sont les menus déroulants bootstrap ?
Présentation de l'article:Les menus déroulants Bootstrap sont disponibles dans les types suivants : Menu déroulant de base : affiche le menu après avoir cliqué ou survolé l'élément. Menu déroulant divisé : ajoutez des séparateurs aux éléments de menu de groupe. Menu déroulant Titre : utilisez les titres pour organiser les éléments de menu. Menu déroulant Formulaire : contient des éléments de formulaire. Liste déroulante focalisable : autoriser la navigation au clavier. Désactiver le menu déroulant : désactivez l'interaction de l'utilisateur. Menu déroulant Aligner à droite : alignez le menu à droite sur le déclencheur.
2024-04-05
commentaire 0
1077

Comment implémenter l'effet de menu déroulant de la barre de navigation via du CSS pur
Présentation de l'article:Comment obtenir l'effet de menu déroulant de la barre de navigation grâce à du CSS pur. Dans la conception Web, la barre de navigation est un composant très courant et le menu déroulant est un effet courant dans la barre de navigation. Dans cet article, nous apprendrons comment implémenter l'effet de menu déroulant de la barre de navigation en utilisant uniquement CSS et fournirons des exemples de code détaillés. Tout d'abord, nous avons besoin d'une structure de barre de navigation de base, comme indiqué ci-dessous : <navclass="navbar"><ulclass=&
2023-10-27
commentaire 0
1342

Comment écrire le menu déroulant bootstrap
Présentation de l'article:Le menu déroulant Bootstrap est un composant de menu qui développe les sous-menus vers le bas. La méthode de création est la suivante : créez un élément de menu parent et ajoutez les attributs "dropdown-toggle" et "data-toggle="dropdown"". Créez du contenu déroulant et utilisez la classe "dropdown-menu" pour envelopper les éléments du menu déroulant. Ajoutez du contenu déroulant à l’élément de menu parent. Ajoutez des menus déroulants alignés "menu déroulant-droite" ou "menu déroulant-gauche". Ajoutez la classe "divider" pour séparer les éléments de menu. Ajoutez la classe "dropdown-header" pour créer un en-tête.
2024-04-05
commentaire 0
495

Étapes pour implémenter l'effet de menu déroulant de la barre de navigation réactive en utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de menu déroulant d'une barre de navigation réactive utilisant du CSS pur De nos jours, avec la popularité des appareils mobiles, le design réactif est devenu un facteur important dans la conception Web. Dans la conception de la barre de navigation des pages Web, afin d'offrir une meilleure expérience utilisateur, il est généralement nécessaire d'utiliser des menus déroulants pour présenter davantage d'options de navigation. Cet article présentera comment utiliser du CSS pur pour implémenter l'effet de menu déroulant d'une barre de navigation réactive, avec des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML de base, y compris le contenu de la barre de navigation.
2023-10-19
commentaire 0
1332

Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur La barre de navigation est l'un des éléments courants dans les pages Web, et le menu à onglets déroulants est un effet souvent utilisé dans la barre de navigation, qui. peut fournir plus d’options de navigation. Cet article explique comment utiliser du CSS pur pour implémenter un effet de menu à onglets déroulants dans la barre de navigation réactive. Étape 1 : Créer une structure HTML de base. Nous devons d'abord créer une structure HTML de base pour la démonstration et ajouter quelques styles à la barre de navigation. Vous trouverez ci-dessous une structure HTML simple
2023-10-28
commentaire 0
1679


Comment attribuer une valeur au menu déroulant Uniapp
Présentation de l'article:Attribuez des valeurs au menu déroulant via la liaison de modèle. Les étapes sont les suivantes : 1. Lier le modèle ; 2. Préparer les données d'option ; 3. Menu déroulant de rendu 4. Surveiller les modifications de valeur ;
2024-04-06
commentaire 0
1182


Comment configurer le calcul automatique pour le menu déroulant Excel
Présentation de l'article:Comment configurer le calcul automatique du menu déroulant Excel ? Pour configurer le calcul automatique du menu déroulant dans Excel, vous pouvez utiliser la validation des données et les formules pour y parvenir. Laissez ensuite ce site présenter soigneusement la méthode de paramétrage du calcul automatique du menu déroulant Excel aux utilisateurs. Comment configurer le calcul automatique du menu déroulant Excel 1. Préparer les données : Dans la feuille de calcul Excel, préparez une source de données pour le menu déroulant et le calcul. Par exemple, vous pouvez saisir chaque option dans la colonne A et la formule de calcul correspondante dans la colonne B. 2. Créez un menu déroulant : sélectionnez la cellule ou la plage de cellules dans laquelle vous souhaitez définir le menu déroulant. Ensuite, cliquez sur l'onglet Données dans la barre de menu Excel et sélectionnez Validation des données dans le groupe Outils de données.
2024-08-26
commentaire 0
575

Comment implémenter la fonction de menu déroulant en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de menu déroulant en JavaScript ? Les menus déroulants sont des éléments interactifs couramment utilisés dans le développement Web. Les éléments de menu développés sont déclenchés en cliquant ou en survolant la souris, ce qui peut permettre aux utilisateurs de sélectionner rapidement des opérations ou de parcourir le contenu associé. En JavaScript, nous pouvons utiliser les opérations DOM et l'écoute d'événements pour implémenter des fonctions de menu déroulant. Cet article présentera des exemples de code spécifiques pour implémenter des menus déroulants en JavaScript. Tout d’abord, nous devons créer la structure de base du menu déroulant dans un fichier HTML. Ce qui suit est un simple
2023-10-19
commentaire 0
1599

Comment implémenter la fonction de menu déroulant à plusieurs niveaux en JavaScript ?
Présentation de l'article:Comment implémenter la fonction de menu déroulant à plusieurs niveaux en JavaScript ? Dans le développement Web, les menus déroulants sont un élément courant et important, souvent utilisé pour implémenter des fonctions telles que les menus de navigation et les filtres de classification. Les menus déroulants à plusieurs niveaux sont basés sur des menus déroulants ordinaires et peuvent contenir plus de niveaux et un contenu plus riche. Cet article expliquera comment utiliser JavaScript pour implémenter des fonctions de menu déroulant à plusieurs niveaux et joindra des exemples de code spécifiques. Tout d'abord, nous devons définir un élément conteneur en HTML pour envelopper le menu déroulant.
2023-10-21
commentaire 0
1047

Comment configurer le menu déroulant Excel pour associer automatiquement les données ? Le menu déroulant Excel associe automatiquement les paramètres de données
Présentation de l'article:Comment configurer le menu déroulant Excel pour associer automatiquement les données ? Lorsque nous utilisons Excel, nous utilisons des menus déroulants pour exploiter rapidement nos données. Cependant, de nombreux utilisateurs se demandent également comment mettre en place des menus déroulants pour associer automatiquement les données ? Laissez ce site présenter en détail aux utilisateurs comment configurer l'association automatique de données pour les menus déroulants Excel. Comment configurer le menu déroulant Excel pour associer automatiquement les données 1. Ouvrez le tableau Excel. 2. Entrez une donnée associée dans une cellule vide. 3. Sélectionnez ensuite les cellules dans lesquelles vous souhaitez ajouter une liste déroulante. 4. Cliquez sur [Données]-[Vérification des données] dans la barre de menu. 5. Sélectionnez [Séquence] pour les conditions de vérification. 6. Cliquez sur le bouton pointé par la flèche dans l'image et sélectionnez
2024-03-13
commentaire 0
1018

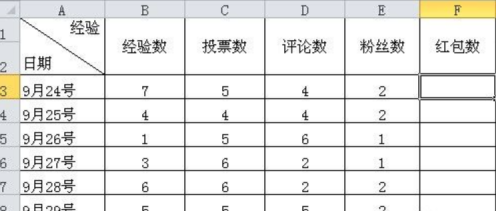
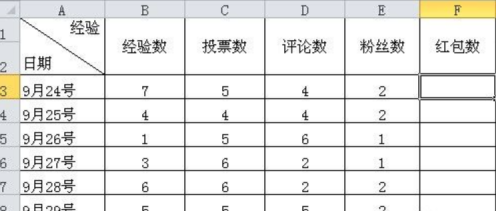
Comment créer un menu déroulant dans Excel
Présentation de l'article:Dans le processus d'utilisation des tableaux Excel, en plus de la saisie de données et de la création habituelles de tableaux, nous créons parfois également des fonctions de liste déroulante dans le tableau, puis sélectionnons la liste déroulante en fonction des conditions établies. Alors, comment créer cet effet fonctionnel via un tableau Excel ? En prenant la version Excel 2010 comme exemple, j'aimerais partager avec vous les méthodes et étapes de création de menus déroulants Excel. Ouvrez le tableau Excel. Ici, il s'agit principalement d'un tableau de données avec le nombre d'expériences, de votes, de commentaires, de fans et d'enveloppes rouges. Ici, le nombre d'enveloppes rouges est principalement utilisé comme menu déroulant. (Comme le montre l'image ci-dessous) Dans le tableau où la sélection dans le menu déroulant est requise, sélectionnez tout. (Comme indiqué ci-dessous) Ensuite, dans le menu principal du tableau Excel, sélectionnez et
2024-03-20
commentaire 0
980

Comment créer un menu déroulant dans Microsoft Excel 2020 - Opérations spécifiques pour créer un menu déroulant dans Microsoft Excel 2020
Présentation de l'article:Le contenu qui vous est présenté dans ce numéro concerne Microsoft Excel 2020. Savez-vous comment créer un menu déroulant dans Microsoft Excel 2020 L'éditeur ci-dessous vous présentera les opérations spécifiques de création d'un menu déroulant dans Microsoft Excel 2020 ? . Les utilisateurs intéressés peuvent venir jeter un œil ci-dessous. Tout d'abord, créez un nouveau document Microsoft Excel, ouvrez-le et saisissez les données pertinentes. Comme le montre la figure : Ensuite, sélectionnez la zone de la table de données dans laquelle vous souhaitez créer un menu déroulant. Comme le montre la figure : Ensuite, recherchez « Données » dans la barre de menu et « Vérification des données » sous les données. Comme le montre la figure : Ensuite, sélectionnez « Vérification des données » dans le menu déroulant qui apparaît pour la vérification des données. Comme le montre la figure : Ensuite, dans le numéro contextuel
2024-03-05
commentaire 0
860


Compétences en matière de protection des formulaires PHP : implémentation sécurisée des menus déroulants
Présentation de l'article:Avec le développement continu de la technologie des réseaux, les formulaires sur les sites Web deviennent de plus en plus courants, notamment les formulaires de connexion, les formulaires d'inscription, les formulaires de commentaires, etc. Cependant, la sécurité des données des formulaires fait également l’objet d’une attention croissante. Lors du développement de formulaires, nous devons prendre en compte non seulement la fonctionnalité du formulaire, mais également sa sécurité. Cet article se concentrera sur les techniques de mise en œuvre de la sécurité des menus déroulants dans les formulaires, notamment les méthodes de protection des menus déroulants dans les formulaires PHP. 1. Qu'est-ce qu'un menu déroulant ? Un menu déroulant fait référence à une liste déroulante qui apparaît sur une page Web. Les utilisateurs peuvent cliquer sur la liste déroulante pour y accéder.
2023-06-24
commentaire 0
1045

Comment utiliser Vue pour implémenter des effets de menu déroulant
Présentation de l'article:Comment utiliser Vue pour implémenter les effets de menu déroulant Introduction : Le menu déroulant est l'un des composants interactifs courants dans la conception Web. Il peut rendre les pages Web plus belles et plus puissantes. En tant que framework JavaScript populaire, Vue fournit une méthode de développement pratique basée sur des composants, qui peut facilement implémenter des effets de menu déroulant. Cet article utilisera un exemple simple pour présenter comment utiliser Vue pour implémenter un menu déroulant. 1. Structure HTML : La structure HTML d'un menu déroulant est très simple. Elle se compose généralement d'un bouton déclencheur et d'une liste de menus.
2023-09-19
commentaire 0
1356