10000 contenu connexe trouvé

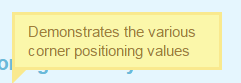
Comment positionner correctement les info-bulles en utilisant CSS
Présentation de l'article:Pour positionner correctement les info-bulles, utilisez les propriétés right, left, top et Bottom. Voyons comment positionner l'info-bulle à droite : Exemple de démo en direct<!DOCTYPEhtml><html> <style> .mytooltip.mytext{ visibilité:hidden;&nbs
2023-08-29
commentaire 0
1061

Comment implémenter des info-bulles dégradées avec CSS
Présentation de l'article:Cet article vous présentera comment utiliser CSS pour implémenter des info-bulles prenant en charge les dégradés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2021-07-13
commentaire 0
2509

Comment puis-je changer la couleur des info-bulles Bootstrap ?
Présentation de l'article:Comment changer la couleur de l'info-bulle de Bootstrap Changer la couleur de l'info-bulle dans Bootstrap vous permet de personnaliser son apparence pour qu'elle corresponde à celle de votre site Web...
2024-12-18
commentaire 0
809

Maîtrisez le modal, les info-bulles et plus encore avec React createPortal
Présentation de l'article:la création de modaux et d'info-bulles dans React était souvent complexe, difficile à styliser et conduisait à de nombreuses erreurs de style.
L'API createPortal simplifie ce processus en permettant de restituer des composants en dehors du DOM principal, ce qui facilite le style et la maintenabilité.
2024-09-04
commentaire 0
447