10000 contenu connexe trouvé

Comment implémenter le glisser-déposer d'image dans React
Présentation de l'article:Comment implémenter le glisser-déposer d'image dans React en utilisant uniquement CSS
React est largement reconnu pour la création d'interfaces utilisateur interactives. Dans ce didacticiel, nous vous guiderons dans la création d'une fonctionnalité glisser-déposer pour les images dans React avec uniquement du CSS.
Étape 1 : définir
2025-01-05
commentaire 0
857

Faire glisser et déposer une image avec CSS dans React
Présentation de l'article:React est une bibliothèque JavaScript populaire pour la création d'interfaces utilisateur, et sa flexibilité et sa polyvalence en font un excellent choix pour la création d'applications interactives. Dans ce tutoriel, nous allons vous montrer comment créer une fonctionnalité glisser-déposer pour les images
2025-01-05
commentaire 0
288

Révolutionner le glisser-déposer dans React : présentation de Puck 8
Présentation de l'article:Puck 0.18 : l'éditeur visuel React de nouvelle génération est là !
Préparez-vous pour une mise à niveau massive ! Puck, l'éditeur visuel open source pour React, vient de lancer la version 0.18, dotée d'un moteur de glisser-déposer révolutionnaire avec une grille CSS complète et un support Flexbox.
2025-01-23
commentaire 0
555

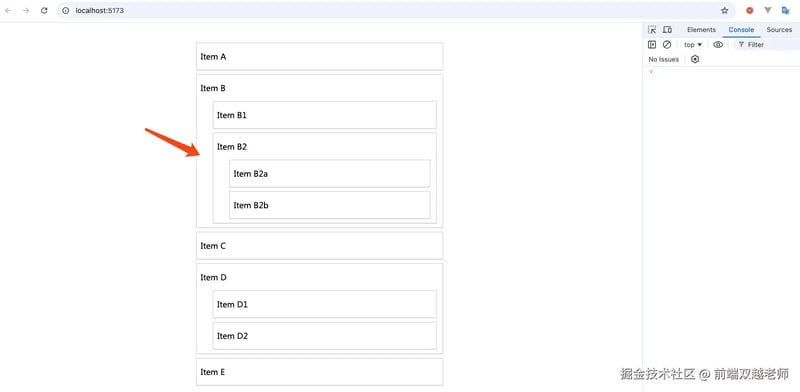
Réagissez à dnd-kit, implémentez une liste d'arborescence par glisser-déposer triable
Présentation de l'article:Bonjour, je m'appelle Fupeng Wang.
Je suis un ingénieur full-stack senior et auteur d'un projet open source de 17,5k, PMP. Maintenant, je développe une base de connaissances de style Notion
HuashuiAI, y compris l'écriture et la collaboration IA, en utilisant React Nextjs et Supabase
2024-12-10
commentaire 0
648