10000 contenu connexe trouvé

Résumer la méthode d'arrière-plan HTML plein écran
Présentation de l'article:L'arrière-plan plein écran est un style de conception Web populaire à l'heure actuelle, et il existe essentiellement deux méthodes pour implémenter un tel arrière-plan plein écran. L'une est réalisée via CSS (CSS3.0 nous offre un contrôle de style CSS plus riche) ; pour l'implémenter via le javascript familier. Ici, jQuery est utilisé directement pour la commodité du code. Puisque jQuery est mentionné, nous pouvons imaginer que puisque nous pouvons écrire en jQuery, il doit y avoir des plug-ins jQuery écrits de la même manière qui attendent que nous les utilisions sur Internet.
2017-03-28
commentaire 0
3125

2345Comment définir l'arrière-plan du diaporama dans Kantuwang
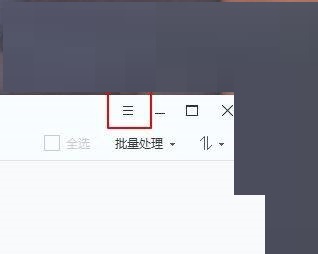
Présentation de l'article:2345 Picture Viewer est un logiciel de visualisation d'images très puissant et pratique qui prend en charge la navigation, l'édition et la gestion de tous les formats d'image courants, et est très pratique et rapide à utiliser. Est-ce que quelqu'un sait comment définir l'arrière-plan du diaporama dans 2345 View King ? Ci-dessous, je vais vous donner une introduction détaillée à la méthode de définition de l'arrière-plan du diaporama dans 2345 View King. Si vous êtes intéressé, vous pouvez y jeter un œil. Méthode de réglage : 1. Double-cliquez pour accéder au logiciel et cliquez sur l'icône à trois lignes horizontales dans le coin supérieur droit. 2. Sélectionnez ensuite « Paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option "Diaporama" dans la colonne de gauche. 4. Recherchez ensuite « Arrière-plan de lecture par défaut » sur la droite.
2024-06-11
commentaire 0
709

Comment activer le diaporama d'arrière-plan du bureau Win7 ? Comment configurer le diaporama d'arrière-plan du bureau Win7
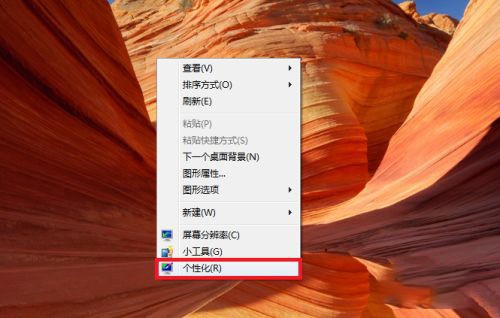
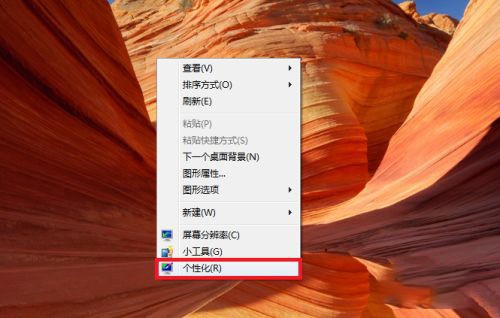
Présentation de l'article:Dans notre système Win7, les utilisateurs peuvent définir l'arrière-plan du bureau à volonté, et il existe une fonction qui permet à l'arrière-plan du bureau d'obtenir un effet de diaporama. Lorsque le temps est écoulé, il passe automatiquement à d'autres images de fond d'écran. C'est clair. Les étapes de fonctionnement spécifiques n'ont pas d'importance. Aujourd'hui, l'éditeur de ce site partagera avec vous les étapes de fonctionnement spécifiques. J'espère que ce numéro du didacticiel Win7 pourra aider davantage de personnes à résoudre le problème. regardez les étapes complètes. Comment configurer le diaporama d'arrière-plan du bureau Win7 1. Cliquez avec le bouton droit sur un espace vide du bureau et sélectionnez [Personnaliser]. 2. Cliquez ensuite sur [Arrière-plan du bureau] dans l'interface de personnalisation. 3. Sélectionnez les images que vous souhaitez afficher dans l'interface qui s'ouvre. 4. Et vous pouvez cliquer sur [Picture Position] ci-dessous pour définir le mode
2024-02-10
commentaire 0
894

Propriétés d'arrière-plan CSS : la magie de background-image et background-color
Présentation de l'article:Propriétés d'arrière-plan CSS : la merveilleuse utilisation de background-image et background-color L'arrière-plan est une partie très importante de la conception Web. Vous pouvez améliorer l'effet visuel de la page et améliorer l'expérience utilisateur en définissant l'image et la couleur d'arrière-plan. En CSS, nous pouvons utiliser la propriété background-image pour définir l'image d'arrière-plan et la propriété background-color pour définir la couleur d'arrière-plan. Cet article présentera ces deux propriétés
2023-10-20
commentaire 0
1993

Conseils d'optimisation des propriétés d'arrière-plan dégradé CSS : background-image et background-size
Présentation de l'article:Conseils d'optimisation des attributs d'arrière-plan dégradé CSS : background-image et background-size Dans la conception Web, l'image d'arrière-plan est l'un des éléments très importants, qui peuvent apporter des effets visuels plus riches et une meilleure expérience utilisateur à la page Web. L'attribut CSS gradient background est un outil puissant pour obtenir des effets d'image d'arrière-plan. Background-image et background-size sont deux attributs importants. Ils peuvent être utilisés via certains.
2023-10-20
commentaire 0
1330

Comment définir la texture d'arrière-plan d'un diaporama
Présentation de l'article:Comment définir la texture d'arrière-plan d'une diapositive : 1. Cliquez avec le bouton droit sur la page de la diapositive et sélectionnez "Définir le format d'arrière-plan". 2. Entrez « Remplir » dans la fenêtre contextuelle, puis cliquez sur « Texture » et sélectionnez une texture.
2020-03-17
commentaire 0
17745

Couleurs et arrière-plans en CSS
Présentation de l'article:Conférence 3 : Couleurs et arrière-plans en CSS
Dans cette conférence, nous explorerons comment utiliser les couleurs et les arrière-plans pour rendre votre site Web visuellement attrayant. Comprendre comment appliquer efficacement les couleurs et les arrière-plans est essentiel pour créer des effets attrayants et attrayants.
2024-09-01
commentaire 0
779

Arrière-plan CSS et sprites
Présentation de l'article:Cette fois, je vais vous présenter des arrière-plans et des sprites CSS. Quelles sont les précautions à prendre pour utiliser les arrière-plans et les sprites CSS. Voici des cas pratiques, jetons un oeil.
2018-03-13
commentaire 0
2174

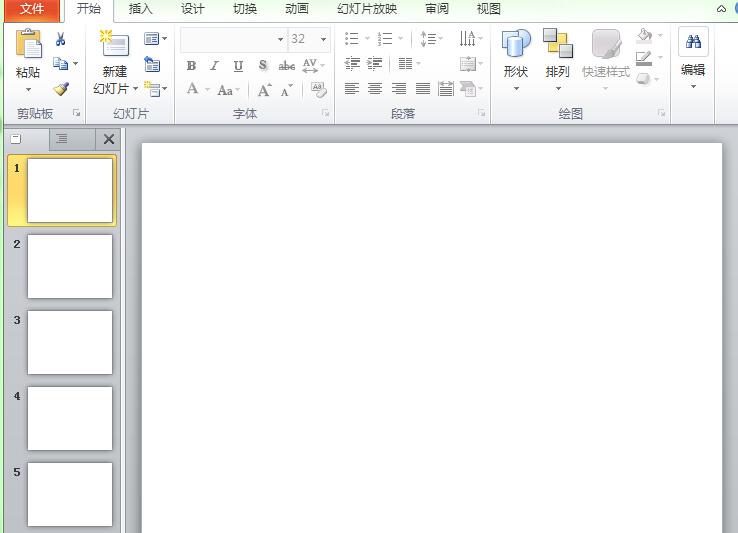
Comment définir une belle image comme arrière-plan PPT Comment définir une image comme arrière-plan PPT
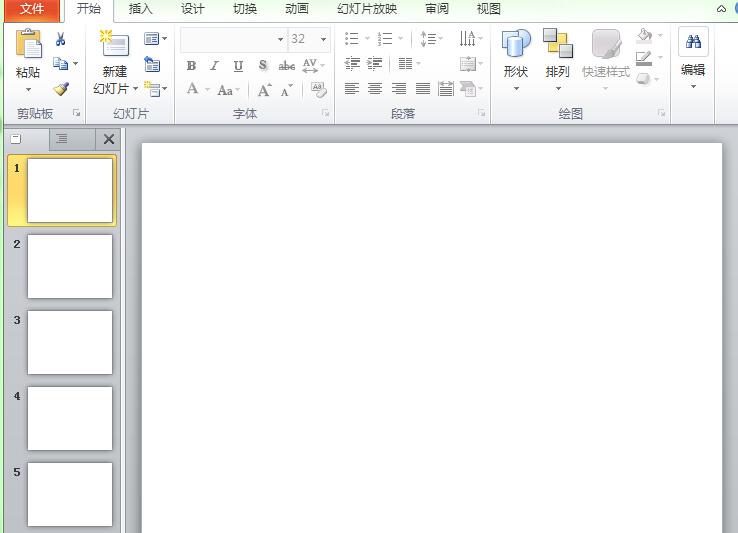
Présentation de l'article:Ouvrez le fichier de diaporama dans lequel vous souhaitez définir l'arrière-plan du diaporama. Cliquez avec le bouton droit sur l'espace vide de la diapositive (veillez à ne pas cliquer avec le bouton droit dans la zone de texte) et sélectionnez la commande [Formater l'arrière-plan] dans le menu contextuel contextuel. La boîte de dialogue [Définir le format d'arrière-plan] apparaîtra. Sélectionnez l'option [Remplissage d'image ou de texture] sous la commande [Remplir]. Cliquez sur le bouton [Fichier] sous [Insérer depuis]. Dans la boîte de dialogue contextuelle [Insérer une image], sélectionnez l'image à insérer et cliquez sur le bouton [Insérer]. À ce stade, vous revenez à la boîte de dialogue [Définir le format d'arrière-plan], où vous pouvez continuer à définir la position et la transparence de l'image. Si vous souhaitez uniquement définir l'image comme arrière-plan de la diapositive actuelle, cliquez sur le bouton [Fermer]. Si vous souhaitez définir l'image comme arrière-plan de toutes les diapositives, cliquez sur le bouton [Appliquer à tous]. Cette volonté
2024-06-13
commentaire 0
454

Comment définir l'image d'arrière-plan CSS et la couleur d'arrière-plan dans les pages Web
Présentation de l'article:L'arrière-plan CSS fait ici référence à la définition d'attributs d'arrière-plan sur les objets via CSS, tels que la définition de divers styles d'arrière-plan via CSS. Fonction d'arrière-plan CSS : définissez un arrière-plan de couleur unie. L'arrière-plan peut définir la couleur d'arrière-plan de l'objet sur une couleur unie et définir l'image comme arrière-plan. Vous pouvez définir l'arrière-plan de l'objet sur une image. Si l'arrière-plan est une image, vous pouvez créer une mosaïque horizontale répétée de l'image ou fixer l'image comme arrière-plan de l'objet à n'importe quelle position de l'objet.
2017-06-06
commentaire 0
6794


Quelles sont les propriétés d'arrière-plan CSS ? Résumé des propriétés d'arrière-plan CSS (avec code)
Présentation de l'article:L'attribut CSS background est utilisé pour définir l'arrière-plan des éléments HTML. Alors, quels sont les attributs CSS background ? Par exemple, les attributs de couleur d'arrière-plan CSS et les attributs d'arrière-plan d'image CSS appartiennent tous aux attributs d'arrière-plan CSS. Cet article résumera les attributs pertinents dans les attributs d'arrière-plan CSS.
2018-08-04
commentaire 0
5832

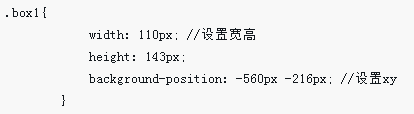
Conseils d'optimisation des propriétés de l'effet de dégradé CSS : background-image et background-position
Présentation de l'article:Conseils d'optimisation des attributs d'effet de dégradé CSS : background-image et background-position L'effet de dégradé d'arrière-plan est l'un des éléments couramment utilisés dans la conception Web, qui peut ajouter de la beauté et une superposition visuelle à la page. Lors de la mise en œuvre de l'effet de dégradé d'arrière-plan, nous pouvons obtenir de meilleurs résultats en optimisant les deux propriétés background-image et background-position. 1. Optimisation des attributs de l'image d'arrière-plan
2023-10-21
commentaire 0
1317

JS pop-up DIV et changement de couleur d'arrière-plan
Présentation de l'article:Cette fois, je vais vous présenter le DIV pop-up JS et le changement de couleur d'arrière-plan. Quelles sont les précautions à prendre pour le DIV pop-up JS et le changement de couleur d'arrière-plan ?
2018-04-27
commentaire 0
2290