10000 contenu connexe trouvé

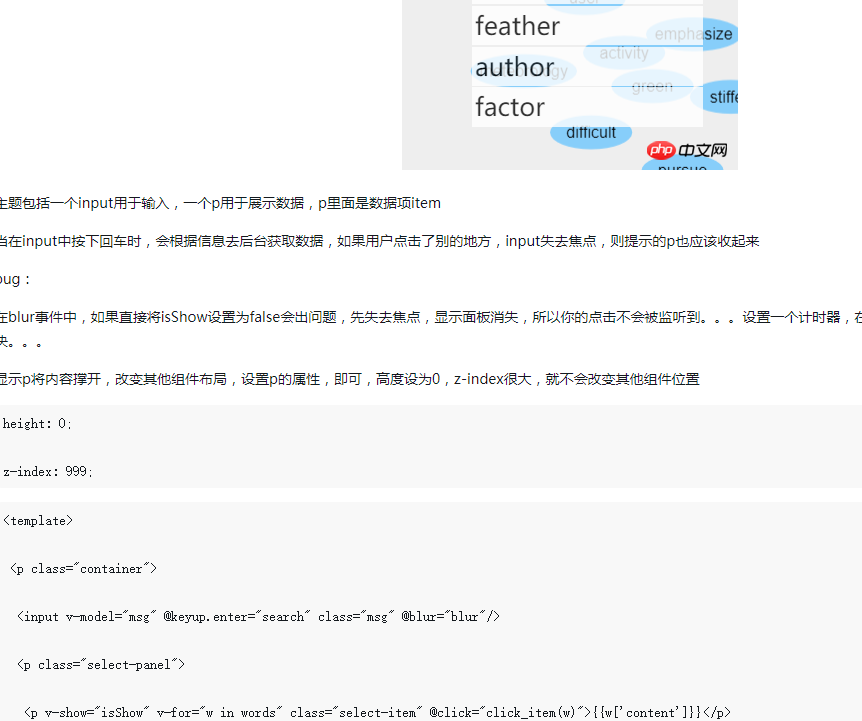
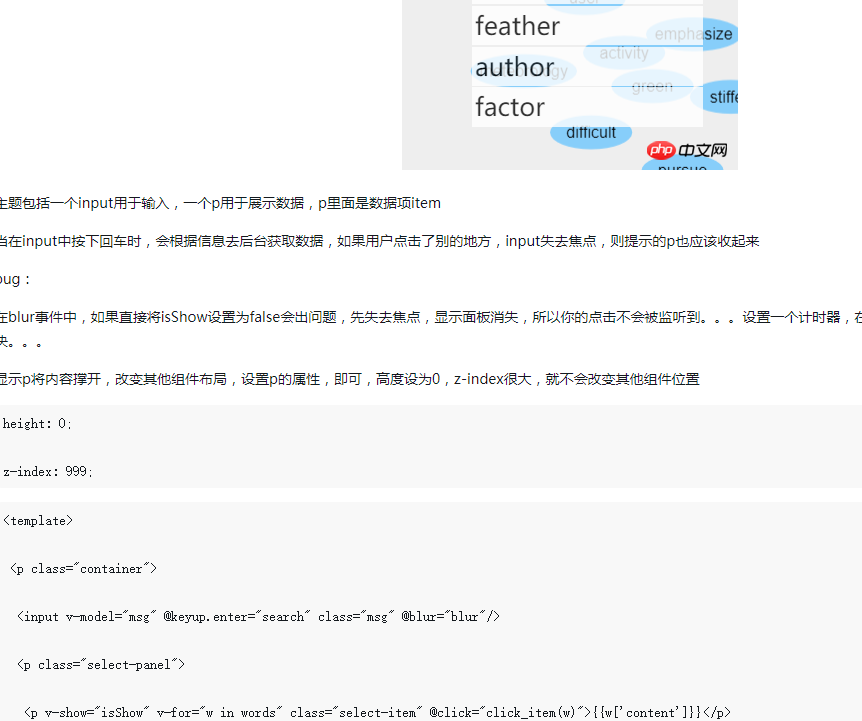
Comment utiliser Vue pour implémenter des effets spéciaux dans la zone de saisie des étiquettes
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux pour les zones de saisie de balises Introduction : Avec le développement d'applications Web, nous rencontrons souvent des scénarios dans lesquels plusieurs balises doivent être saisies, comme la saisie d'adresses e-mail ou l'ajout de balises utilisateur. Afin d'améliorer l'expérience utilisateur, vous pouvez utiliser le framework Vue pour implémenter un effet spécial de zone de saisie de balise, permettant aux utilisateurs de saisir et de supprimer des balises plus facilement. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. 1. Préparation Tout d'abord, nous devons introduire Vue dans le projet. Vue peut être installé via npm, ou
2023-09-19
commentaire 0
758

Comment réaliser la différence entre la zone de saisie de nombres et la zone de saisie de texte dans Vue
Présentation de l'article:Dans Vue, nous devons souvent utiliser des zones de saisie pour que les utilisateurs puissent saisir des données, mais différentes zones de saisie ont des restrictions et des règles de vérification différentes. Par exemple, la zone de saisie de nombres doit limiter la saisie de nombres uniquement, tandis que la zone de saisie de texte ne le fait pas. besoin de limiter le type d’entrée. Cet article expliquera comment réaliser la différence entre la zone de saisie de nombres et la zone de saisie de texte dans Vue. 1. Utilisez l'attribut type pour distinguer le type de zone de saisie. Dans Vue, vous pouvez utiliser l'attribut type pour distinguer la zone de saisie en différents types. Par exemple, type="text" signifie zone de saisie de texte, type=.
2023-06-11
commentaire 0
2920

Comment utiliser v-on:input pour surveiller les événements d'entrée de la zone de saisie dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire qui rend le développement Web plus efficace et plus simple. Parmi eux, l'utilisation de v-on:input pour surveiller les événements d'entrée de la zone de saisie est une exigence courante. Cet article présentera en détail comment utiliser v-on:input pour surveiller les événements d'entrée de la zone de saisie dans Vue. 1. Instruction v-on:input L'instruction v-on:input est une instruction dans Vue utilisée pour surveiller les événements d'entrée dans la zone de saisie. Elle peut surveiller l'entrée, la zone de texte et le contenu.
2023-06-11
commentaire 0
5714

Comment ajouter un effet d'animation à la zone de saisie en js
Présentation de l'article:Cette fois, je vais vous montrer comment ajouter des effets d'animation à la zone de saisie en js. Quelles sont les précautions pour ajouter des effets d'animation à la zone de saisie en js. Voici un cas pratique, jetons un oeil.
2018-04-17
commentaire 0
1608

Explication détaillée des événements de liaison de zone de saisie dans les documents Vue
Présentation de l'article:Vue.js est un framework JavaScript léger, facile à utiliser, efficace et flexible. Il s'agit actuellement de l'un des frameworks front-end les plus populaires. Dans Vue.js, les événements de liaison de zone de saisie sont une exigence très courante. Cet article présentera en détail les événements de liaison de zone de saisie dans le document Vue. 1. Concepts de base Dans Vue.js, l'événement de liaison de la zone de saisie fait référence à la liaison de la valeur de la zone de saisie à l'objet de données de l'instance Vue, réalisant ainsi une liaison bidirectionnelle de l'entrée et de la réponse. Dans Vue.j
2023-06-21
commentaire 0
4738

Comment implémenter l'effet de la zone de saisie du numéro MUI dans l'applet WeChat
Présentation de l'article:Cet article présente principalement l'applet WeChat pour implémenter en détail l'effet de zone de saisie du numéro MUI. Nous vous apprendrons avec des exemples de code. Nous espérons que vous pourrez compléter votre propre effet de zone de saisie du numéro MUI sur la base de cette idée d'implémentation.
2018-02-02
commentaire 0
2814


Comment optimiser la vérification en temps réel de la saisie de la zone de saisie dans le développement Vue
Présentation de l'article:Comment optimiser la vérification en temps réel de la saisie dans la zone de saisie dans le développement Vue Avec l'avancement continu de la technologie de développement front-end, Vue est devenue l'un des frameworks front-end les plus populaires. Pendant le processus de développement de Vue, la vérification en temps réel des zones de saisie est une exigence courante. Cet article expliquera comment optimiser la vérification en temps réel de la saisie de la zone de saisie dans le développement Vue. 1. Comprendre le concept de vérification en temps réel. La vérification en temps réel consiste à fournir un retour immédiat sur la validité de la saisie et à donner des invites pertinentes pendant le processus de saisie des données par l'utilisateur. Par exemple, dans un formulaire d'inscription, lorsque l'utilisateur saisit son nom d'utilisateur,
2023-06-29
commentaire 0
2118


Cliquez pour annuler l'étiquette de la zone de saisie vue
Présentation de l'article:Dans le développement de Vue, la zone de saisie est un composant très important. Dans de nombreux cas, nous devons personnaliser la zone de saisie pour obtenir une meilleure expérience utilisateur. L'une des exigences courantes consiste à ajouter des étiquettes aux zones de saisie. Les balises jouent un très bon rôle d’invite et de classification dans la zone de saisie. Les utilisateurs peuvent trouver rapidement les informations dont ils ont besoin en fonction des balises, améliorant ainsi l'efficacité de l'utilisation. Cependant, lorsque nous ajoutons des balises à la zone de saisie, nous rencontrons souvent un problème : comment annuler les balises ajoutées. Aujourd'hui, nous allons discuter de cette question. 1. Comment ajouter des étiquettes
2023-05-25
commentaire 0
662

Comment créer un effet de zone de saisie dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet de zone de saisie dynamique Dans la conception Web moderne, les effets dynamiques peuvent augmenter l'interactivité et l'expérience entre les utilisateurs et le site Web. Parmi eux, l’effet de zone de saisie dynamique est une conception d’interaction très courante. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un effet de zone de saisie dynamique et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base pour obtenir l’effet de zone de saisie. En HTML, nous pouvons utiliser &l
2023-10-28
commentaire 0
804


Quelle est la méthode d'optimisation de la limite de longueur de la zone de saisie dans le développement de Vue ?
Présentation de l'article:Comment optimiser la limite de longueur de saisie de la zone de saisie dans le développement de Vue Introduction : Dans le processus de développement de Vue, la limite de longueur de la zone de saisie est une exigence courante. Limiter le nombre de caractères que les utilisateurs saisissent dans la zone de saisie permet de maintenir l'exactitude des données, d'optimiser l'expérience utilisateur et d'améliorer les performances du système. Cet article expliquera comment optimiser la limite de longueur de saisie de la zone de saisie dans le développement de Vue afin d'offrir une meilleure expérience utilisateur et une meilleure efficacité de développement. 1. Utilisez la directive v-model pour lier la valeur de la zone de saisie. Dans le développement de Vue, nous utilisons généralement la directive v-model.
2023-06-30
commentaire 0
1961

Comment implémenter la fonction cachée de la zone de saisie dans vue
Présentation de l'article:Avec le développement d'applications Web, de plus en plus de scénarios commerciaux nécessitent que les utilisateurs saisissent des données, et la zone de saisie utilisateur est l'un des composants nécessaires pour atteindre cet objectif. Cependant, dans certains cas, nous devons masquer la zone de saisie. Bien sûr, il ne s'agit pas de masquer complètement la zone de saisie, mais de masquer une partie de la zone de saisie, comme le mot de passe saisi, etc. Il est très simple de masquer la zone de saisie dans Vue. Cet article vous amènera à comprendre les détails d'implémentation. Tout d’abord, nous devons comprendre ce qu’est Vue. Vue est un framework progressif pour créer des interfaces utilisateur. Vue peut facilement être combinée avec d'autres bibliothèques ou existantes
2023-04-17
commentaire 0
3742