10000 contenu connexe trouvé

Méthode d'application du plug-in pop-up dans vue (code)
Présentation de l'article:Ce que cet article vous apporte concerne la méthode d'application (code) du plug-in contextuel dans Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-09-08
commentaire 0
2076

Tutoriel sur l'utilisation du plug-in contextuel de calque
Présentation de l'article:Cet article présente principalement la méthode de fonctionnement du plug-in contextuel de couche et analyse en détail les étapes spécifiques et les techniques de fonctionnement du téléchargement, de l'appel et de la configuration du plug-in contextuel de couche sous forme d'exemples. dans le besoin peut se référer à ce qui suit
2017-05-22
commentaire 0
3537
Jquery implémente le plug-in_jquery de la couche contextuelle
Présentation de l'article:Cet article présente principalement Jquery pour implémenter des plug-ins de calques contextuels, y compris des calques de masque, des paramètres de plug-in, des actions de fermeture, des effets de glissement, etc. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1133

Comment utiliser le plug-in pop-up sweetalert2 dans le projet vue
Présentation de l'article:Cet article présente principalement comment utiliser le plug-in pop-up sweetalert2 dans le projet vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-07-16
commentaire 0
4869

Vue crée une fonction de fenêtre pop-up (avec code)
Présentation de l'article:Cette fois, je vais vous apporter la fonction pop-up de Vue (avec code). Quelles sont les précautions à prendre pour créer la fonction pop-up de Vue Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-06-06
commentaire 0
10163

Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
2023-09-22
commentaire 0
1905

Comment utiliser Vue pour implémenter la fonction de fenêtre contextuelle
Présentation de l'article:Vue est un framework JavaScript populaire qui apporte une grande commodité au développement front-end, y compris des méthodes d'implémentation de fenêtres contextuelles. Dans cet article, nous présenterons comment utiliser Vue pour importer une fonction contextuelle. Tout d’abord, nous devons créer un composant Vue. Dans le composant Vue, la fenêtre contextuelle agit comme une vue indépendante et peut être appelée et affichée. Ce qui suit est un composant Vue de base : ```html<template> <div> <button @click="open">Ouvrir la fenêtre contextuelle
2023-04-13
commentaire 0
5633


Comment utiliser le composant de message contextuel vue
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le composant de message pop-up vue et quelles sont les précautions d'utilisation du composant de message pop-up vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-01
commentaire 0
2388

Comment utiliser le composant pop-up vue
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le composant pop-up vue et quelles sont les précautions d'utilisation du composant pop-up vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-01
commentaire 0
1997

Méthode d'implémentation du composant de fenêtre contextuelle dans le document Vue
Présentation de l'article:Vue est l'un des frameworks JavaScript les plus populaires grâce auquel des applications Web dynamiques peuvent être implémentées. Dans Vue, les fenêtres contextuelles sont l'un des composants couramment utilisés et peuvent être utilisées pour afficher des avertissements, des invites de réussite, des messages d'erreur, etc. Vue nous propose plusieurs méthodes pour implémenter des composants pop-up. Cet article en présentera plusieurs. Méthode 1 : utilisez le composant intégré de Vue.js. Vue.js est livré avec un composant, la boîte modale (Modal), qui est utilisée pour obtenir l'effet pop-up. L'implémentation de la boîte modale nécessite l'utilisation de Vue.
2023-06-20
commentaire 0
6751

Développement de composants Vue : méthode d'implémentation de composants contextuels
Présentation de l'article:Développement de composants Vue : méthode d'implémentation de composants pop-up Introduction : Dans le développement front-end, le composant pop-up est un type de composant courant et important. Il peut être utilisé pour afficher du contenu interactif tel que des informations rapides, des confirmations ou des zones de saisie sur des pages Web. Cet article expliquera comment utiliser le framework Vue pour développer un composant contextuel simple et fournira des exemples de code spécifiques. 1. Conception de la structure du composant Lors de la conception de la structure du composant de fenêtre pop-up, nous devons prendre en compte les éléments suivants : Titre de la fenêtre pop-up : utilisé pour afficher les informations sur le titre de la fenêtre pop-up. Contenu de la fenêtre pop-up : permet d'afficher le contenu spécifique de la fenêtre pop-up. bombe
2023-11-24
commentaire 0
1454

Comment utiliser Vue pour obtenir un effet pop-up
Présentation de l'article:Comment utiliser Vue pour implémenter l'effet pop-up Introduction : L'effet pop-up est un effet interactif souvent utilisé dans le développement Web. Il peut afficher une boîte flottante lorsque l'utilisateur clique sur un bouton ou déclenche un événement, permettant à l'utilisateur d'interagir. avec la page. En tant que framework JavaScript populaire, Vue fournit une multitude d'outils et de méthodes pour réaliser facilement des effets contextuels. Cet article expliquera comment utiliser Vue pour obtenir des effets contextuels et fournira des exemples de code spécifiques. Créer un composant Vue : tout d'abord, nous devons créer un
2023-11-08
commentaire 0
1727

Comment gérer les problèmes de clavier contextuel rencontrés dans le développement de Vue
Présentation de l'article:Comment gérer le problème de pop-up de clavier rencontré dans le développement de Vue Au cours du processus de développement de Vue, nous rencontrons souvent le problème de pop-up de clavier. Lorsque notre application nécessite une saisie de l'utilisateur, la fenêtre contextuelle du clavier peut couvrir la zone de saisie, ce qui entraîne une mauvaise expérience utilisateur. Afin de résoudre ce problème, cet article présentera quelques méthodes et techniques courantes. Écoute des événements contextuels du clavier Dans Vue, nous pouvons utiliser des bibliothèques tierces telles que vue-keyboard-events pour surveiller les événements contextuels du clavier. Cette bibliothèque peut nous aider à capturer les événements contextuels du clavier et
2023-07-02
commentaire 0
2122


Comment implémenter une boîte contextuelle de type invite dans Vue ?
Présentation de l'article:Comment implémenter une boîte contextuelle de type invite dans Vue ? Dans le développement front-end, les boîtes contextuelles sont des composants très courants, en particulier les boîtes contextuelles similaires aux invites. Le framework Vue nous fournit de nombreux composants, mais aucun composant n'implémente directement la boîte de dialogue d'invite. Alors, comment implémenter une boîte contextuelle de type invite dans Vue ? Cet article présentera brièvement plusieurs méthodes de mise en œuvre. Méthode 1 : utilisez le $emit de Vue dans Vue, chaque Vue
2023-06-25
commentaire 0
3638

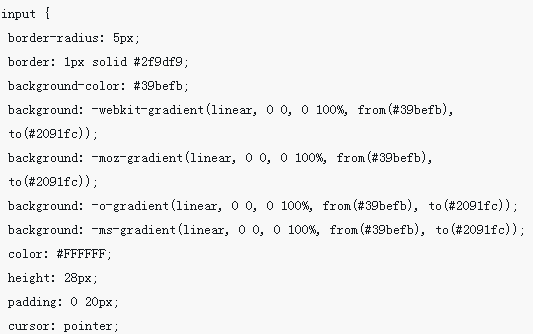
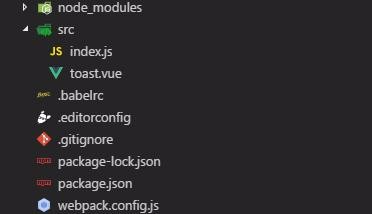
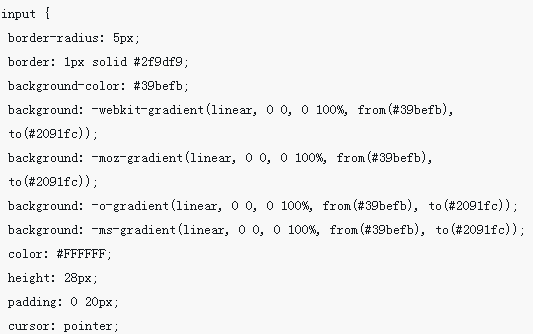
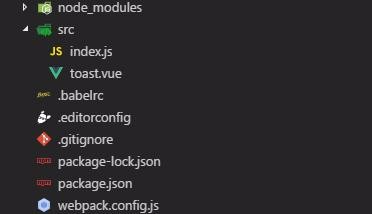
vue-cli écrit des exemples de plug-ins vue
Présentation de l'article:Cet article présente principalement la méthode d'utilisation de vue-cli pour écrire des plug-ins vue, l'utilisation des composants vue pour créer des modèles et l'utilisation de webpack pour empaqueter et générer des plug-ins pour une utilisation globale.
2018-05-14
commentaire 0
2013