10000 contenu connexe trouvé



CreateElement (méthode W3C DOM Core)
Présentation de l'article:Explication détaillée de la méthode CreateElement (W3C DOM Core)
Cette méthode est utilisée pour créer des nœuds d'élément d'un type spécifié. Les éléments créés peuvent ensuite être ajoutés au document à l'aide de méthodes de nœud telles que APPENDCHILD ou INSERTBEAVE. L'élément créé implémente immédiatement l'interface de l'élément, vous pouvez donc y ajouter des propriétés immédiatement sans l'ajouter d'abord au document. Si les éléments de ce type de document ont des propriétés par défaut, ces propriétés sont automatiquement créées et attachées aux éléments.
Cette méthode crée des éléments non namespace;
Valeur de retour:
Une nouvelle création
2025-02-26
commentaire 0
1036


setAttribute (méthode W3C Dom Core)
Présentation de l'article:Rendements
vide
Throwsinvalid_character_err, no_modification_allowed_err
Principaux à retenir
La méthode SetAttribute dans JavaScript permet aux développeurs d'ajouter, de modifier ou de mettre à jour les attributs et leurs valeurs dans un élément HTML. je
2025-02-21
commentaire 0
491

ChildNodes (propriété W3C DOM Core)
Présentation de l'article:ExempleVar Kids = Node.ChildNodes;
Dans l'exemple ci-dessus, les enfants seront une collection de tous les nœuds enfants directs du nœud. Si le nœud n'a pas de nœuds enfants, les enfants seront une collection vide (avec une longueur zéro). La collection retournée est en direct, qui mea
2025-02-26
commentaire 0
660

GetElementsByTagName (méthode W3C DOM Core)
Présentation de l'article:Rendements
NodeListExampleVar paragraphs = document.getElementByTagName ('p');
L'exemple ci-dessus obtient une référence à la collection d'éléments P dans le document actuel et l'enregistre aux paragraphes variables. La collection retournée est en direct, qui
2025-02-26
commentaire 0
267

Programmation XML-DOM
Présentation de l'article:dom : (Document Object Model) est un moyen de traitement XML recommandé par l'organisation W3C.
2017-02-20
commentaire 0
1492

Quel est le comportement de repli pour les attributs CSS sans unité ?
Présentation de l'article:Cet article explore les comportements de secours des navigateurs lorsque les attributs CSS manquent d'unités, en examinant la justification de ces comportements et les directives pertinentes des spécifications du W3C. Malgré l'absence de mandat clair dans les normes du W3C, les navigateurs
2024-10-24
commentaire 0
343

Tutoriel de démarrage XML : une introduction détaillée au module XHTM
Présentation de l'article:XHTML est une norme recommandée par le W3C qui définit une version HTML compatible XML. Le document XHTML est un document XML valide, le format d'écriture est donc plus strict que HTML. XHTML est une norme recommandée par le W3C qui définit une version HTML compatible XML. Un document XHTML est un document XML valide, donc le
2017-03-11
commentaire 0
2069

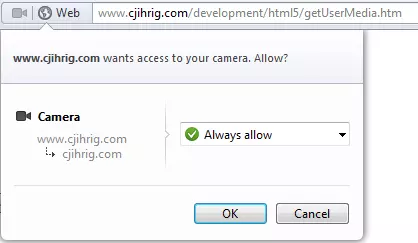
Diffusez votre webcam vers un navigateur en JavaScript
Présentation de l'article:Opéra 12: Un pionnier de la prise en charge de l'API de flux multimédia de W3C
La version de la version 12 par Opera Software a marqué une étape importante, ce qui en fait le premier navigateur majeur à prendre en charge l'API de flux multimédia du W3C (également connu sous le nom d'API GetUserMedia). Ce
2025-02-26
commentaire 0
869

Pouvez-vous imbriquer des boutons en HTML ?
Présentation de l'article:Boutons imbriqués : une énigme sémantiqueLes éléments des boutons peuvent-ils être imbriqués dans d'autres boutons ? La réponse, selon la recommandation du W3C, est une...
2024-11-02
commentaire 0
1125