10000 contenu connexe trouvé

Comment implémenter le menu déroulant pour actualiser et le pull-up pour charger davantage dans Uniapp
Présentation de l'article:Titre : Conseils et exemples pour implémenter l'actualisation déroulante et le chargement pull-up dans uniapp Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes, qui peuvent améliorer l'expérience utilisateur et fournir une interaction plus fluide. Cet article présentera en détail comment implémenter ces deux fonctions dans uniapp et donnera des exemples de code spécifiques pour aider les développeurs à maîtriser rapidement les compétences d'implémentation. 1. Implémentation de l'actualisation déroulante L'actualisation déroulante signifie qu'après que l'utilisateur glisse sur une certaine distance depuis le haut de la page, une action est déclenchée pour actualiser les données de la page. chez uniapp
2023-10-25
commentaire 0
1319

Microsoft Teams inaugure des changements majeurs : à partir d'avril 2024, il sera interdit de charger directement des pages web dans des onglets pour renforcer la sécurité du réseau
Présentation de l'article:Microsoft a récemment publié une annonce officielle (MC708500) annonçant qu'à partir d'avril 2024, le client de l'application Microsoft Teams recevra une mise à jour importante. Selon l'annonce, après la mise à jour, les utilisateurs ne pourront plus charger de sites Web directement via l'onglet Site Web Teams. Le but de ce changement est de renforcer la sécurité du réseau et de protéger davantage les droits à la vie privée des utilisateurs. Selon la compréhension de l'éditeur, cette mise à jour modifiera les habitudes des utilisateurs en matière de visite des sites Web dans Teams. Dans le passé, les utilisateurs pouvaient directement ouvrir et parcourir des sites Web dans l'onglet Site Web Teams, mais après la mise à jour, cliquer sur un lien de site Web lancera le navigateur et affichera le contenu du site Web dans un nouvel onglet. Cela signifie que les utilisateurs devront
2024-01-23
commentaire 0
747

Comment utiliser JavaScript pour charger automatiquement plus de contenu lors du défilement vers le bas d'une page Web ?
Présentation de l'article:Comment JavaScript implémente-t-il la fonction de chargement automatique de plus de contenu lors du défilement vers le bas d'une page Web ? Présentation : le défilement infini est une fonctionnalité courante dans les applications Internet modernes. Lorsque les utilisateurs font défiler vers le bas de la page Web, davantage de contenu est automatiquement chargé, offrant ainsi une meilleure expérience utilisateur. JavaScript peut nous aider à réaliser cette fonctionnalité. Cet article présentera des exemples de code spécifiques sur la façon d'utiliser JavaScript pour écouter les événements de défilement des utilisateurs et charger davantage de contenu en fonction de la position de défilement. Implémentation spécifique : d’abord en HTM
2023-10-18
commentaire 0
1026
在服务器下 小弟我登陆写session成功了 但是刷新一上,session就丢失了 在本地就好好的。你们遇到过没? 哦
Présentation de l'article:
在服务器上 我登陆写session成功了 但是刷新一下,session就丢失了 在本地就好好的。你们遇到过没? 哦在服务器上 我登陆写session成功了 但是刷新一下,session就丢失了 在本地就好好的。你们遇到过没?也不知道问题出在那儿我把session 存在数据库里的 ,登陆成功后,看数据表里,有一条记录。也有值,,当我刷新页面后,在看数据表里
2016-06-13
commentaire 0
874

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2003

Comment implémenter l'actualisation déroulante et le chargement pull-up dans Uniapp
Présentation de l'article:Comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp nécessite des exemples de code spécifiques Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes. Dans uniapp, ces deux fonctions peuvent être obtenues en combinant certains composants et configurations à l'aide du plug-in uni-axios officiellement fourni par uni-app. Cet article présentera en détail comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp, et fournira des exemples de code spécifiques. 1. Implémentation de l'actualisation déroulante : l'actualisation déroulante fait référence au glissement vers le bas depuis le haut de la page.
2023-10-19
commentaire 0
1472

uniapp implémente comment ajouter des fonctions d'actualisation déroulante et de chargement pull-up à la page
Présentation de l'article:Il est très courant pour Uniapp d'implémenter le pull-down pour actualiser et le pull-up pour charger davantage. Dans cet article, nous présenterons en détail comment implémenter ces deux fonctions dans Uniapp et donnerons des exemples de code spécifiques. 1. Implémentation de la fonction d'actualisation déroulante Sélectionnez la page où vous devez ajouter la fonction d'actualisation déroulante dans le répertoire des pages et ouvrez le fichier vue de la page. Pour ajouter une structure d'actualisation déroulante au modèle, vous pouvez utiliser le composant d'actualisation déroulant d'Uni, uni-scroll-view. Le code est le suivant : <
2023-10-25
commentaire 0
2114

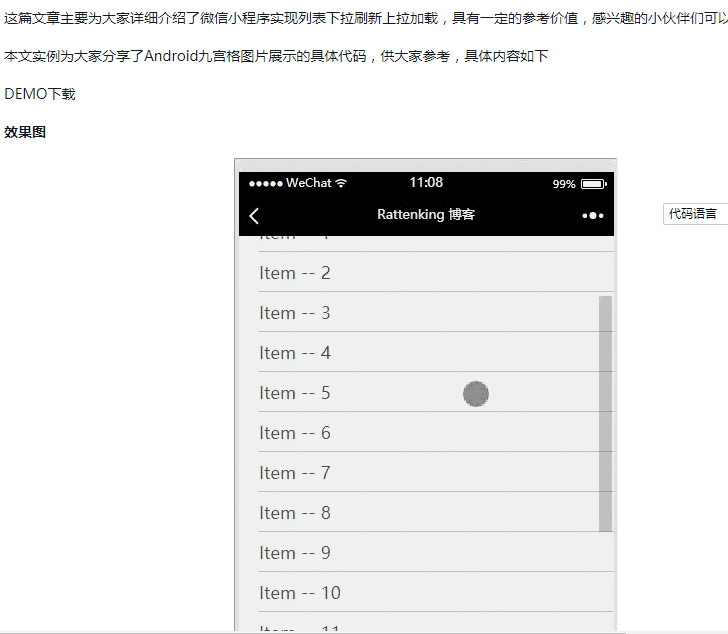
Explication détaillée de la mise en œuvre de l'applet WeChat pour le chargement déroulant et l'actualisation pull-up
Présentation de l'article:Cet article décrit l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, si vous ne connaissez pas l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, ou si vous êtes intéressé par l'implémentation. de chargement déroulant et d'actualisation pull-up par l'applet WeChat, alors nous allons nous lever et lire cet article. D'accord, assez de bêtises, allons droit au but.
2018-03-14
commentaire 0
10485





Comment implémenter les fonctions d'actualisation déroulante et de chargement pull-up dans uniapp
Présentation de l'article:Avec la mise à niveau continue du développement des terminaux mobiles, la demande des développeurs pour les applications mobiles est également de plus en plus élevée. Dans de nombreuses applications mobiles, le pull-down pour actualiser et le pull-up pour charger sont des fonctions plus essentielles. Afin d'améliorer l'expérience utilisateur, de nombreuses applications mobiles ajouteront ces deux fonctions. Ici, nous allons présenter comment implémenter le menu déroulant pour actualiser et le pull-up pour charger plus de fonctions dans uniapp. 1. Introduction au contenu de base uniapp est un framework de développement d'applications multiplateforme basé sur le framework Vue.js, qui prend en charge l'écriture unique et la publication multi-fins. En raison de ses bonnes caractéristiques multiplateformes, en même temps
2023-04-14
commentaire 0
7310



PHP implémente l'actualisation déroulante et charge des techniques plus fonctionnelles dans l'applet WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs commencent à utiliser PHP comme langage back-end pour implémenter l'interaction et le traitement des données dans les mini-programmes. Dans le développement de mini-programmes, l'actualisation déroulante et le chargement de plus de fonctions sont des exigences très courantes. Aujourd'hui, je vais présenter les techniques d'utilisation de PHP pour implémenter l'actualisation déroulante et charger davantage de fonctions dans les mini-programmes WeChat. 1. Actualisation déroulante L'actualisation déroulante est un moyen courant d'afficher les données de la liste. Les utilisateurs peuvent obtenir les données les plus récentes via la liste déroulante. Dans le mini programme WeChat, nous pouvons utiliser le on fourni par le mini programme
2023-06-01
commentaire 0
1886

Méthode d'implémentation de chargement paresseux d'images développées en PHP dans le mini programme WeChat
Présentation de l'article:Avec le développement rapide de l'Internet mobile, les mini-programmes, en tant que nouveau formulaire de candidature, sont privilégiés par de plus en plus de personnes. Dans le développement de petits programmes, l'affichage d'images est une exigence très courante et le chargement différé est l'une des technologies les plus utiles. Qu’est-ce que le chargement paresseux ? Le chargement paresseux signifie charger des images lorsque la page défile vers la zone visible pour améliorer la vitesse de chargement de la page et l'expérience utilisateur. Dans les mini-programmes WeChat, l'utilisation de la technologie de chargement paresseux peut réduire le trafic et économiser de la bande passante lorsque la page est ouverte. Elle peut également améliorer l'expérience utilisateur et donner l'impression aux utilisateurs que la page est en cours de chargement.
2023-06-01
commentaire 0
1900