10000 contenu connexe trouvé

Comment implémenter le positionnement sur la carte et les requêtes environnantes dans Uniapp
Présentation de l'article:Comment implémenter le positionnement cartographique et les requêtes environnantes dans uniapp Avec le développement de l'Internet mobile, le positionnement cartographique et les requêtes environnantes sont devenus l'une des exigences communes de nombreuses applications. Dans Uniapp, il est relativement simple d'implémenter le positionnement sur la carte et les requêtes environnantes. Cet article explique comment utiliser les composants cartographiques natifs et les API associées pour implémenter le positionnement de la carte et les fonctions de requête environnantes dans Uniapp. 1. Positionnement sur la carte Le positionnement sur la carte fait référence à l'obtention des coordonnées de longitude et de latitude de l'emplacement actuel de l'appareil. Dans uniapp, nous pouvons utiliser uni.g
2023-10-20
commentaire 0
1577



Comment implémenter la fonction de positionnement sur carte mobile à l'aide de Python et de l'API Baidu Map
Présentation de l'article:Méthode d'implémentation de la fonction de positionnement sur carte mobile à l'aide de Python et de l'API Baidu Map Avec le développement de l'Internet mobile, la fonction de positionnement sur carte est devenue de plus en plus courante dans les applications mobiles. Python, en tant que langage de programmation populaire, peut également implémenter des fonctions de positionnement de carte mobile à l'aide de l'API Baidu Map. Ce qui suit présentera les étapes d'implémentation de la fonction de positionnement de carte à l'aide de Python et de l'API Baidu Map, et fournira des exemples de code correspondants. Étape 1 : demander la clé API Baidu Map Avant de commencer, nous devons d'abord postuler
2023-07-29
commentaire 0
1360

21 nouvelles fonctionnalités des mini programmes
Présentation de l'article:21 nouvelles fonctions du mini-programme : 1. Recherche par mot-clé ; 2. Positionnement sur la carte ; 3. Système de site Web officiel ; 6. Étiquettes personnalisées ; . Système de conseil ; 10. Système de paiement ; 11. Gestion des autorités ;
2020-05-09
commentaire 0
7350


Comment implémenter le positionnement sur la carte Baidu dans Uniapp
Présentation de l'article:Comment implémenter le positionnement sur carte Baidu dans UniApp Introduction : UniApp est un framework de développement basé sur Vue.js qui peut être utilisé pour développer rapidement des applications multiplateformes. À l’ère numérique d’aujourd’hui, le positionnement cartographique est devenu un élément important de nombreuses applications. Cet article vous apprendra comment utiliser la fonction de positionnement sur carte Baidu dans UniApp et fournira des exemples de code correspondants. 1. Préparation Avant de commencer, nous devons faire quelques préparatifs. Tout d'abord, vous devez créer un compte développeur sur Baidu Developer Platform.
2023-07-04
commentaire 0
4221
jquery点击页面任何区域实现鼠标焦点十字效果_jquery
Présentation de l'article:鼠标点击聚焦,地图定位,在图片上突出显示,焦点定位页面元素,这些都是在系统开发是经常需要用到的,下面为大家介绍下具体的实现,感兴趣的朋友可以参考下哈
2016-05-16
commentaire 0
1239

Utilisez l'applet WeChat pour implémenter la fonction de positionnement sur la carte
Présentation de l'article:Utilisation du programme WeChat Mini pour implémenter la fonction de positionnement sur carte En tant qu'application légère, le programme WeChat Mini offre une multitude de fonctionnalités, parmi lesquelles la fonction de positionnement sur carte est souvent utilisée par de nombreux développeurs de mini-programmes. Cet article explique comment utiliser l'applet WeChat pour implémenter la fonction de positionnement sur la carte et donne des exemples de code spécifiques. 1. Préparation Avant de commencer à écrire du code, nous devons d'abord créer un nouveau mini-projet de programme dans les outils de développement WeChat. Après avoir entré les outils de développement WeChat, sélectionnez le projet de mini-programme, remplissez le nom du projet, sélectionnez le répertoire de stockage et
2023-11-21
commentaire 0
3335

Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Présentation de l'article:Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
2023-11-21
commentaire 0
1096

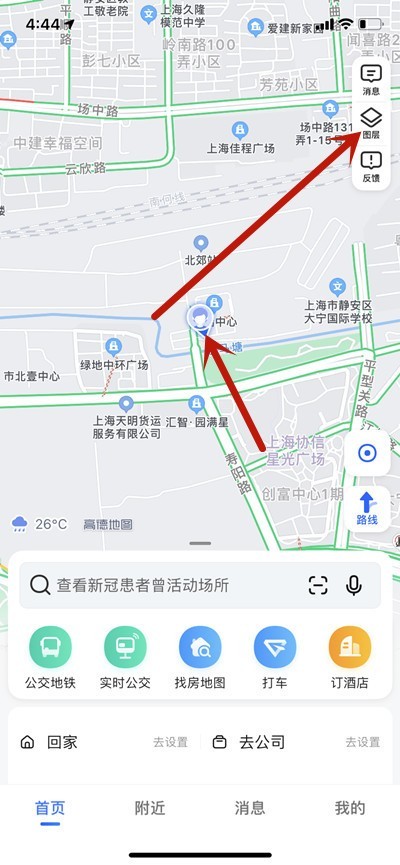
Comment vérifier la localisation d'autres personnes sur Amap.
Présentation de l'article:Dans Amap, la fonction d'interrogation de la localisation d'autrui contient de nombreuses possibilités et besoins potentiels. Lorsque vous essayez de rechercher l'emplacement d'autres personnes via la carte Amap, vous pouvez vous inquiéter de la sécurité des parents et des amis, cela peut être pour faciliter le rassemblement de personnes lors de l'organisation de rassemblements, ou il se peut que vous ayez besoin de connaître l'emplacement. des membres de l’équipe au travail. Comment vérifier l'emplacement des membres de la famille 1. Recherchez la carte familiale, accédez à la colonne de recommandation Amap et recherchez l'élément « Carte familiale ». 2. Lorsque vous voyez Créer une carte familiale exclusive, accédez à l'interface de la carte familiale, recherchez et cliquez sur « Créer ma carte familiale exclusive ». 3. Recherchez et envoyez le mot de passe à l'aide de WeChat. Le mot de passe est créé avec succès et envoyé à l'autre partie à l'aide de WeChat. 4. Trouvez le point et rejoignez immédiatement l'autre partie. Après l'avoir reçu, ouvrez la carte Gaode et cliquez sur « Configurer ».
2024-06-27
commentaire 0
660

Comment activer le mode panoramique sur Baidu Map Partager comment activer le mode panoramique sur Baidu Map
Présentation de l'article:Baidu Maps offre aux utilisateurs une fonctionnalité unique, le mode panoramique, qui permet aux utilisateurs de parcourir et d'expérimenter diverses scènes spatiales dans le monde réel avec une perspective globale à 360 degrés comme s'ils étaient personnellement sur la scène. Ensuite, nous vous expliquerons en détail comment activer cette fonctionnalité. Comment activer le mode panoramique de Baidu Maps 1. Accédez à la page d'accueil de Baidu Maps, cliquez sur le bouton de calque à droite et modifiez le type de carte 2. Par défaut, il s'agit d'une vue en plan 2D, vous pouvez modifier la sélection 3 . Vous pouvez également définir une vue de dessus 2D et une carte panoramique en même temps. 4. Positionnement Lorsque vous vous rendez dans une certaine communauté, vous pouvez également basculer pour afficher la vue intérieure.
2024-07-02
commentaire 0
480


Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Présentation de l'article:Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
2023-11-21
commentaire 0
1472


Comment promouvoir de petits programmes
Présentation de l'article:1. Classement de recherche. 2. Positionnement à proximité. 3. Liez le compte officiel. 4. Menu du compte officiel. 5. Tweets de compte public. 6. Promotion des moments. 7. Promotion de l'annonceur. 8. Promotion du groupe WeChat. 9. Promotion du site Web Weibo. 10. Promotion de l'événement.
2019-06-10
commentaire 0
2644

Implémentation de la fonction de partage de localisation en temps réel PHP
Présentation de l'article:Avec le développement continu de la technologie, les gens ont de plus en plus besoin de fonctions de partage de localisation en temps réel pour faciliter la communication et la collaboration dans la vie quotidienne. Sur le marché, certaines applications fournissent des services de partage de localisation en temps réel, telles que WeChat, Google Maps, etc. Cependant, si vous devez développer vous-même une application avec une fonctionnalité de partage de localisation en temps réel, PHP est un choix très approprié. Cet article explique comment utiliser PHP pour implémenter la fonctionnalité de partage de localisation en temps réel. Étape 1 : Obtenir la localisation géographique La première étape pour mettre en œuvre la fonction de partage de localisation en temps réel consiste à obtenir la localisation géographique de l'utilisateur.
2023-06-28
commentaire 0
756

Que dois-je faire si le positionnement du simulateur de foudre n'affiche pas la carte_Comment positionner le simulateur de foudre et afficher la carte
Présentation de l'article:1. Si le positionnement n'affiche pas la carte, vous pouvez essayer de fermer ou de redémarrer le simulateur. 2. Si cela ne fonctionne toujours pas, il peut s'agir d'un problème de version du logiciel. Essayez de mettre à jour la version de l'émulateur. 3. Il est également possible que le réseau soit instable ou qu'il y ait une erreur dans IE. Vous pouvez télécharger un outil de réparation IE pour le réparer. 4. Une fois la réparation terminée, nous ouvrons d'abord le [Navigateur]. 5. Vérifiez si la carte du réseau peut être ouverte dans le navigateur. Si elle peut être ouverte, le problème est résolu. 6. À ce stade, cliquez sur [Plus de fonctions] dans le coin inférieur droit du simulateur pour ouvrir [Positionnement virtuel]. 7. Enfin, déplacez le curseur rouge sur la carte pour modifier votre position.
2024-06-02
commentaire 0
1188