10000 contenu connexe trouvé

Applet WeChat wxapp afficher le conteneur afficher une explication détaillée
Présentation de l'article:Cet article présente principalement en détail les informations pertinentes de la vue du conteneur de l'applet WeChat wxapp, avec des exemples simples et des rendus d'implémentation pour vous aider à apprendre et à vous référencer. Les amis dans le besoin peuvent s'y référer.
2017-02-14
commentaire 0
1879

Vue de l'applet WeChat : exemple de disposition flexible
Présentation de l'article:WeChat Mini Program View prend en charge deux méthodes de mise en page : Block et Flex. Toutes les vues sont bloquées par défaut. Si vous souhaitez utiliser la mise en page flexible, vous devez la déclarer explicitement :
2017-05-26
commentaire 0
2494

Comment insérer une table dans un mini programme
Présentation de l'article:Nous pouvons implémenter le style de tableau via une disposition flexible dans la vue conteneur de la vue applet WeChat. Flex est une mise en page flexible et n'importe quel conteneur peut être désigné comme mise en page Flex.
2020-04-03
commentaire 0
6185

10 explications détaillées recommandées des composants de contenu wxapp
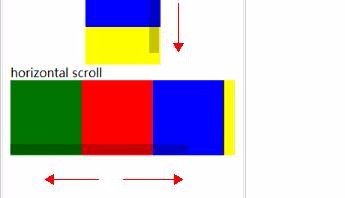
Présentation de l'article:Cet article présente principalement les informations pertinentes de la vue de défilement du conteneur de vue wxapp dans le didacticiel de l'applet WeChat. Les amis dans le besoin peuvent se référer aux articles connexes suivants : Wxapp view conteneur swiper dans le didacticiel de l'applet WeChat. Vue de défilement du conteneur de vue wxapp dans WeChat. tutoriel d'applet WeChat tutoriel d'applet wxapp view conteneur vuescroll-view zone d'affichage défilante. Nom de la propriété type valeur par défaut description scroll-xBooleanfalse permet le défilement horizontal...
2017-06-15
commentaire 0
3075


Affichage du code à barres coulissant de pagination du développement de l'applet WeChat
Présentation de l'article:L'exemple de cet article partage le code spécifique de la barre coulissante de pagination de l'applet WeChat pour votre référence. Les fonctions spécifiques sont les suivantes : 1. La barre de pagination est liée à la vue coulissante 2. Cliquez sur la barre de pagination pour glisser automatiquement vers. la vue correspondante 3. Glissez vers la vue La barre de pagination correspondante affiche automatiquement le style sélectionné
2017-09-12
commentaire 0
2676

Explication détaillée du composant d'affichage de défilement de l'applet WeChat
Présentation de l'article:Cet article présente principalement les informations pertinentes sur l'explication détaillée de srcoll-view du composant applet WeChat. J'espère que cet article pourra aider tout le monde à comprendre et à maîtriser cette partie du contenu. Les amis dans le besoin pourront s'y référer. tout le monde.
2018-05-18
commentaire 0
17570

Parlons du chargement déroulant de la vue déroulante d'Uniapp
Présentation de l'article:Comment uniapp implémente-t-il le chargement déroulant de la vue déroulante ? L'article suivant parle du chargement déroulant de la vue déroulante de l'applet uniapp WeChat. J'espère que cela sera utile à tout le monde !
2022-07-14
commentaire 0
3732

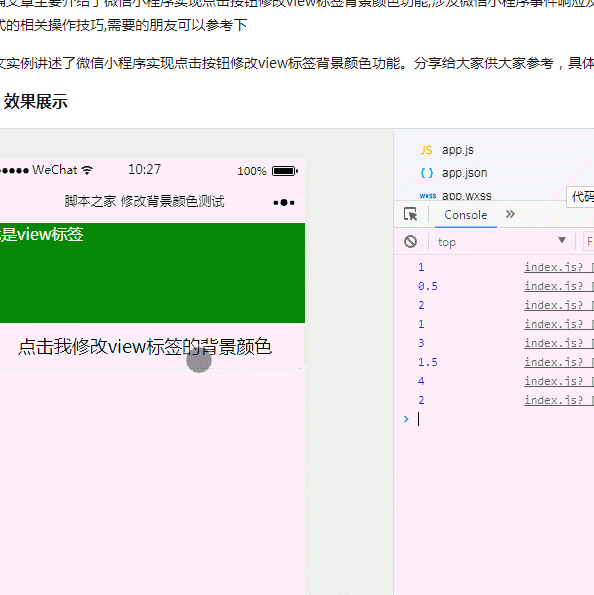
Comment modifier la couleur d'arrière-plan de l'étiquette de vue dans le mini-programme WeChat
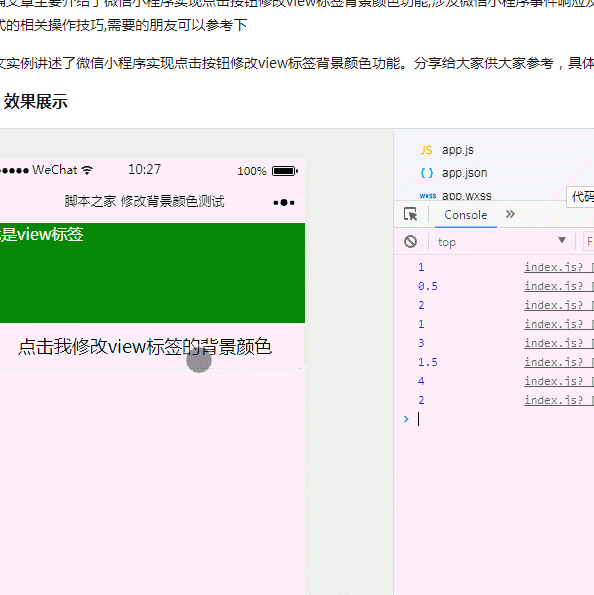
Présentation de l'article:Cet article présente principalement l'applet WeChat pour implémenter la fonction de clic sur le bouton pour modifier la couleur d'arrière-plan de l'étiquette de vue, et implique la réponse à l'événement de l'applet WeChat et le calcul numérique pour réaliser les compétences opérationnelles pertinentes pour définir dynamiquement le style de couleur d'arrière-plan de la vue. Les amis dans le besoin peuvent se référer à ce qui suit
2018-06-22
commentaire 0
10614

Introduction au nouveau composant drag développé par WeChat - movingview
Présentation de l'article:À la veille des vacances 520, le mini-programme a de nouveau rendu les programmeurs agités. Il a mis à jour certaines fonctions intéressantes, telles que l'API de transfert de contenu, l'API iBeacon, l'API de vibration, l'API de réglage de la luminosité de l'écran, etc., et a également amélioré les fonctions de la carte. composant. Dans cette mise à jour, un nouveau composant d'interface utilisateur est également ajouté, à savoir le composant de vue movingview, qui doit être utilisé avec movingarea. En termes simples, il s'agit d'un conteneur qui prend en charge le déplacement de contenu dans une zone spécifiée.
2017-05-23
commentaire 0
2148

Explication détaillée de la méthode de mise en œuvre de l'actualisation déroulante et du chargement pull-up dans l'applet WeChat
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger.
2017-05-30
commentaire 0
3812

Introduction détaillée au chargement pull-up
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger. 1. Utilisez "onPullDownRefresh" et &...
2017-06-10
commentaire 0
2523

10 articles recommandés sur la fonction php each()
Présentation de l'article:Il existe deux méthodes d'implémentation pour l'actualisation déroulante et le chargement pull-up des mini-programmes WeChat. 1. Utilisez les méthodes « onPullDownRefresh » et « onReachBottom » pour implémenter l'actualisation déroulante et le chargement pull-up des mini-programmes. bindscrolltoupper et bindscrolltolower dans la vue de défilement pour implémenter le mini-programme WeChat. Déroulez vers le bas pour actualiser et tirez vers le haut pour charger. 1. Utilisez "onPullDownRefresh" et &...
2017-06-10
commentaire 0
1474

Comment ajouter dynamiquement du contenu aux mini-programmes WeChat
Présentation de l'article:Comment ajouter dynamiquement du contenu à une applet WeChat : ajoutez d'abord un for et bouclez la vue ; puis liez un événement d'entrée à l'entrée, obtenez l'index du bloc de vue contenant l'entrée et enfin modifiez la valeur dans le tableau via l'index ; valeur.
2020-08-13
commentaire 0
6847