10000 contenu connexe trouvé

Méthode de configuration du style de code QR personnel WeChat
Présentation de l'article:La version 8.0.27 de WeChat a été mise à jour et a lancé plusieurs fonctions. L'une d'elles vous permet de modifier le style des codes QR personnels. De nombreux utilisateurs ne savent toujours pas comment le configurer. L'éditeur ci-dessous vous propose les codes QR personnels WeChat. . Méthode de réglage du style. Comment définir le style du code QR personnel WeChat 1. Ouvrez d'abord WeChat, puis cliquez sur « Moi » dans le coin inférieur droit, puis cliquez sur l'icône dans le coin supérieur droit. 2. Entrez dans l'interface des informations personnelles et cliquez sur "Mon QR Code". 3. Entrez mon code QR et il y a une option « Modifier le style » en bas. Cliquez pour modifier le style.
2024-06-05
commentaire 0
717

Créer un site Web personnel en utilisant nodejs
Présentation de l'article:En tant que développeur, avoir un site Web personnel est une chose très importante. Non seulement il peut être utilisé pour mettre en valeur vos compétences et votre expérience, mais il peut également servir de plateforme expérimentale pour essayer de nouvelles technologies et de nouveaux concepts. De nos jours, Node.js devient de plus en plus populaire dans le développement Web, et de plus en plus de personnes choisissent de l'utiliser pour créer des sites Web personnels. Cet article vous expliquera comment utiliser Node.js et certains packages npm populaires pour créer votre propre site Web personnel. 1. Installez Node.js Tout d'abord, nous devons installer Node.js. Vous pouvez consulter le site officiel de Node.js
2023-05-25
commentaire 0
1799

Comment créer un site Web de blog personnel à l'aide de la technologie WebMan
Présentation de l'article:Comment utiliser la technologie WebMan pour créer un site Web de blog personnel Avec le développement rapide d'Internet, les sites Web de blogs personnels sont devenus une plate-forme permettant à de plus en plus de personnes de partager et de communiquer. Créer un site Web de blog personnel riche en fonctionnalités et facile à gérer est également devenu l’objectif de nombreuses personnes. Dans cet article, nous présenterons comment utiliser la technologie WebMan pour créer un site Web de blog personnel et fournirons quelques exemples de code à titre de référence. Tout d’abord, présentons brièvement la technologie WebMan. WebMan est un outil basé sur HTML, CSS et JavaScr
2023-08-14
commentaire 0
1437
用动态网页技术PHP打造个人网站全攻略
Présentation de l'article:用动态网页技术PHP打造个人网站全攻略
2016-06-21
commentaire 0
1149
网站架设 PHP个人网站架设连环讲二
Présentation de l'article:网站架设:网站架设 PHP个人网站架设连环讲二:三 首页新闻发布,让你更新更轻松(上) --------每次在首页中增加一条消息,加两句话,就得整个页面都上传一遍,真是不值!于是象蓝风这种懒汉就想了一个一劳永逸的办法,真正的动态实时,远程管理编辑,自动维护功能。也可以用来做虚拟社区的公告板。(如果改吧改吧,就可以把你的新闻中心的新闻在首页自动生成提要了,呵呵。)这么多功能,大家多多原谅,嘿嘿。 --------先插几句题外话,我们做网站时,是
2016-07-29
commentaire 0
941

Une façon créative de mettre en œuvre un site Web de blog personnel avec PHP et Typecho
Présentation de l'article:Une méthode créative pour mettre en œuvre un site Web de blog personnel avec PHP et Typecho Avec le développement rapide d'Internet, les blogs personnels sont devenus une plate-forme importante permettant à de plus en plus de personnes d'afficher leurs pensées. Lors du développement d'un site Web de blog personnel, il est courant et pratique de choisir PHP comme langage de développement back-end et de le combiner avec Typecho comme cadre du site Web de blog. Cet article expliquera comment utiliser PHP et Typecho pour implémenter des méthodes créatives pour les sites Web de blogs personnels et fournira quelques exemples de code. 1. Configurez l'environnement Typecho. Tout d'abord, nous avons besoin.
2023-07-22
commentaire 0
1038
个人站长制做网页常用的php代码
Présentation de l'article:个人站长制做网页常用的php代码。复制代码 代码如下: ?php $str=file("http://tq.tom.com/china/index.html"); $count=count($str); for($i=0;$i$count;$i++){ $file.=$str[$i]; } $tomtq=explode("tablewidth="774"b
2016-06-13
commentaire 0
1273
wordPress搭建自己的个人网站
Présentation de l'article::本篇文章主要介绍了wordPress搭建自己的个人网站,对于PHP教程有兴趣的同学可以参考一下。
2016-07-29
commentaire 0
1122
个人站长制做网页常用的php代码_PHP教程
Présentation de l'article:个人站长制做网页常用的php代码。复制代码 代码如下: ?php $str=file("http://tq.tom.com/china/index.html"); $count=count($str); for($i=0;$i$count;$i++){ $file.=$str[$i]; } $tomtq=explode("tablewidth="774"b
2016-07-21
commentaire 0
1047
php代码 个人站长制做网页常用的php代码
Présentation de l'article:php代码:php代码 个人站长制做网页常用的php代码:复制代码 代码如下:
2016-07-29
commentaire 0
1121

Comment utiliser les pages GitHub pour créer un site Web et un blog personnels
Présentation de l'article:GitHub Pages est un service d'hébergement de sites Web statiques gratuit fourni par GitHub. Il peut héberger des fichiers Markdown, HTML, CSS, JavaScript ou d'autres fichiers statiques dans votre compte GitHub Pages. Il prend en charge une variété de noms de domaine et de thèmes personnalisés, est compatible avec Jekyll et peut également personnaliser des pages 404, etc. Il est très flexible et puissant. Par conséquent, il est plus courant d’utiliser les pages GitHub pour créer des sites Web et des blogs personnels. 1. Enregistrez un compte Github
2023-04-06
commentaire 0
1028

Comment utiliser Hexo pour créer un site Web de blog personnel sur Github
Présentation de l'article:En tant que passionné de technologie ou praticien d’Internet, il est indispensable d’avoir votre propre site de blog. Et comment créer un site blog rapidement et simplement ? Cet article explique comment utiliser Hexo pour créer un site Web de blog personnel sur Github. Qu’est-ce qu’Hexo ? Hexo est un générateur de blog statique basé sur Node.js. Il peut vous aider à générer un site Web de blog statique rapidement et simplement, et prend en charge divers thèmes et plug-ins pour rendre l'affichage de votre blog plus beau et plus professionnel. Processus de création de blog Github : 1. Inscrivez-vous à Git
2023-04-06
commentaire 0
828
建立个人网站多少钱 建立动态的WML站点三
Présentation de l'article:建立个人网站多少钱:建立个人网站多少钱 建立动态的WML站点三:接着用户必须在下一个文件(index3.wml)中输入。我们要求用户输入科目的名字或者教授的姓。你要留意一下变量在页面之间是怎样传送的。语法看来有点复杂,不过可以让你了解整个过程是怎样通过几个文件来完成的。
2016-07-29
commentaire 0
826

Comment rédiger une page d'accueil personnelle sur le front-end Web
Présentation de l'article:Avec le développement rapide d'Internet, de plus en plus de personnes commencent à créer leur propre page d'accueil personnelle sur Internet, et cette page d'accueil est susceptible de devenir un moyen important de se présenter. Pour les développeurs Web front-end, savoir rédiger soi-même une belle page d’accueil personnelle est également une compétence importante. Dans cet article, nous verrons comment les développeurs Web front-end écrivent des pages d'accueil personnelles. 1. Déterminez le thème et le style de la page d’accueil personnelle. Tout d’abord, avant d’écrire la page d’accueil personnelle, nous devons clarifier le thème et le style de la page d’accueil personnelle. Cela nous oblige d’abord à comprendre nos propres caractéristiques personnelles
2023-05-26
commentaire 0
1831

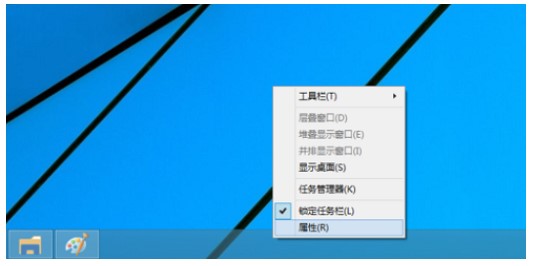
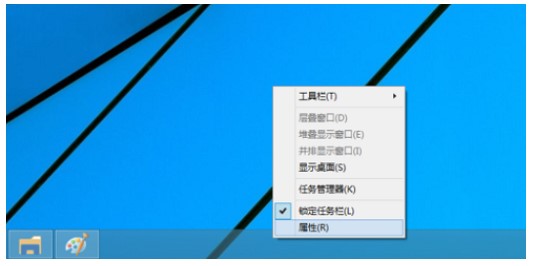
Comment changer le style du menu Démarrer de Win10 Introduction détaillée du style de changement du menu Démarrer de Win10.
Présentation de l'article:Certains utilisateurs de Win10 n'aiment pas le style de menu Démarrer par défaut du système. S'ils souhaitent passer à d'autres styles, tels que le style Win8, que doivent-ils faire ? Vous faites d'abord un clic droit sur l'icône de la barre des tâches et sélectionnez Propriétés, puis passez à l'onglet de la barre de menu "Pas à pas", puis désactivez l'option à l'aide de la barre de menu "Pas à pas" au lieu de l'onglet "Pas à pas". ", puis enregistrez les paramètres, puis cliquez sur Se déconnecter et modifier les paramètres, puis redémarrez l'ordinateur et vous constaterez qu'il est passé au style win8. Comment changer le style du menu Démarrer de Win10 : 1. Il s'agit du style du menu Démarrer de Win10. 2. Revenez au mode de style Win8. Tout d'abord, cliquez avec le bouton droit sur la barre de notification en bas et sélectionnez "Propriétés". 3. Sélectionnez "Menu Démarrer" dans la boîte de dialogue contextuelle. 4. Zones qui doivent être ajustées
2023-07-08
commentaire 0
4029

求教高手如何用花生壳2.0+wordpress搭建个人网站?在线
Présentation de l'article:
求教高手怎么用花生壳2.0+wordpress搭建个人网站?急~~~在线花生壳已经搭建好!如图:wordpress也已经安装好,可以在本地正常使用,现在在后台设置里面的配置是:可是我改成如下提交之后就报错, 请问这是怎么回事?怎么解决?急~~~~~------解决思路----------------------你上面映射的80端口,改成4061
2016-06-13
commentaire 0
1366

Comment définir le style du code QR personnel WeChat Comment définir le style du code QR personnel WeChat
Présentation de l'article:Pourquoi puis-je changer le style de mon code QR personnel WeChat ? À l'heure actuelle, la version officielle de WeChat pour iOS 8.0.27 a été publiée. La nouvelle version a apporté quelques améliorations. De nombreux amis ont remarqué que le code QR personnel de WeChat peut changer le style. style et couleur d’arrière-plan que vous aimez et modifiez-les. Veuillez consulter l'introduction détaillée ci-dessous. Vous pouvez modifier le style du code QR personnel WeChat. Recommandation : Quelles fonctionnalités ont été mises à jour dans la version iOS WeChat 8.0.27 ? Récemment, la version officielle d'iOS WeChat 8.0.27 a été publiée. Dans cette version, il y a trois nouvelles options en bas de la page du code QR : scanner, modifier le style et enregistrer l'image. Après avoir cliqué sur "Modifier le style", vous pouvez modifier le code QR en différents styles. Les couleurs d'arrière-plan sont également très différentes. riches. Actuellement, il y en a 10.
2024-06-27
commentaire 0
1059

Comment personnaliser le pointeur de la souris Windows 8
Présentation de l'article:Si le système d'exploitation de l'ordinateur que nous utilisons quotidiennement est Win8, certains utilisateurs voudront peut-être changer le pointeur de leur souris. Donc, pour savoir comment personnaliser le pointeur de la souris dans Win8, l'éditeur pense que nous pouvons cliquer avec le bouton droit de la souris sur le bureau de l'ordinateur, sélectionner Personnaliser dans les options contextuelles, puis apporter des modifications aux options du pointeur de la souris. Jetons un coup d'œil aux étapes détaillées pour voir comment l'éditeur a procédé ~ Comment personnaliser le pointeur de la souris dans Win8 1. Cliquez avec le bouton droit sur un espace vide du bureau et sélectionnez « Personnaliser » 2. Cliquez sur « Modifier le pointeur de la souris » dans ; le coin supérieur droit de la fenêtre de personnalisation Option ; 3. Enfin, complétez les paramètres dans l'onglet pointeur de la nouvelle fenêtre, puis appuyez sur le bouton "OK". Plus d'informations sur le système win8 : >>>W
2023-12-22
commentaire 0
976

Quelle est la différence entre CSS et Javascript
Présentation de l'article:La différence entre CSS et Javascript : 1. CSS fait référence à des feuilles de style en cascade, qui est un langage de balisage qui sépare les informations de style du contenu des pages Web, tandis que JavaScript est un langage de script dynamique. 2. CSS est utilisé pour modifier les styles de pages Web, tandis que JavaScript est utilisé pour modifier les styles de pages Web. javascript Il est utilisé pour réaliser la fonction d'interaction entre les pages Web et les personnes.
2021-04-25
commentaire 0
3912