10000 contenu connexe trouvé

Construire des composants Web personnalisés avec X-Tag
Présentation de l'article:Principaux à retenir
X-Tag, une bibliothèque JavaScript soutenue par Microsoft, fournit une interface compacte riche en fonctionnalités pour le développement rapide des composants Web, en se concentrant principalement sur l'API des éléments personnalisés.
X-Tag était à l'origine un projet Mozilla, mais c'est maintenant un
2025-02-23
commentaire 0
204

Comment exécuter une fonction PHP sur Tag Click : un guide étape par étape
Présentation de l'article:Comment exécuter une fonction PHP en cliquant sur une balise Lorsque vous travaillez avec PHP et HTML, vous devrez peut-être exécuter une fonction PHP lorsqu'un utilisateur clique sur une balise d'ancrage (). Voici comment y parvenir : Comprendre les langages de programmation : il est crucial de reconnaître
2024-10-18
commentaire 0
813

apprentissage de riot.js [6] Chaudrée 2
Présentation de l'article:Riot crée du contenu DOM via des « balises personnalisées » par défaut, mais vous pouvez également spécifier quelle « balise personnalisée » utiliser pour créer du DOM via l'attribut « riot-tag ».
2017-01-16
commentaire 0
1382

Parcours d'apprentissage H5 - Hyperliens H5 et liens images (6)
Présentation de l'article:Contenu du lien 1. Lien texte 2. Lien image Attribut href : lien vers un autre document nom : lien dans le document attribut img tag alt : attribut texte de remplacement largeur : largeur hauteur : hauteur
2017-02-17
commentaire 0
2112

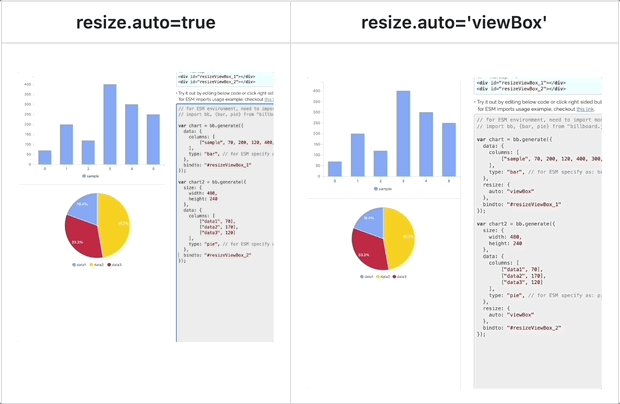
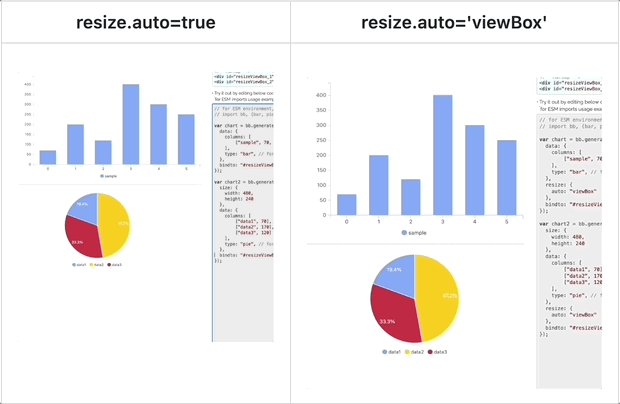
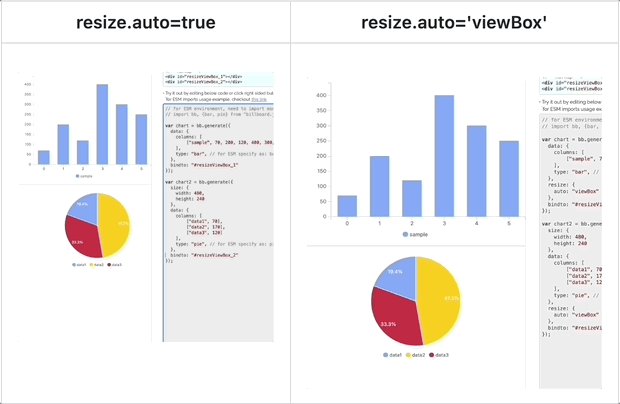
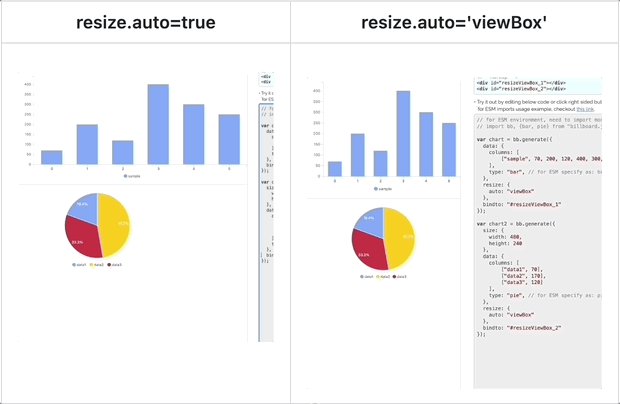
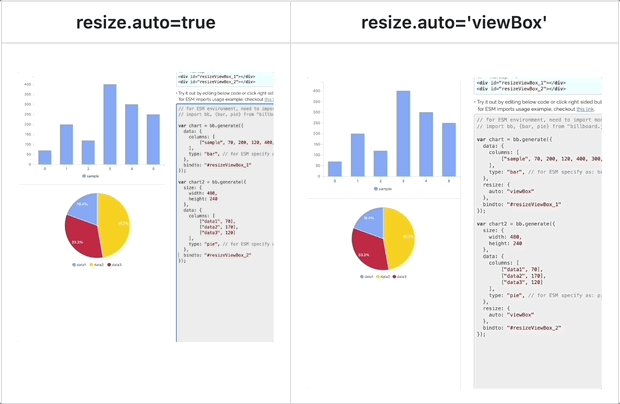
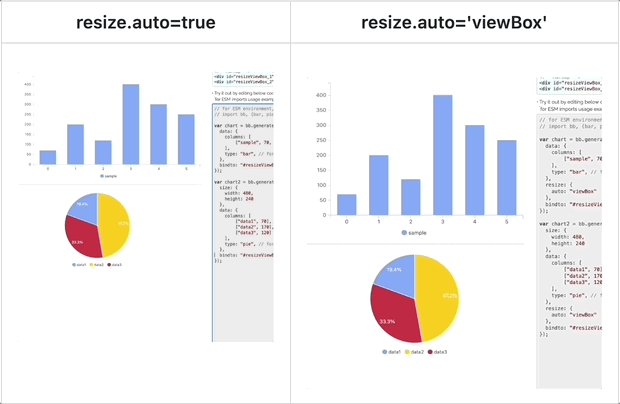
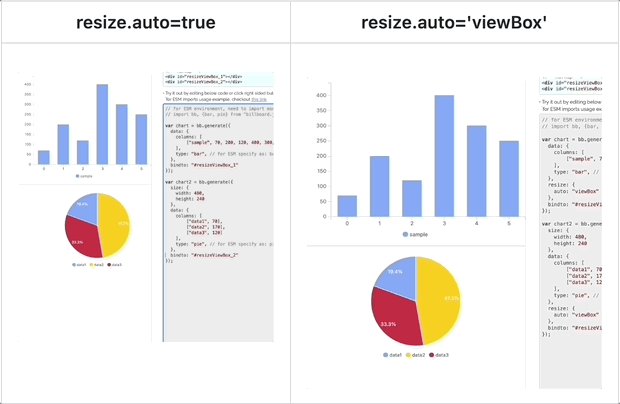
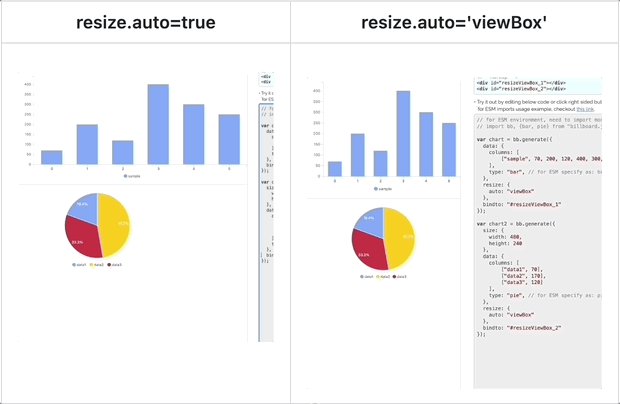
billboard.js elease : redimensionnement de viewBox !
Présentation de l'article:La nouvelle version v3.14 est sortie aujourd'hui ! Cette version comprend 5 nouvelles fonctionnalités, 8 corrections de bugs et de nombreuses améliorations.
Pour obtenir des informations détaillées sur la version, veuillez consulter la note de version :
https://github.com/naver/billboard.js/releases/tag/3.14.0
2024-10-31
commentaire 0
809

Introduction détaillée à la méthode de définition de la bordure pointillée en HTML
Présentation de l'article:En utilisant des styles CSS et des éléments de balises HTML afin d'ajouter des bordures en pointillés à différentes balises HTML, nous sélectionnons plusieurs balises communes pour aligner et définir l'effet de bordure en pointillé. 1. Balises HTML communes p tag spanul litable tr td2. L'exemple utilise le mot d'attribut CSS borderwidthheight3 pour implémenter les lignes pointillées, en se concentrant sur l'attribut border.
2017-03-03
commentaire 0
6503