10000 contenu connexe trouvé

Comment mettre des images sur des images avec CSS
Présentation de l'article:Comment placer une image au-dessus d'une image en utilisant CSS : 1. Enveloppez l'élément image dans un élément div ; 2. Utilisez l'attribut "background-image" pour définir une autre image comme image d'arrière-plan du div. ajoutez "background-image" à l'élément div. :url(picture path);" le style est suffisant.
2021-11-29
commentaire 0
58167

les images HTML n'affichent pas d'images
Présentation de l'article:Lors de la rédaction de pages Web, nous devons généralement insérer des images pour enrichir le contenu de la page. Cependant, nous pouvons parfois rencontrer des problèmes, tels que des images qui ne s'affichent pas. Quelle en est la raison ? Comment résoudre ce problème ? Ci-dessous, présentons-le en détail. 1. Raisons possibles 1. Erreur de lien d'image Lorsque nous insérons une image dans une page Web, nous devons généralement définir l'adresse du lien de l'image. Si l'adresse du lien est erronée ou si le chemin de l'image est incorrect, l'image ne sera pas affichée. C'est l'une des raisons les plus courantes. 2. Mauvais nom d’image Parfois, lorsque nous nommons des images, nous le faisons.
2023-05-27
commentaire 0
3598

html cliquez sur l'image pour accéder à l'image
Présentation de l'article:HTML cliquer sur l'image pour accéder à l'image est une technique couramment utilisée dans la conception de sites Web, qui permet aux utilisateurs d'accéder à d'autres pages Web ou images en cliquant sur l'image. Cet article explique comment utiliser le code HTML pour obtenir cet effet. 1. Utilisez des hyperliens pour accéder aux images Tout d'abord, utilisez le code HTML suivant pour accéder à d'autres pages via des hyperliens : ```html<a href="link address"><img src="image Address"></a. >```Parmi eux, l'attribut `href` est utilisé pour spécifier le lien vers lequel accéder
2023-05-09
commentaire 0
7131

image html cliquez pour accéder à l'image
Présentation de l'article:Dans la conception Web, les images sont un élément très important, qui peut attirer l'attention des utilisateurs et mieux afficher le contenu de la page Web. Dans certains cas, l'image n'est pas utilisée pour afficher du contenu, mais un lien. Vous pouvez cliquer sur l'image pour accéder à d'autres pages. Dans cet article, nous expliquerons comment utiliser HTML pour implémenter la fonction cliquer pour sauter des images. Tout d’abord, nous devons comprendre les bases des liens d’images. Les liens d'images, également appelés hyperliens d'images, peuvent être implémentés en HTML via la balise « a ». Lorsque l'on clique sur l'image, la page cible du lien sera
2023-05-09
commentaire 0
2761

les images HTML ne peuvent pas afficher d'images
Présentation de l'article:Dans le développement Web, HTML utilise la balise « <img> » pour insérer des images, qui est un élément courant. Mais parfois, lors du rendu d'une page Web dans un navigateur, l'image peut ne pas s'afficher correctement. Cet article présentera certains problèmes courants pouvant empêcher l'affichage des images HTML et comment résoudre ces problèmes. 1. Erreurs de lien d'image Lorsque vous utilisez des chemins relatifs pour référencer des images, il est facile de rencontrer des erreurs de lien d'image. Si l'image n'est pas correctement liée, le navigateur ne pourra pas la charger. Par conséquent, vous devez vérifier si le chemin de l’image est correct. Les chemins relatifs doivent être basés sur les bits du fichier
2023-05-15
commentaire 0
1149
PHP证书图片生成 php 输出图片 php 生成图片 php 图片合
Présentation de l'article:php,书图片:PHP证书图片生成:$realname="姓名";
$schoolname="学校";
$idcard="身份证号"; $image= imagecreatefrompng('certification.png'); // 证书模版图片文件的路径 $red= imagecolorallocate($image,00,00,00); // 字体颜色// image
2016-07-29
commentaire 0
2245
根据图片地址,保存图片到本地 ins保存图片 保存图片的软件 word保存图
Présentation de l'article:保存图片,图片地址:根据图片地址,保存图片到本地:function getImg($url,$filename){ if($url == '') return false; //打开输出控制缓冲 ob_start(); //读取url图片文件,并写入到输出缓存 readfile($url); //返回输出缓存区的内容 $img
2016-07-29
commentaire 0
1556

Convertir les images du réseau nodejs en flux d'images
Présentation de l'article:Parmi les applications Web modernes, il existe également d'anciens sites Web et applications qui utilisent encore des méthodes traditionnelles pour convertir les images sur le réseau en stockage et traitement d'images locaux. Cependant, dans l'environnement Node.js, on peut facilement stocker des images réseau directement sur le serveur en les convertissant en flux d'images. Dans cet article, nous verrons comment utiliser Node.js pour convertir des images réseau en flux d'images et les stocker dans des fichiers ou des bases de données. Tout d'abord, nous devons installer certains modules Node.js pour gérer le processus de conversion des images réseau et des flux d'images.
2023-05-25
commentaire 0
1095
免费图片上传 PHP图片上传类带图片显示
Présentation de l'article:免费图片上传:免费图片上传 PHP图片上传类带图片显示:这是一个PHP的文件上传类带图片显示的.其实做成函数就可以了.不过还是做成类好玩一点.~~~~ 本来应该用JS来验证上传文件类型的.但懒得做了.
2016-07-29
commentaire 0
1451

paramètres d'image HTML
Présentation de l'article:HTML est un langage de balisage couramment utilisé dans la production de pages Web, le plus couramment utilisé étant l'insertion et le paramétrage d'images. Dans cet article, nous présenterons comment définir des images en HTML, notamment l'insertion d'images, la définition de la taille des images, l'ajout de bordures d'images, etc. Insérer des images La manière d'insérer des images en HTML est très simple Vous pouvez utiliser la balise ```<img>```, comme indiqué ci-dessous : ```<img src="adresse de l'image" alt="description de l'image">. ` ``Parmi eux, l'attribut ````src```` précise l'adresse de l'image,``
2023-05-27
commentaire 0
1271
长微博图片生成(可包含图片)
Présentation de l'article: 长微博图片生成(可包含图片)
2016-07-25
commentaire 0
1741
PHP图片采集程序--图片采集类
Présentation de l'article: PHP图片采集程序--图片采集类
2016-07-25
commentaire 0
1162

Comment compresser des images avec WPS_Comment compresser des images avec WPS
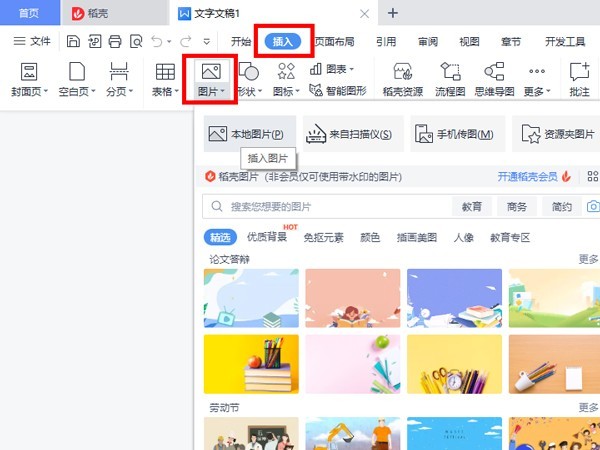
Présentation de l'article:1. Ouvrez wps, cliquez sur Insérer, cliquez sur Image, cliquez sur Image locale et sélectionnez l'image que vous souhaitez insérer. 2. Cliquez sur l'image et cliquez sur Compresser l'image sous Outils d'image. 3. Sélectionnez le mode de compression et cliquez sur Compresser.
2024-04-18
commentaire 0
1443

Comment définir l'image sur une image circulaire en php
Présentation de l'article:Comment définir une image sur une image circulaire en PHP : 1. Créez un exemple de fichier PHP ; 2. Créez une image transparente ; 2. Transformez l'image en cercle via la "fonction yuan_img($imgpath) {...}" méthode La forme suffit.
2021-11-04
commentaire 0
3021

Comment superposer des images sur Meitu Xiuxiu ? Comment faire fonctionner les superpositions d'images ?
Présentation de l'article:Dans Meitu Xiuxiu, la fonction de superposition d'images ouvre un monde plein de créativité et de possibilités. Lorsque vous choisissez d'utiliser des superpositions d'images, c'est comme si vous jetiez de la magie sur une toile d'art. Comment utiliser la superposition d'image 1. Ouvrez l'image que vous souhaitez modifier et cliquez sur [Autocollant] 2. Cliquez sur l'option [Personnalisé] 3. Sélectionnez la belle image de superposition que vous souhaitez ajouter 4. Traitez l'image à superposer et cliquez sur √ OK 5. Image superposée à une autre image
2024-06-27
commentaire 0
1538
php 图片操作类(图片加水印)
Présentation de l'article: php 图片操作类(图片加水印)
2016-07-25
commentaire 0
1294
php图片处理方法,php图片处理类
Présentation de l'article: php图片处理方法,php图片处理类
2016-07-25
commentaire 0
1148