10000 contenu connexe trouvé

Une brève analyse de la solution au problème selon lequel les arrière-plans des images CSS ne sont pas affichés
Présentation de l'article:Solution au fond d'image CSS qui ne s'affiche pas Dans le développement Web, nous utilisons généralement CSS pour définir le style des pages Web. Définir une image d’arrière-plan est une opération très courante. Cependant, nous rencontrons parfois le problème que l’image d’arrière-plan ne peut pas être affichée normalement, ce qui nous pose quelques problèmes. Cet article explique comment résoudre le problème de l'arrière-plan de l'image CSS qui ne s'affiche pas. 1. Vérifiez l'adresse du lien de l'image. Vérifiez d'abord si l'adresse du lien de l'image d'arrière-plan est correcte, portez une attention particulière au problème de chemin. S'il s'agit d'une image locale, le chemin doit être dans le même répertoire que le fichier CSS. S'il s'agit d'une image faisant référence à une ressource externe,
2023-04-13
commentaire 0
3307

Comment résoudre le problème de l'arrière-plan de l'image jQuery qui ne s'affiche pas
Présentation de l'article:Dans le processus de développement Web, nous rencontrons souvent des situations où, lors de l'utilisation de jQuery pour définir une image d'arrière-plan, l'image ne s'affiche pas. Ce problème peut survenir dans différents scénarios, notamment des erreurs de chemin de chargement, des ressources d'image introuvables, des erreurs de logique de code, etc. Voici quelques solutions courantes et exemples de code spécifiques : Confirmez que le chemin et le nom de l'image sont corrects : Lorsque vous utilisez jQuery pour définir une image d'arrière-plan, assurez-vous d'abord que le chemin et le nom de l'image sont corrects. Si le chemin est erroné ou si la ressource image n'est pas trouvée, l'image d'arrière-plan ne peut pas être affichée normalement. Il est recommandé d'utiliser absolument
2024-02-21
commentaire 0
519

Comment empêcher l'affichage répété d'images en HTML
Présentation de l'article:Comment empêcher l'affichage répété d'images en HTML Dans la conception Web, nous devons souvent afficher plusieurs images sur la page, mais nous devons parfois empêcher ces images de s'afficher de manière répétée. Dans ce cas, nous pouvons utiliser certains attributs et techniques du HTML pour y parvenir. Cet article explique comment empêcher l'affichage répété d'images en HTML. 1. Utilisation de l'attribut background de CSS En HTML, nous pouvons utiliser des styles CSS pour définir l'image d'arrière-plan d'un élément. Utilisez l'attribut background-repeat pour contrôler la répétition de l'image d'arrière-plan.
2023-04-25
commentaire 0
7753

Comment afficher complètement l'image d'arrière-plan en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-size" pour afficher entièrement l'image d'arrière-plan. Cet attribut est utilisé pour spécifier la taille de l'image d'arrière-plan. Il vous suffit d'ajouter "background-size:100% 100%;" style à l’élément pour afficher complètement l’image d’arrière-plan.
2021-12-02
commentaire 0
18438
Implémentation de plusieurs arrière-plans en partageant des exemples CSS3 (Arrière-plans multiples)_CSS/HTML
Présentation de l'article:Tout le monde devrait être familier avec l'attribut background background-image Dans CSS2, ses attributs associés incluent background-repeat (définissant si l'arrière-plan est répété et comment le répéter), background-position (définissant la position de l'image d'arrière-plan dans le conteneur). ) , background-attachment (définir si l'arrière-plan défile avec la page), utilisez ces propriétés pour contrôler la façon dont l'image d'arrière-plan est affichée dans le conteneur, mais nous ne pouvons fournir qu'une seule image d'arrière-plan pour le conteneur si nous voulons l'arrière-plan d'un. conteneur pour utiliser plusieurs Une image est réalisée, alors comment devrions-nous procéder ? Ajouter des éléments inutiles au conteneur ?
2016-05-16
commentaire 0
2860

Une brève analyse de plusieurs méthodes de définition d'images centrées en CSS
Présentation de l'article:Paramètres CSS pour centrer les images Dans la conception Web, les images sont un élément très important et sont souvent utilisées comme une partie importante de la mise en page. Alors, lors du réglage de la position d'affichage de l'image, comment obtenir l'affichage centré de l'image via CSS ? Cet article vous présentera la méthode de définition d'une image centrée en CSS. 1. Définissez l'image d'arrière-plan dans div. Grâce à l'image d'arrière-plan, nous pouvons obtenir le paramètre d'arrière-plan de l'image le plus simple. Premièrement, en HTML, nous définissons un
2023-04-13
commentaire 0
3614

Comment résoudre le problème de l'affichage de l'arrière-plan de l'image dans jQuery
Présentation de l'article:Titre : Méthodes pour gérer les problèmes d'affichage de l'arrière-plan de l'image jQuery Dans le développement front-end, nous rencontrons souvent des situations où jQuery est utilisé pour contrôler l'affichage de l'arrière-plan de l'image. Cependant, vous rencontrez parfois des problèmes, tels qu'un affichage anormal de l'image, une distorsion de la taille, etc. Cet article présentera quelques méthodes pour résoudre les problèmes d'affichage en arrière-plan des images jQuery et fournira des exemples de code spécifiques. Analyse des problèmes Lorsque vous utilisez jQuery pour définir l'arrière-plan d'une image, les problèmes courants sont les suivants : distorsion de la taille de l'image, affichage incomplet de l'image.
2024-02-25
commentaire 0
1240

Explication détaillée de l'utilisation de la propriété background-position en CSS
Présentation de l'article:L'utilisation de background-position en CSS est détaillée. En CSS, la propriété background-position est utilisée pour définir la position de l'image d'arrière-plan dans l'élément. Cette propriété est très utile car elle nous permet de contrôler précisément où apparaît l’image d’arrière-plan. Ce qui suit présentera en détail l’utilisation de background-position et fournira quelques exemples de code spécifiques. Syntaxe : La syntaxe de l'attribut background-position est la suivante : back
2024-02-19
commentaire 0
1118

Afficher ou masquer l'image d'arrière-plan de l'écran de verrouillage sur l'écran de connexion
Présentation de l'article:Par défaut, l'image d'arrière-plan de l'écran de verrouillage s'affiche sur l'écran de connexion lorsque vous quittez votre écran de verrouillage. Si vous ne souhaitez pas qu'elle s'affiche, vous pouvez masquer l'image d'arrière-plan. Ceci est un guide expliquant comment activer ou désactiver l'arrière-plan de l'écran de connexion.
2024-08-02
commentaire 0
586

Background-image en CSS3 implémente plusieurs images d'arrière-plan (exemple de code)
Présentation de l'article:Les objectifs de cet article : 1. Maîtriser les problèmes d'implémentation des arrière-plans multiples avec image d'arrière-plan : 1. Pour obtenir les effets suivants, en utilisant du DIV+CSS pur, l'image d'arrière-plan doit être utilisée. Instructions supplémentaires : 1. La largeur totale est de 1000 px. , la hauteur est de 300px et la page doit être affichée au centre 2 La largeur et la hauteur de l'image d'arrière-plan sont toutes deux de 300px3. Chaque image est présentée comme une image d'arrière-plan. Faisons maintenant les opérations spécifiques 1. Préparons le matériel. : Créez un dossier images dans le répertoire racine et stockez ici toutes les images matérielles pertinentes. Les matériaux sont 2. Créez index.ht...
2020-06-09
commentaire 0
4904


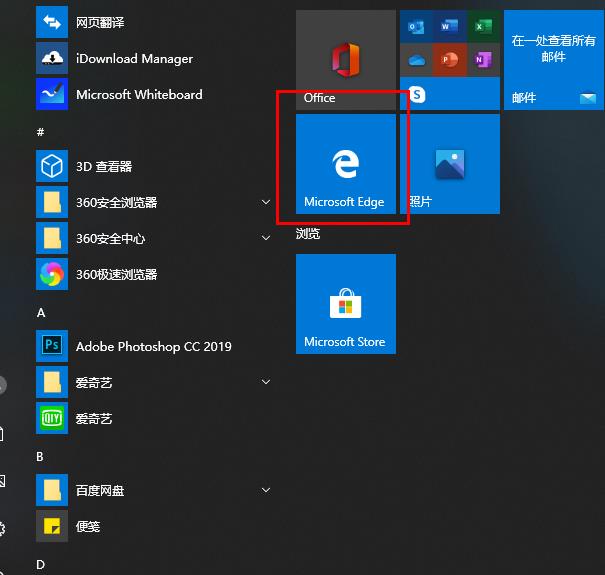
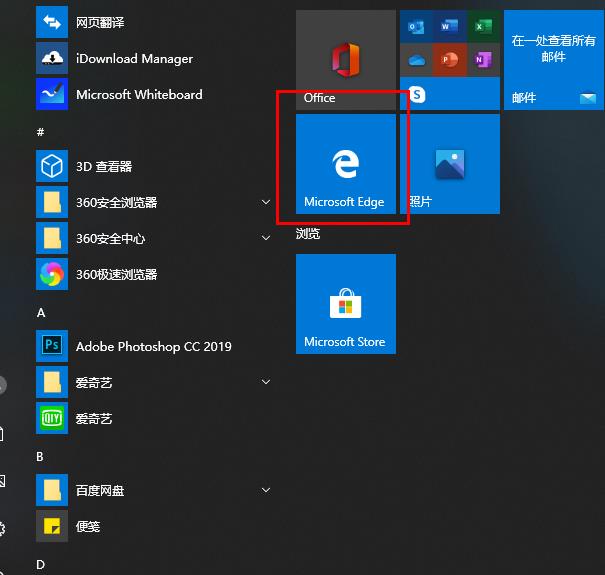
Que dois-je faire si l'image d'arrière-plan de la page d'accueil du navigateur Edge ne peut pas être affichée ?
Présentation de l'article:Lorsque nous utilisons le navigateur Edge, nous constatons que l'image d'arrière-plan de la page d'accueil de notre navigateur ne s'affiche pas, alors que devons-nous faire ? Laissez ce site donner aux utilisateurs une introduction détaillée sur ce qu'il faut faire si l'image d'arrière-plan de la page d'accueil du navigateur Edge ne peut pas être affichée. Que dois-je faire si l'image d'arrière-plan de la page d'accueil du navigateur Edge ne peut pas être affichée ? 1. Cliquez d'abord sur le coin inférieur gauche pour démarrer, puis cliquez avec le bouton droit sur le navigateur Microsoft Edge, comme indiqué dans la figure ci-dessous. 2. Sélectionnez ensuite Plus et cliquez sur Appliquer les paramètres, comme indiqué dans la figure ci-dessous. 3. Faites ensuite défiler vers le bas pour trouver l’image, comme indiqué ci-dessous. 4. Enfin, allumez l'interrupteur sous l'image, comme indiqué dans l'image ci-dessous.
2024-08-19
commentaire 0
440

Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter des images d'arrière-plan en plein écran Dans la conception Web, les images d'arrière-plan en plein écran sont une technique courante qui peut ajouter un impact visuel et un attrait aux pages Web. En CSS, il existe plusieurs façons d'obtenir une image d'arrière-plan en plein écran. Cet article présentera les meilleures pratiques et fournira des exemples de code spécifiques. Utiliser l'attribut background-size L'attribut background-size peut contrôler la taille de l'image d'arrière-plan. Afin d'obtenir l'effet plein écran, vous pouvez le configurer pour qu'il soit couvert, comme ceci
2023-10-25
commentaire 0
1158

Introduction détaillée à l'affichage répété
Présentation de l'article:Comment étirer et remplir l’image d’arrière-plan, cette question semble simple. Mais je suis désolé de vous le dire. Ce n'est pas aussi simple qu'on le pense. Par exemple, définissez un arrière-plan dans un conteneur (body, p, span). La longueur et la largeur de ce fond ne peuvent pas être modifiées avant CSS2.1. Ainsi, le résultat réel ne peut être affiché que de manière répétée, de sorte que les attributs répétition, répétition-x, répétition-y et non-répétition apparaissent. Il est utilisé pour contrôler l’affichage des images d’arrière-plan. Il existe donc généralement deux types d'images de fond :...
2017-06-12
commentaire 0
1889

Comment définir l'arrière-plan de l'ordinateur pour les images JPG ?
Présentation de l'article:1. Comment définir l’arrière-plan de l’ordinateur pour les images JPG ? Utilisez simplement le bouton droit de la souris et cliquez sur l'image JPG. Après cela, l'affichage de l'écran de l'ordinateur est défini comme arrière-plan de l'ordinateur. Cliquez simplement sur Confirmer et il deviendra l'arrière-plan de l'ordinateur. Il s'agit d'un moyen relativement simple de définir le motif comme arrière-plan. Cette méthode peut être utilisée par la plupart des gens. Lorsque vous voyez une bonne photo, vous pouvez la définir comme image d'arrière-plan. 2. Comment changer d'image. fond d'image sur l'ordinateur ? 1. Cliquez avec le bouton droit sur un espace vide du bureau pour faire apparaître une boîte de dialogue, cliquez avec le bouton gauche sur "Propriétés". 2. Sélectionnez "Propriétés" et la boîte de dialogue "Propriétés d'affichage" apparaîtra. 3. Dans la boîte de dialogue "Propriétés d'affichage", cliquez avec le bouton gauche sur "Bureau". 4. Cliquez sur l'option "Bureau" et sélectionnez votre motif préféré dans "Arrière-plan". 5. Dans "Contexte"
2024-08-24
commentaire 0
539

Que faire si les images CSS ne peuvent pas être affichées
Présentation de l'article:Ces dernières années, avec le développement de la conception Web, CSS est devenu l'un des principaux langages pour la conception de styles de pages Web. En CSS, en plus des styles de texte, la conception des attributs des autres éléments doit également prêter attention aux détails et à la flexibilité. Parmi eux, l’attribut le plus couramment utilisé est l’image d’arrière-plan, qui présente une grande flexibilité et peut être utilisé comme élément important dans la conception Web. Mais parfois, nous constatons que l'image d'arrière-plan spécifiée à l'aide de CSS ne peut pas être affichée normalement. Que devons-nous faire à ce moment-là ? Les principales raisons pour lesquelles l'image d'arrière-plan ne peut pas être affichée sont les suivantes : 1. Fichier
2023-04-21
commentaire 0
1858

Comment définir une image d'arrière-plan ppt
Présentation de l'article:La définition d'une image d'arrière-plan PPT peut ajouter un effet visuel et attirer votre présentation. Ce didacticiel explique comment choisir la bonne image, configurer une image d'arrière-plan et l'ajuster en fonction du contenu de votre présentation. En suivant ce guide, vous pouvez facilement créer des images d'arrière-plan impressionnantes pour PPT et améliorer l'effet global de votre présentation.
2024-03-25
commentaire 0
698

Comment définir les images pour qu'elles ne se répètent pas en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "background-repeat" pour définir que l'image ne se répète pas, avec la syntaxe "background-repeat:no-repeat" ; cet attribut définit si et comment répéter l'image d'arrière-plan. Lorsque la valeur est. "pas de répétition", cela signifie que l'image d'arrière-plan n'est affichée qu'une seule fois.
2021-04-15
commentaire 0
5645


Manipulation d'images Golang : Comment rendre l'arrière-plan d'une image transparent et diffus
Présentation de l'article:Opération d'image Golang : Comment rendre l'arrière-plan transparent et diffus de l'image Introduction : Dans le traitement d'image, la transparence de l'arrière-plan et la diffusion de l'image sont deux exigences courantes. Dans cet article, nous présenterons comment utiliser le langage Golang pour effectuer des opérations de transparence et de diffusion d'arrière-plan sur des images, et fournirons des exemples de code pour aider les lecteurs à mieux comprendre et pratiquer. Transparence de l'arrière-plan de l'image La transparence de l'arrière-plan de l'image consiste à rendre la partie de l'arrière-plan d'une image transparente afin qu'elle puisse mieux se fondre dans d'autres images ou arrière-plans. En langage Golang, on peut utiliser im
2023-08-18
commentaire 0
1109