10000 contenu connexe trouvé

Quel logiciel utilisez-vous pour écrire des pages Web sous Linux ?
Présentation de l'article:Linux utilise des éditeurs de texte, des éditeurs HTML, des environnements de développement intégrés (IDE), des frameworks de développement Web et des outils de conception graphique pour écrire des pages Web. Vous pouvez choisir l'outil qui vous convient en fonction de vos besoins et préférences.
2023-07-20
commentaire 0
1985

Qu'est-ce que le fichier de la page d'accueil WordPress ?
Présentation de l'article:La page d'accueil d'un site Web WordPress est contrôlée par le fichier index.php, qui agit comme un modèle de thème et restitue la mise en page, le contenu et les fonctionnalités de la page d'accueil, notamment : le titre du site, le résumé du contenu, les widgets de la barre latérale et la zone de pied de page. Pour accéder au fichier index.php, connectez-vous à l'hébergeur de votre site Web via FTP ou un gestionnaire de fichiers, accédez au répertoire de votre thème et ouvrez le fichier index.php. Veuillez faire preuve de prudence lors de la modification du fichier car des erreurs peuvent endommager le site et il est recommandé de sauvegarder le fichier avant de le modifier.
2024-04-16
commentaire 0
623

Comment modifier le pied de page WordPress
Présentation de l'article:Étapes pour modifier votre pied de page WordPress : Connectez-vous au tableau de bord Accédez à Apparence > Widgets Recherchez la « Zone du widget de pied de page » Ajoutez un widget (tel qu'un widget de texte ou un widget de menu personnalisé) Configurez les paramètres du widget Enregistrez les modifications Aperçu Les options supplémentaires de personnalisation du site Web incluent en utilisant un éditeur de fichiers de thème ou des plugins.
2024-04-15
commentaire 0
788

En quoi consiste le bootstrap ?
Présentation de l'article:Le framework Bootstrap se compose des composants suivants : Préprocesseurs CSS : SASS et LESS Responsive Layout System : Système de grille et composants de classe d'utilitaires réactifs : éléments d'interface utilisateur et plug-in JavaScript Thèmes et modèles : styles prédéfinis et pages prédéfinies Outils et utilitaires : Jeu d'icônes, jQuery, Grunt
2024-04-05
commentaire 0
1196

Que faire si le titre du dedecms est tronqué
Présentation de l'article:Solution au titre des dedecms tronqués : 1. Confirmez les paramètres du jeu de caractères et vérifiez si les paramètres du jeu de caractères de la page sont corrects dans « Cache de page » ; 2. Modifiez l'encodage du site Web et faites correspondre les paramètres d'encodage du site Web avec le jeu de caractères du titre ; le fichier modèle, confirmez si les paramètres d'encodage du fichier sont cohérents avec le site Web ; 4. Vérifiez l'encodage de la base de données pour voir si les paramètres d'encodage de la base de données sont cohérents avec le site Web ; 5. Utilisez des outils de transcodage, etc.
2023-07-25
commentaire 0
1780

Que signifie Dreamweaver ?
Présentation de l'article:Dreamweaver est un logiciel de conception et de développement Web développé par Adobe qui offre les fonctionnalités clés suivantes : Éditeur visuel pour créer et concevoir facilement des pages Web. Éditeur HTML et CSS pour un contrôle avancé du code. Bibliothèque de modèles et de thèmes pour accélérer le développement de sites Web. Disposition de grille fluide pour des sites Web réactifs. L'intégration de base de données permet la création de contenu dynamique. L'intégration Git prend en charge le travail collaboratif et le contrôle de version.
2024-04-08
commentaire 0
639

Pourquoi le positionnement collant échoue-t-il ?
Présentation de l'article:Le positionnement collant échoue en raison de problèmes de compatibilité du navigateur, de problèmes de structure de page Web, de problèmes de code CSS, de problèmes de code JavaScript, de problèmes d'éléments de page Web et de problèmes de système d'exploitation ou de périphérique. Introduction détaillée : 1. Problèmes de compatibilité du navigateur, utilisez des outils de test de compatibilité du navigateur pour vérifier les performances des pages Web dans divers navigateurs et ajustez le code si nécessaire ; 2. Problèmes de structure de la page Web, vérifiez la structure DOM de la page Web pour vous assurer que ; les éléments L'ordre et la position sont conformes aux attentes ; 3. Problèmes de code CSS, vérifiez le code CSS pour vous assurer que la méthode de positionnement et les valeurs d'utilisation sont correctes, etc.
2023-10-24
commentaire 0
1410

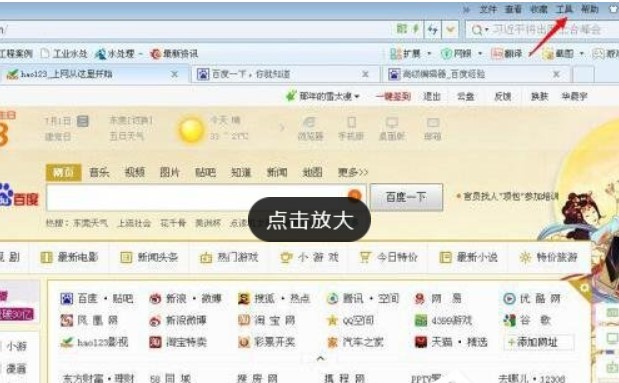
Comment supprimer complètement la page d'accueil de hao123 dans Win10
Présentation de l'article:Comment supprimer complètement hao123 dans Win10 ? Je pense que de nombreux partenaires logiciels du système Win10 rencontreront un tel problème, c'est-à-dire que lorsqu'ils utilisent un navigateur d'ordinateur, ils découvrent que la page d'accueil a été piratée par hao123, ce qui entraîne la définition par défaut de la page d'accueil de hao123 à chaque ouverture du navigateur, ce qui de nombreux consommateurs n'aiment pas. Alors, comment supprimer complètement la page d'accueil hao123 dans Win10 ? L'éditeur ci-dessous vous apprendra comment supprimer complètement hao123 dans Win10. Comment supprimer complètement la page d’accueil hao123 dans Win10 ? 1. Lorsque la page d'accueil de hao123 ne peut pas être supprimée, cliquez sur l'option de l'outil spécial dans le coin supérieur droit de la page Web du navigateur. 2. Cliquez pour ouvrir les options de l'outil spécial. Parmi les options générées sous les options de l'outil, sélectionnez Protocole Internet.
2023-07-13
commentaire 0
1932

Que fait Dreamweaver ?
Présentation de l'article:Dreamweaver est une application professionnelle de conception et de développement de sites Web développée par Adobe. Elle est principalement utilisée pour : Conception de sites Web : création visuelle de mises en page Web interactives Développement Web : utilisation de HTML, CSS et JavaScript pour créer des sites Web dynamiques Édition de code : avec coloration syntaxique, code automatique. éditeur pour l'achèvement et la vérification des erreurs Gestion du site Web : connectez-vous au serveur à distance et gérez directement les fichiers du site Web Modèles et thèmes : fournissez des modèles et des thèmes pour démarrer rapidement des projets et garantir la cohérence Intégration : intégrez les produits Adobe pour fusionner facilement des images et des graphiques
2024-04-08
commentaire 0
569

Présentation de la fonction WHEE
Présentation de l'article:Le 19 juin, Meitu a organisé le deuxième Meitu Image Festival sur le thème « Outils de productivité de l'image à l'ère de l'IA ». Lors du festival, Meitu a publié l'outil de création visuelle IA WHEE et a annoncé le lancement officiel de la version Web WHEE.
2023-06-20
commentaire 0
2832

Quels sont les environnements intégrés PHP couramment utilisés ?
Présentation de l'article:Les environnements intégrés PHP couramment utilisés incluent : 1. WAMP, qui est une plate-forme de développement de réseau de ressources ouvertes ; 2. AppServ, qui est un package d'outils de site Web de page Web PHP 3. XAMPP, qui est une distribution Apache facile à installer.
2019-05-10
commentaire 0
17358

Comment puis-je voir qui a visité ma page d'accueil à Kuaishou ?
Présentation de l'article:Kuaishou ne peut actuellement pas visualiser directement les visiteurs de la page d'accueil, mais vous pouvez obtenir indirectement des informations sur les visites via les méthodes suivantes : afficher les données « d'interaction avec les fans » pour estimer les visites sur la page d'accueil ; utiliser des outils d'analyse tiers pour collecter les visites sur la page d'accueil et les informations sur les visiteurs (notez les problèmes de confidentialité) .
2024-05-03
commentaire 0
1118

Qu'est-ce que le framework CSS
Présentation de l'article:Les frameworks CSS sont un ensemble d'outils permettant de créer rapidement des mises en page et des conceptions de pages Web. Ils fournissent une série de styles et de modèles de mise en page prédéfinis, permettant aux développeurs de créer plus facilement des pages Web avec une apparence cohérente et une conception réactive. Son objectif principal est de simplifier le processus de développement Web, de réduire la duplication du travail et de fournir un style de conception cohérent. Ils incluent généralement certains styles CSS et règles de mise en page couramment utilisés, tels que les systèmes de grille, les styles de boutons, les styles de formulaire, etc. Grâce à l'utilisation de frameworks CSS, les développeurs peuvent créer plus rapidement des pages Web avec une apparence moderne et une excellente expérience utilisateur.
2023-10-12
commentaire 0
1108

Quel est le contenu principal à apprendre en Java ?
Présentation de l'article:L'apprentissage Java couvre principalement : 1. La syntaxe de base (types de données, opérateurs, contrôle de processus) ; 2. La programmation orientée objet (classes, héritage, interfaces) ; 3. Le framework de collection (listes, ensembles, mappage) ; Opérations (fichiers, programmation réseau) ; 5. Multithreading (création de threads, synchronisation) ; 6. Machine virtuelle Java (architecture JVM, garbage collection) ; 7. Outils de développement Java (IDE, outils de build) ; , génériques, réflexion) ; 9. Projets pratiques (petits projets indépendants, projets de collaboration en équipe).
2024-04-02
commentaire 0
474

Rencontrez-vous des problèmes de non-réponse avec votre site WordPress ? La solution est révélée !
Présentation de l'article:WordPress est un outil de création de sites Web très populaire, mais il rencontre parfois des problèmes de non-réponse, ce qui constitue un véritable casse-tête. Cet article vous expliquera comment résoudre le problème du site Web WordPress qui ne répond pas et fournira des exemples de code spécifiques pour vous aider à résoudre rapidement ce problème. 1. Vérifiez les thèmes et les plug-ins. Tout d'abord, ouvrez le backend WordPress, entrez dans les pages "Apparence" - "Thème" et "Plug-in" afin de vérifier s'il existe des thèmes ou des plug-ins récemment installés qui sont incompatibles avec la version WordPress, rendant le site Web incompatible.
2024-02-29
commentaire 0
1247

Choisissez le framework de mise en page réactif qui vous convient : évaluation complète des différents outils
Présentation de l'article:La conception réactive signifie que les pages Web peuvent être présentées de manière adaptative en fonction des tailles d'écran et des résolutions de différents appareils afin de garantir une bonne expérience de navigation sur différents appareils. Afin de permettre aux développeurs de mettre en œuvre une mise en page réactive, de nombreux excellents frameworks et outils ont vu le jour. Cet article résumera certains cadres de mise en page réactifs traditionnels et fournira des exemples de code spécifiques pour aider les lecteurs à choisir l'outil qui leur convient le mieux. Bootstrap (https://getbootstrap.com/) Bootstrap est le plus populaire
2024-02-19
commentaire 0
1209

Résoudre les erreurs WordPress courantes : analyse et solutions pour ralentir la vitesse de chargement des pages
Présentation de l'article:Résoudre les erreurs WordPress courantes : analyse et solutions pour ralentir la vitesse de chargement des pagesAvec le développement rapide d'Internet, les sites Web sont devenus un outil important permettant aux entreprises d'afficher leur image et d'attirer les utilisateurs. Cependant, le problème qui en découle est la vitesse de chargement lente du site Web, en particulier des sites Web construits avec WordPress. Cet article vous aidera à résoudre le problème de la vitesse de chargement lente des pages WordPress du point de vue de l'analyse et de la solution du problème, combiné à des exemples de code spécifiques. Analyse du problème : Conflit de plug-in : WordPress a
2024-03-05
commentaire 0
601

Quel logiciel utiliser pour la conception de sites Web HTML
Présentation de l'article:Il existe plusieurs options logicielles pour la conception de sites Web HTML : Éditeurs de texte (pour les pages simples) : Sublime Text, Atom, Visual Studio Code. Éditeurs WYSIWYG (ce que vous voyez est ce que vous obtenez) : Adobe Dreamweaver, Wix, Weebly. Environnements de développement intégrés (IDE) : Aptana Studio, WebStorm, NetBeans. Autres outils et plateformes : Google Web Designer, Bootstrap, Foundation. Suggestions de choix : éditeur WYSIWYG pour les débutants, éditeur de texte pour les intermédiaires ou ceux avec W
2024-04-05
commentaire 0
1082

Qu'est-ce que Dreamweaver ?
Présentation de l'article:Dreamweaver est un outil de conception Web développé par Adobe qui fournit : Un éditeur visuel intuitif Un éditeur HTML, CSS et JavaScript Une bibliothèque de modèles Un contenu dynamique Une conception réactive pour mobile Une intégration avec Adobe Creative Cloud pour les concepteurs Web, les développeurs front-end et ceux qui cherchent à créer des sites Web .
2024-04-08
commentaire 0
1168