10000 contenu connexe trouvé

Comment personnaliser les formulaires dans phpcms
Présentation de l'article:Comment personnaliser le formulaire dans phpcms : ouvrez d'abord le backend, cliquez sur le module, recherchez l'assistant de formulaire et ajoutez l'assistant de formulaire ; puis ajoutez un fichier show_message.html personnalisé et enfin, référez-vous à la méthode d'écriture show.html d'origine pour écrire ; un formulaire personnalisé.
2020-02-19
commentaire 0
3957

Où se trouve le formulaire personnalisé dedecms ?
Présentation de l'article:Le formulaire personnalisé dedecms se trouve dans [Modèle de canal]-[Formulaire personnalisé] sous l'onglet « Core » du menu principal. La fonction de formulaire personnalisé fournie par DedeCMS peut satisfaire la plupart des besoins de traitement de données.
2019-07-23
commentaire 0
2880

Comment créer une commande en ligne avec le formulaire personnalisé de Dreamweaver
Présentation de l'article:Comment créer des commandes en ligne avec le formulaire personnalisé de Dreamweaver : Tout d'abord, recherchez « formulaire personnalisé » dans l'interface backend de Dreamweaver ; puis ajoutez le formulaire personnalisé et modifiez enfin le tableau de données ; ajoutez le code « <form action="/ » au correspondant ; template plus/diy.php" enctype=''''>".
2020-01-10
commentaire 0
2973

Où se trouve le formulaire personnalisé dedecms ?
Présentation de l'article:Le formulaire personnalisé de DedeCMS se trouve dans [Modèle de canal] - [Formulaire personnalisé] sous l'onglet "Core" du menu principal.
2019-07-19
commentaire 0
2920

Vue.js implémente un formulaire de connexion personnalisé
Présentation de l'article:Cette fois, je vais vous proposer Vue.js pour implémenter un formulaire de connexion personnalisé. Quelles sont les précautions à prendre pour implémenter un formulaire de connexion personnalisé dans Vue.js ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-28
commentaire 0
3482

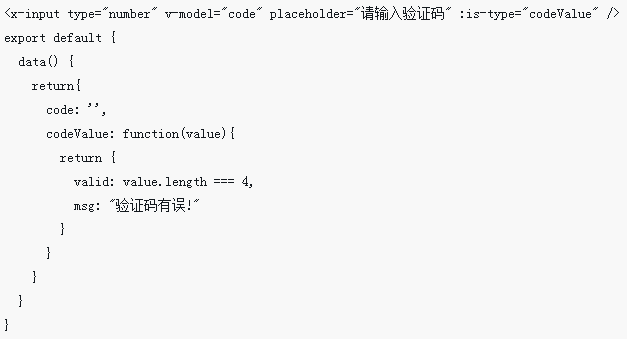
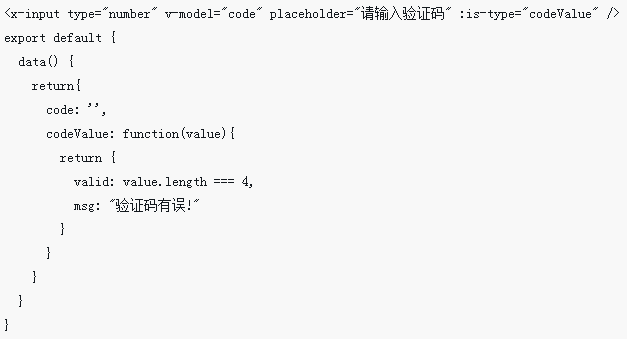
Comment personnaliser la validation du formulaire à l'aide de vux-ui
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser vux-ui pour personnaliser la vérification de formulaire, et quelles sont les précautions à prendre pour utiliser vux-ui pour personnaliser la vérification de formulaire. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-30
commentaire 0
3370

Fil de lecture Bootstrap personnalisé -Ver 2
Présentation de l'article:Fil d'Ariane personnalisé pour le framework Bootstrap 5
Résumé : Nous présentons le code (CSS) pour le fil d'Ariane Bootstrap 5 personnalisé. Il s'agit d'une version améliorée de l'article publié précédemment.
1 Le besoin d'un meilleur fil d'Ariane
Amorçage 5
2024-09-18
commentaire 0
1044
订单详情表,与,订单表 怎么做?
Présentation de l'article:detail订单详情表字段名 数据类型 默认值 允许非空 自动递增 备注id int(11) NO 是 idorderid int(11) NO 订单id号goodsid int(11) NO 商品id号name varchar(32) NO 商品名称prince double(6,2) NO 单价num int(1...
2016-09-08
commentaire 0
5225

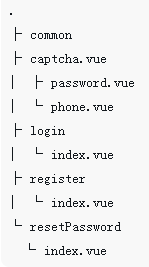
Comment personnaliser le code du formulaire de connexion dans Vue.js
Présentation de l'article:Cette fois, je vais vous montrer comment personnaliser le code du formulaire de connexion dans Vue.js. Quelles sont les précautions pour personnaliser le code du formulaire de connexion dans Vue.js ? Voici un cas pratique, jetons un oeil.
2018-06-13
commentaire 0
1954
ueditor自定义表单post过来的name
Présentation de l'article::本篇文章主要介绍了ueditor自定义表单post过来的name,对于PHP教程有兴趣的同学可以参考一下。
2016-07-29
commentaire 0
1418