10000 contenu connexe trouvé

jquery验证表单中的单选与多选实例_jquery
Présentation de l'article:这里所说的,用jquery去验证某一组多选至少要有一个选中,某一组单选至少有一个选中,,大家都知道单一的一个用js比较好验证,但是想要用jquery的验证并且用到jquery验证的提示信息,那么这就不好办了
2016-05-16
commentaire 0
953
怎么用SELECT下拉菜单和TEXT文本框从选择数据库搜索数据
Présentation de l'article:
如何用SELECT下拉菜单和TEXT文本框从选择数据库搜索数据例如我的下拉列表中学号、姓名、籍贯等选项,我选中“籍贯”,并在后面的文本框中输入“北京”,点击搜索按钮就在数据库中相应的籍贯字段进行匹配,并输出最终的结果。我是用php+mysql,请问我下面的代码有问题吗?总是无法实现功能,显示记录为0条。HTML页面:
2016-06-13
commentaire 0
1748
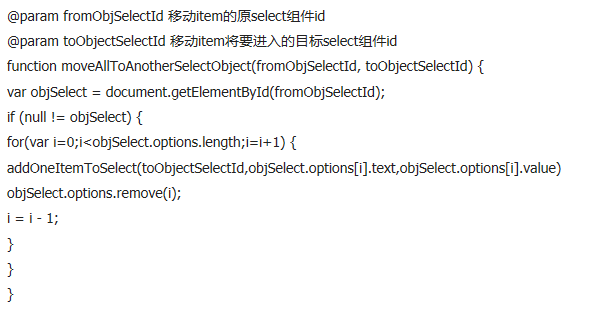
上拉框多重选中
Présentation de l'article:
下拉框多重选中点击以后出来所有栏目,可以选中多个的,请教下了------解决方案--------------------
第一项
2016-06-13
commentaire 0
943

Comment utiliser la zone de sélection multiple déroulante de bootstrap
Présentation de l'article:La première étape consiste à introduire les fichiers CSS et JS et à importer le composant bootstrap-select. ||La deuxième étape consiste à ajouter "multiple" et à le définir sur une sélection multiple. Le paramètre peut sélectionner jusqu'à 2 éléments, c'est-à-dire data-max-options="2". ||La troisième étape consiste à ajouter des attributs de récupération et de définition, ainsi qu'à ajouter la fonction de sélection tout/sélection inverse.
2019-07-17
commentaire 0
9751




Comment WPS recherche-t-il plusieurs données à la fois ? Vous le saurez immédiatement après avoir lu ceci ?
Présentation de l'article:WPS Office est un logiciel de bureau quotidien très puissant. Les utilisateurs utilisent souvent ce logiciel pour rechercher des données dans leurs études et leur travail. Les utilisateurs peuvent trouver plusieurs données à la fois grâce à la fonction de recherche et de remplacement. De nombreux amis ne savent pas où l'utiliser. Ensuite, je vais vous apprendre la méthode de réglage spécifique. Introduction à la méthode : 1. Appelez la boîte de dialogue de recherche et utilisez Ctrl+F pour afficher la boîte de dialogue de recherche. 2. Cliquez sur Options et sélectionnez les options. 3. Cliquez sur l'icône du triangle inversé et sélectionnez l'icône du triangle inversé sur le côté droit de la feuille de calcul. 4. Sélectionnez le classeur et cliquez sur Options du classeur dans les options déroulantes. 5. Saisissez le contenu de la recherche, saisissez plusieurs contenus de recherche selon vos besoins, puis cliquez sur Rechercher tout.
2024-06-28
commentaire 0
757
动态多逻辑关系多条件查询的php语句解决方法
Présentation de l'article:
动态多逻辑关系多条件查询的php语句各位大侠好!我正在做一个多逻辑关系的多条件查询系统,逻辑关系有与、或、非三种,用下拉列表供用户选择。我在页面中添加了两个按钮,点增加按钮,会自动添加一行可供选择的查询条件(这个是用js实现的),具体有三个:逻辑关系的下拉别表(name为logic),搜索项(例如:学号、姓名、籍贯等,name为searchitem)、i
2016-06-13
commentaire 0
956

Comment implémenter une liste déroulante à sélection multiple dans Vue
Présentation de l'article:Comment implémenter une liste déroulante à sélection multiple dans Vue. Dans le développement de Vue, la liste déroulante est l'un des composants de formulaire courants. Normalement, nous utilisons des listes déroulantes radio pour sélectionner une option. Cependant, nous devons parfois implémenter une liste déroulante à sélection multiple afin que les utilisateurs puissent sélectionner plusieurs options en même temps. Dans cet article, nous présenterons comment implémenter une liste déroulante à sélection multiple dans Vue et fournirons des exemples de code spécifiques. 1. Utilisez la bibliothèque de composants ElementUI ElementUI est une bibliothèque de composants de bureau basée sur Vue, qui fournit une interface utilisateur riche.
2023-11-07
commentaire 0
2099

Où trouver les conditions de positionnement dans le tableau Excel
Présentation de l'article:Les conditions de positionnement dans le tableau Excel se trouvent dans « Rechercher et remplacer ». Méthode de recherche spécifique : Ouvrez d'abord le tableau Excel à positionner, recherchez l'onglet « Accueil » en haut de la page, sélectionnez « Rechercher et remplacer » puis sélectionnez « Conditions de positionnement » dans la liste déroulante contextuelle ; .
2021-04-27
commentaire 0
23602
Explication détaillée de l'utilisation du plug-in de recherche déroulante bootstrap
Présentation de l'article:bootstrap-select est un plug-in de recherche déroulant pour le démarrage. Lorsque nous l'utilisons, nous devons parfois charger dynamiquement des données dynamiques depuis l'arrière-plan ou directement. Ce qui suit est une méthode de liaison de deuxième niveau chargée dynamiquement basée sur le menu déroulant de premier niveau. (Pas d'acquisition en arrière-plan ajax) Cet article présente principalement en détail l'utilisation du plug-in de recherche déroulante de sélection d'amorçage et le lien secondaire de chargement dynamique de vos propres données, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-12-07
commentaire 0
2193