10000 contenu connexe trouvé

Effets d'animation de chargement CSS3 super cool
Présentation de l'article:Il s'agit d'un effet d'animation de chargement CSS3 super cool. L'animation de chargement est créée à l'aide de l'animation CSS3. Le code est simple et l'effet est très cool.
2017-01-19
commentaire 0
2060

Style de bouton 3D coloré et cool CSS3 pur
Présentation de l'article:Il s'agit d'un style de bouton 3D coloré et cool réalisé à l'aide d'un dégradé linéaire CSS3. Cet ensemble de boutons est divisé en différentes couleurs, tailles et coins arrondis. Lors de son utilisation, il vous suffit d'ajouter la classe correspondante. C'est simple et pratique.
2017-01-17
commentaire 0
2254

Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Présentation de l'article:Hamburgers est une bibliothèque d'animation CSS3 d'effets spéciaux d'animation de déformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.
2017-01-19
commentaire 0
2713

7 plugins mobiles JQuery assez cool
Présentation de l'article:7 Plug-ins mobiles jQuery géniaux pour rendre vos pages Web mobiles encore meilleures!
De nos jours, les smartphones sont équipés de navigateurs Web efficaces. Les plug-ins suivants rendront votre appareil mobile plus pratique! Articles connexes:
4 JQUERY MOBIL PRIX SULIDER (SELECTION DE LA SOPE)
50 conseils de développement mobile jQuery
JQUERY Wiggle Plug-in: apporte des effets de secoue aux appareils mobiles
JQuery Wiggle est un plug-in jQuery qui peut simuler le tremblement de l'iPhone lorsque vous tenez l'icône pendant longtemps
2025-02-25
commentaire 0
426

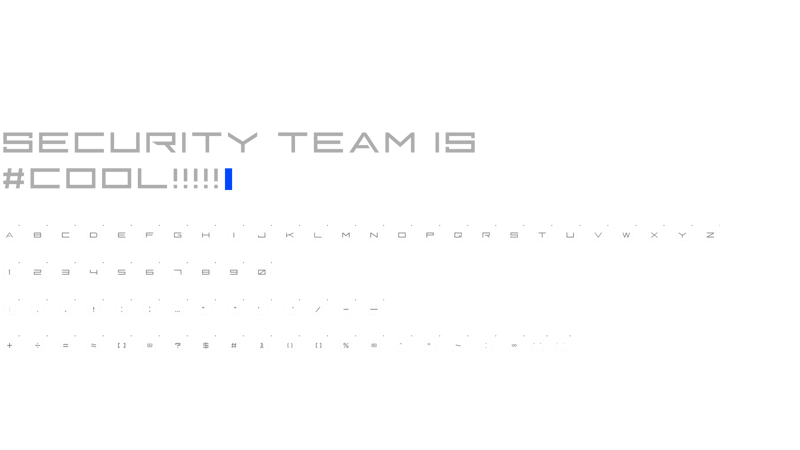
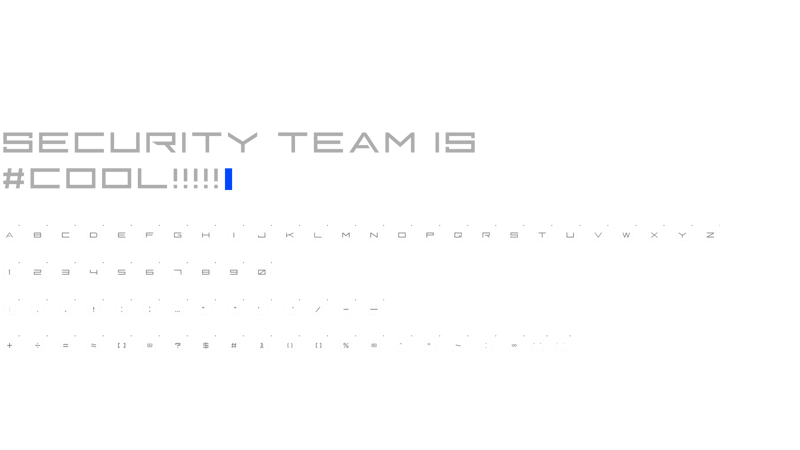
Police Tsing : une police de style cool
Présentation de l'article:Cet article explore la création et l'application de polices personnalisées, en utilisant la police open source Tsing comme exemple pratique. Le processus est décomposé en étapes faciles à gérer, parfaites pour les débutants. Cette police à espacement fixe, construite à partir de 9 x 9 carrés (lettres) et 11 x 11 carrés (chiffres), présente un
2025-01-14
commentaire 0
933

CSS : @starting-style, une nouvelle règle cool
Présentation de l'article:La règle at CSS @starting-style est utilisée pour définir les valeurs de départ des propriétés définies sur un élément à partir duquel vous souhaitez effectuer la transition lorsque l'élément reçoit sa première mise à jour de style, c'est-à-dire lorsqu'un élément est affiché pour la première fois sur une page précédemment chargée.
2024-12-23
commentaire 0
296

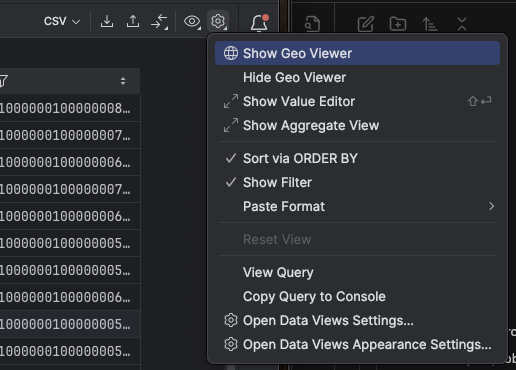
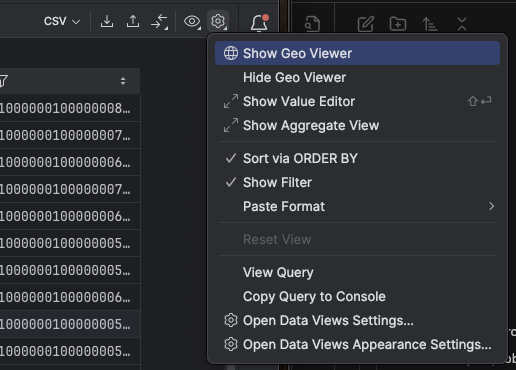
Geo Viewer dans IntelliJ Idea est cool
Présentation de l'article:Bonjour vieil ami
Grâce au Poznań Java User Group qui m'a sélectionné au hasard lors d'une rencontre pour obtenir une licence JetBrains IntelliJ Idea Ultimate, j'ai commencé à l'utiliser quotidiennement. Ce n'est pas un logiciel entièrement nouveau pour moi. J'utilise Android Studio depuis presque
2024-10-23
commentaire 0
1076

10 plugins de menu JQuery Flyout Cool
Présentation de l'article:Cet article présente dix plugins de menu JQuery Flyout prédéfinis, offrant une solution rapide pour améliorer la navigation du site Web. Ces plugins fournissent des menus dynamiques qui se développent à partir du menu principal lors de la sélection, rationalisant le processus de développement.
Clé
2025-02-25
commentaire 0
875

10 jQuery cool avec des plugins PHP
Présentation de l'article:Explorez ces fantastiques plugins jQuery et PHP et apprenez à créer des effets impressionnants avec nos tutoriels faciles à suivre. Commençons!
Articles connexes:
Implémentation simple du captcha avec jQuery, Ajax et PHP
JQUERY à PHP Communication via AJ
2025-02-25
commentaire 0
770

8 thèmes polyvalents WordPress et leurs fonctionnalités cool
Présentation de l'article:Thème Multi-fonction WordPress: Un outil puissant pour tous vos besoins de votre site Web
Les thèmes multi-fonctions WordPress sont des outils puissants pour créer des sites Web qui peuvent gérer une variété de défis de conception et répondre aux attentes élevées. Les meilleurs thèmes tels que Betheme, Total, Avada, Kalium, Thegem, Uncode, Hongo et Movo offrent une gamme de fonctionnalités uniques.
Ces thèmes offrent une variété de fonctionnalités, notamment: des sites Web préfabillés personnalisés dans toutes les industries, des constructeurs de glisser-déposer, des conceptions flexibles et une compatibilité avec des plugins populaires tels que WooCommerce. Ils sont également conviviaux, réactifs et adaptés aux débutants et offrent un large éventail d'options de personnalisation.
2025-02-08
commentaire 0
381


Effets spéciaux d'animation de ciel étoilé 3D cool CSS3 pur
Présentation de l'article:Il s'agit d'un effet spécial d'animation de ciel étoilé 3D sympa réalisé en CSS3 pur. Dans cet effet spécial, du point de vue du vaisseau spatial avançant rapidement, toutes les étoiles deviennent rapidement plus grandes et reculent, et l'effet est très réaliste.
2017-01-18
commentaire 0
3273

Effets spéciaux d'animation de texte SVG segmenté créatif super cool
Présentation de l'article:Il s'agit d'un effet spécial d'animation de texte SVG segmenté très créatif basé sur segment.js. Cet effet spécial d'animation de texte utilise le tracé du SVG animé pour créer divers effets d'animation de texte, et l'effet est très impressionnant.
2017-01-19
commentaire 0
1903

Production d'animation HTML5 super cool - la merveilleuse utilisation de LTweenLite
Présentation de l'article:lufylegend.js est un moteur de jeu HTML5 open source. Il existe souvent diverses animations dans les jeux. Certaines de ces animations sont des fichiers flash et d'autres sont des fichiers vidéo. Cette fois, nous utiliserons lufylegend pour créer une belle animation de jeu.
2017-03-01
commentaire 0
3132

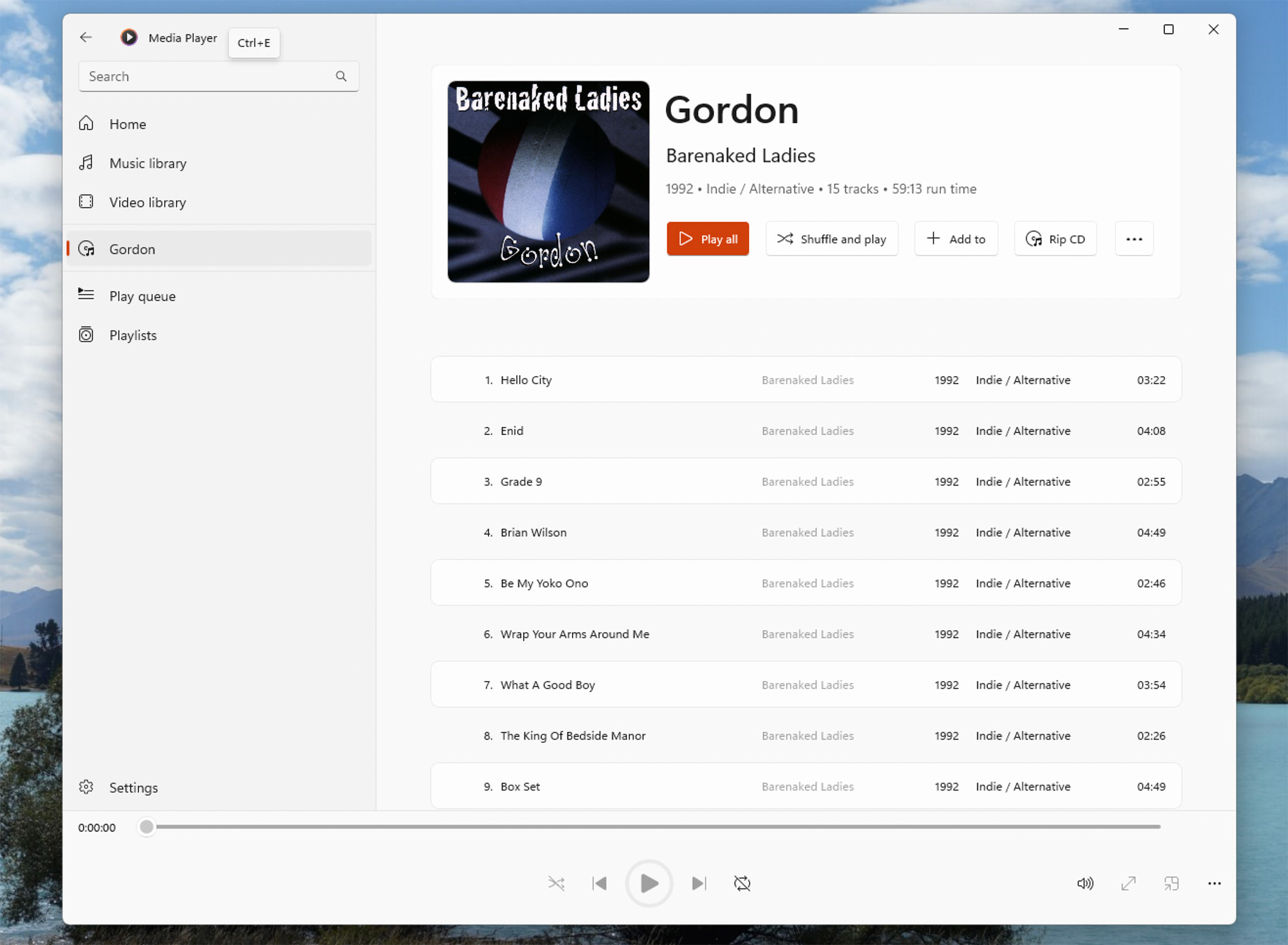
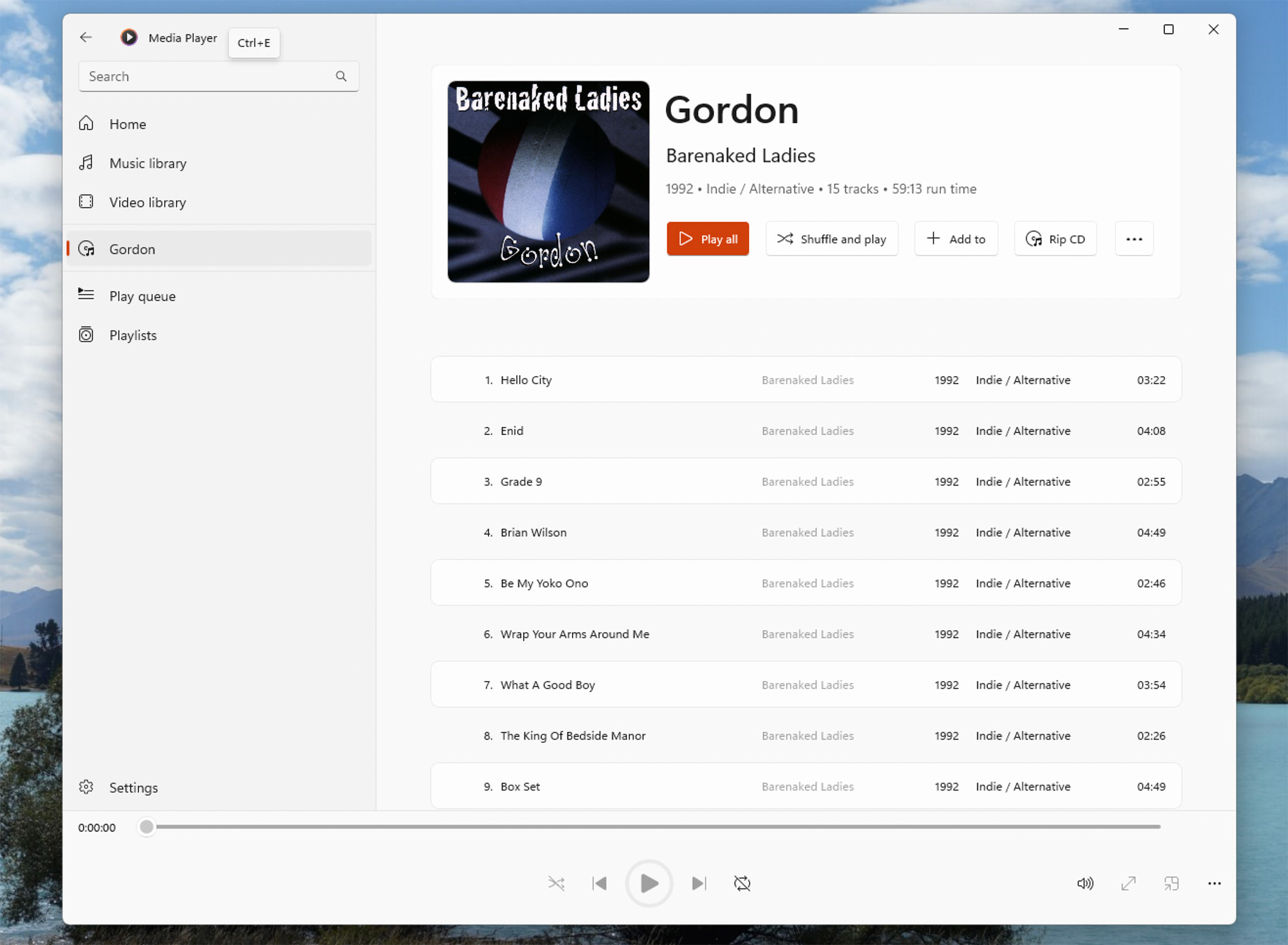
Les CD sont à nouveau cool. Voici comment les déchirer.
Présentation de l'article:Les ventes de CD ont rebondi en partie parce que l'achat de CD est un excellent moyen de soutenir vos groupes préférés. Mais le problème est: vous ne pouvez pas écouter sur votre appareil numérique à moins que vous ne convertiez le CD en format numérique à l'avance.
Dans les temps anciens - 2001 - les gens savaient comment faire cela, mais beaucoup de choses dont il devait être rappelées ont été oubliées.
Ne vous inquiétez pas: nous sommes ici pour vous rappeler (ou même vous apprendre pour la première fois de votre vie) comment convertir les CD en format numérique sur votre ordinateur.
Obtenez le lecteur optique
Vous remarquerez que les CD, les DVD et les disques Blu-ray sont de la même forme, et que tout lecteur optique qui peut jouer du Blu-ray ou des DVD peut également lire les CD. Votre ordinateur peut déjà avoir un lecteur CD dessus, surtout si vous avez un ordinateur de bureau. Cependant, l'ordinateur portable
2025-02-25
commentaire 0
829

Effet de conception d'interface utilisateur de carte d'article cool CSS3 pur
Présentation de l'article:Il s’agit d’un effet de conception d’interface utilisateur de carte d’article sympa réalisé en CSS3 pur. La fiche article a un effet d'ombre. Lorsque la souris glisse sur la carte, les informations de description de l'article seront affichées dans la fiche dans une animation coulissante.
2017-01-19
commentaire 0
2590

Plug-in d'effet spécial de réflexion de vague d'eau jQuery super cool
Présentation de l'article:Lake.js est un plug-in jQuery qui peut créer des effets de réflexion des vagues d'eau. Ce plug-in jquery peut convertir n'importe quelle image en composant de canevas, afin que l'image puisse générer un effet de réflexion réaliste des vagues d'eau.
2017-01-18
commentaire 0
1687

Cool sur les animations de défilement rendues faciles avec la bibliothèque AOS
Présentation de l'article:En tant que développeur frontal, une demande populaire que vous pourriez obtenir de vos clients est d'implémenter des effets d'animation étonnants sur Page Scroll. Il existe de nombreuses bibliothèques pour nous faciliter la tâche. AOS, également appelé Animate sur Scroll, est une de ces bibliothèques et
2025-02-16
commentaire 0
916

2 choses cool que vous pouvez faire avec l'API du graphique Facebook
Présentation de l'article:En décembre 2011, Facebook a officiellement déprécié son API REST et a lancé l'API Graph pour un usage public. Depuis lors, toutes les nouvelles fonctionnalités ont été ajoutées à l'API graphique et Facebook a permis aux utilisateurs d'effectuer des tas de nouvelles choses, dont certaines nous
2025-02-25
commentaire 0
990