10000 contenu connexe trouvé
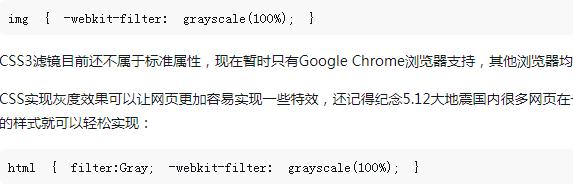
CSS实现高亮光弧效果
Présentation de l'article:CSS实现高亮光弧效果
2016-10-11
commentaire 0
1649

CSS实现高亮光弧效果
Présentation de l'article:CSS实现高亮光弧效果
2016-10-11
commentaire 0
1853

Comment implémenter des effets de filtre d'image en PHP
Présentation de l'article:La méthode de mise en œuvre de l'effet de filtre d'image PHP nécessite des exemples de code spécifiques Introduction : Dans le processus de développement Web, les effets de filtre d'image sont souvent utilisés pour améliorer la vivacité et les effets visuels des images. Le langage PHP fournit une série de fonctions et de méthodes pour obtenir divers effets de filtre d'image. Cet article présentera certains effets de filtre d'image couramment utilisés et leurs méthodes de mise en œuvre, et fournira des exemples de code spécifiques. 1. Réglage de la luminosité Le réglage de la luminosité est un effet de filtre d'image courant, qui peut modifier la luminosité et l'obscurité de l'image. En utilisant imagefilte en PHP
2023-09-13
commentaire 0
763

Comment utiliser CSS pour obtenir un effet de rotation d'image
Présentation de l'article:Comment utiliser CSS pour obtenir un effet de rotation d'image CSS (CascadingStyleSheets) est un langage de balisage utilisé pour définir le style et la mise en page des pages Web. Grâce à CSS, nous pouvons obtenir de nombreux effets de page Web attrayants, notamment des effets de rotation d'image. Dans cet article, nous expliquerons comment utiliser CSS pour faire pivoter des images et fournirons quelques exemples de code concrets. En CSS, nous pouvons utiliser l'attribut transform pour réaliser la rotation de l'image. transfert
2023-11-21
commentaire 0
1935

Conseils CSS : Comment obtenir un effet de suppression d'image
Présentation de l'article:Compétences CSS : Comment obtenir un effet de suppression d'image Dans le développement Web, nous devons souvent implémenter des effets spéciaux pour améliorer l'interactivité et l'esthétique de la page. Parmi eux, l’effet de suppression d’image est une exigence courante. Par exemple, sur une page de liste de produits, les utilisateurs peuvent supprimer les produits dont ils ne souhaitent pas en cliquant sur le bouton « Supprimer ». À ce stade, les images de produits correspondantes sur la page doivent également être supprimées. Alors, comment obtenir cet effet ? Cet article présentera une méthode pour obtenir un effet de suppression d'image via CSS. Tout d'abord, nous devons préciser que supprimer des images ne signifie pas
2023-04-23
commentaire 0
781

Comment utiliser CSS pour créer une image à effet creux
Présentation de l'article:Comment utiliser CSS pour créer des images avec des effets creux. Dans la conception Web, comment créer des effets uniques et attrayants est une question constamment explorée. Parmi elles, l’effet creux fait partie des techniques courantes et couramment utilisées. En utilisant CSS, nous pouvons ajouter des effets creux aux images, améliorant ainsi la beauté et l'attrait de la page. Ci-dessous, nous présenterons en détail comment utiliser CSS pour créer des images avec des effets creux et fournirons des exemples de code spécifiques. Tout d’abord, nous devons préparer une image comme exemple d’image. Implémenter la gravure en utilisant CSS
2023-10-18
commentaire 0
1644

Comment utiliser CSS pour obtenir l'effet de zoom des images
Présentation de l'article:Comment utiliser CSS pour obtenir l'effet de zoom des images Dans la conception Web, l'effet de zoom des images est l'une des exigences courantes. Grâce aux propriétés et techniques associées de CSS, nous pouvons facilement obtenir l'effet de zoom des images. Ci-dessous, nous présenterons en détail comment utiliser CSS pour obtenir l'effet de zoom des images et donnerons des exemples de code spécifiques. Utilisez l'attribut transform pour implémenter la mise à l'échelle matricielle des images. L'attribut transform nous permet de transformer des éléments en les faisant pivoter, en les mettant à l'échelle, en les inclinant ou en les traduisant. Parmi eux, la transformation d'échelle consiste à réaliser l'image
2023-11-21
commentaire 0
1916

HTML, CSS et jQuery : conseils pour recadrer les images
Présentation de l'article:HTML, CSS et jQuery : conseils pour obtenir des effets de recadrage d'image Dans la conception Web moderne, le recadrage d'image est une technique courante et importante qui permet aux images de s'insérer dans des conteneurs de différentes tailles. HTML, CSS et jQuery sont trois technologies de développement front-end courantes qui peuvent être utilisées ensemble pour obtenir des effets de recadrage d'images. Cet article présentera quelques techniques pour obtenir des effets de recadrage d'image et donnera des exemples de code spécifiques. 1. Utilisez CSS pour recadrer les images. En CSS, nous pouvons utiliser l'attribut clip pour recadrer les images.
2023-10-24
commentaire 0
623

HTML, CSS et jQuery : conseils pour transformer les images
Présentation de l'article:HTML, CSS et jQuery : conseils pour obtenir des effets de déformation d'image Dans la conception Web, les effets de déformation d'image sont l'un des facteurs importants qui améliorent l'expérience utilisateur et l'attrait de la page. Grâce à l'utilisation combinée de HTML, CSS et jQuery, nous pouvons obtenir divers effets créatifs de déformation d'image. Cet article présentera quelques techniques courantes et fournira des exemples de code spécifiques pour aider les lecteurs à obtenir facilement des effets de déformation d'image. Recadrage et mise à l'échelle des images Le recadrage et la mise à l'échelle des images sont un effet de déformation d'image courant qui peut être utilisé pour agrandir dans un espace limité.
2023-10-25
commentaire 0
1197

Techniques d'attributs CSS pour obtenir un effet carrousel d'images
Présentation de l'article:Les compétences en matière d'attributs CSS pour obtenir des effets de carrousel d'images nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets de carrousel d'images sont devenus l'un des éléments les plus courants. Avec les effets de carrousel d’images, les pages Web peuvent être plus dynamiques et attrayantes. Cet article présentera plusieurs techniques de propriétés CSS pour obtenir des effets de carrousel d'images et donnera des exemples de code spécifiques. Utilisez l'attribut animation pour implémenter un carrousel d'images. L'attribut animation est une propriété CSS3 qui peut être utilisée pour créer des effets d'animation. En définissant l'attribut d'animation et @
2023-11-18
commentaire 0
1132

HTML, CSS et jQuery : conseils pour inverser des images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir des effets d'inversion d'image Préface : Dans la conception et le développement Web, afin d'améliorer l'expérience utilisateur, nous utilisons souvent divers effets d'animation. Parmi eux, l’effet d’inversion d’image est un effet interactif courant et attrayant. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet d'inversion d'image et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, nous avons besoin d'une image, qui peut être n'importe quel type d'image que vous aimez. Ensuite, dans votre fichier HTML
2023-10-24
commentaire 0
990

HTML, CSS et jQuery : astuces pour obtenir un effet loupe sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir un effet de loupe d'image, avec des exemples de code Introduction : Dans la conception Web, l'affichage d'images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous espérons souvent ajouter des effets spéciaux aux images, tels que des effets de loupe d'image. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques. 1. Structure HTML Avant de commencer à écrire du code, vous devez d'abord concevoir un effet de loupe d'image approprié.
2023-10-24
commentaire 0
1107


HTML, CSS et jQuery : conseils pour rendre les images floues
Présentation de l'article:HTML, CSS et jQuery : Techniques de mise en œuvre des effets de flou d'image Introduction : Les effets de flou d'image sont souvent utilisés dans la conception Web pour augmenter le talent artistique et l'attrait de la page. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir des effets de flou d'image et fournit des exemples de code spécifiques. 1. Utilisez l'attribut filter de CSS L'attribut filter de CSS peut utiliser une série d'effets de filtre pour modifier les performances visuelles des éléments, y compris les effets de flou. Nous pouvons définir fi
2023-10-25
commentaire 0
1258


Conseils et méthodes pour utiliser CSS pour obtenir un effet flottant d'image
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de flottement d'image Dans la conception Web, les effets de flottement d'image sont une méthode de conception courante et accrocheuse. Grâce à l'effet de suspension, certains effets d'animation, descriptions de texte ou autres effets interactifs intéressants peuvent apparaître lorsque l'utilisateur passe la souris sur l'image. Cet article présentera quelques techniques et méthodes d'utilisation de CSS pour obtenir un effet flottant d'image et fournira des exemples de code spécifiques. Effet de grossissement : grâce à l'attribut Échelle, vous pouvez obtenir l'effet d'agrandir l'image lorsque la souris survole. Par exemple : img:hover{
2023-10-16
commentaire 0
1818

Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ?
Présentation de l'article:Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ? Dans les projets Vue, nous devons souvent effectuer des traitements spéciaux sur les images, tels que l'étirement et l'agrandissement. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets et donnera des exemples de code correspondants. 1. Effet d'étirement de l'image L'effet d'étirement de l'image consiste à étirer proportionnellement la largeur et la hauteur de l'image. Il existe de nombreuses façons d'y parvenir. Deux méthodes courantes seront présentées ci-dessous : les instructions CSS et Vue. Utilisez CSS pour obtenir l'effet d'étirement des images. Dans le projet Vue, vous pouvez utiliser directement CSS o.
2023-08-20
commentaire 0
2028

Comment obtenir un effet de zoom d'image grâce à du CSS pur
Présentation de l'article:Comment obtenir l'effet de zoom et d'agrandissement des images grâce à du CSS pur Dans la conception Web moderne, l'effet de zoom et d'agrandissement des images est souvent utilisé. Avec CSS, nous pouvons facilement obtenir cet effet sans utiliser JavaScript ou d'autres langages de programmation. Cet article expliquera comment utiliser du CSS pur pour obtenir l'effet de zoom des images et fournira des exemples de code spécifiques. Pour obtenir l'effet de zoom des images, vous pouvez utiliser l'attribut transform de CSS. Cette propriété nous permet d'effectuer une rotation, une mise à l'échelle, un décalage et d'autres transformations sur l'élément. passer
2023-10-18
commentaire 0
1445


Comment obtenir un effet de flou de bord d'image avec CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "box-shadow" pour obtenir l'effet de flou sur le bord de l'image. Il vous suffit d'ajouter le style "box-shadow:0 0 blur distance shadow size #ffffff inset;". élément d'image.
2021-11-30
commentaire 0
11401