10000 contenu connexe trouvé

Exploration des propriétés de bordure de tableau CSS : border-collapse et border-spacing
Présentation de l'article:Exploration des propriétés de bordure de tableau CSS : border-collapse et border-spacing Dans le développement Web, les tableaux sont un élément couramment utilisé pour afficher et organiser les données. Afin de rendre le tableau plus lisible et plus beau, nous pouvons utiliser CSS pour ajuster le style du tableau. Lors de l'ajustement des styles de tableau, border-collapse et border-spacing sont deux propriétés très couramment utilisées. border-collapse : fusion de bordures
2023-10-25
commentaire 0
1866

Comment utiliser l'attribut CSS border-collapse pour résoudre le problème de bordure de table
Présentation de l'article:Lorsque nous mettons en page la page, en plus des images et du texte, le tableau le plus utilisé est le tableau. Pour beaucoup de gens, la bordure du tableau est assez gênante. Personnellement, je déteste voir des tableaux avec des bords multicouches, extrêmement laids. , savez-vous comment définir la bordure du tableau ? Aujourd'hui je vais vous parler de l'attribut border-collapse en CSS
2018-09-13
commentaire 0
5004

Comment définir un effet de bordure pour une image via l'attribut CSS border
Présentation de l'article:Comment définir une bordure pour une image via CSS ? En HTML, les bordures sont ajoutées aux images via la valeur de l'attribut border de la balise <img>. En CSS, différents styles de bordure sont définis pour les images via l'attribut border-style. le style de la bordure, comme une ligne pointillée, une ligne continue ou une ligne pointillée, etc.
2018-07-16
commentaire 0
5686

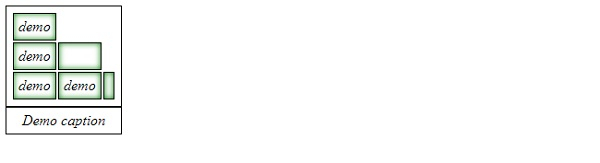
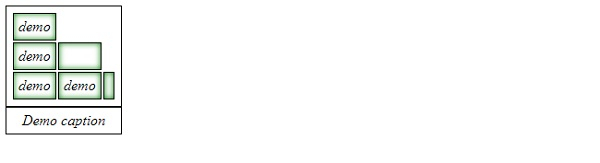
Comment créer une bordure pliable en HTML ?
Présentation de l'article:Nous utilisons l'attribut border-collapse pour créer des bordures réduites en HTML. border-collapse est une propriété CSS qui définit si la bordure du tableau doit être réduite à une seule bordure ou être séparée de sa propre bordure en HTML. L'attribut Border-collapse a quatre valeurs : séparé, réduit, initial, hérite. Réduire avec valeur Si la valeur de la propriété border-collapse est passée, la bordure de la table sera simplement réduite à une seule bordure. Voici la syntaxe pour créer une bordure pliable en HTML. border-collapse:collapse;Exemple 1 ci-dessous
2023-08-31
commentaire 0
1721

Tables de style Travailler avec CSS
Présentation de l'article:Nous pouvons utiliser CSS pour définir le style du tableau. Les propriétés suivantes sont utilisées pour définir les styles de <table> et de ses éléments : La propriété border de borderCSS est utilisée pour définir la largeur, le style et la couleur de la bordure. border-collapse Cet attribut est utilisé pour spécifier si l'élément <table> doit avoir une bordure partagée ou indépendante. L'attribut captioncaption-side est utilisé pour positionner verticalement la zone de titre du tableau. empty-cells Cet attribut est utilisé pour spécifier comment les cellules vides du tableau sont affichées. table-layout est utilisé pour définir ce que le navigateur utilise lors de la présentation des lignes, des colonnes et des cellules d'un tableau.
2023-08-19
commentaire 0
813

Propriétés de bordure CSS : border-width, border-style et border-color
Présentation de l'article:Propriétés de bordure CSS : border-width, border-style et border-color, des exemples de code spécifiques sont requis CSS est un langage utilisé pour contrôler le style des pages Web. La propriété border est l'une des propriétés les plus couramment utilisées en CSS. Dans la conception Web, les bordures peuvent améliorer efficacement l’apparence et la visualisation des éléments. Cet article présentera en détail les propriétés de bordure en CSS - border-width, border-style et border-colo
2023-10-21
commentaire 0
1701

Propriétés CSS de base pour les feuilles de style
Présentation de l'article:Nous pouvons définir le style du tableau en utilisant CSS. Les propriétés suivantes sont couramment utilisées pour styliser la bordure et ses éléments - la propriété borderCSS border est utilisée pour définir la bordure - largeur, style de bordure et couleur de bordure. border-collapse Cette propriété est utilisée pour spécifier si les éléments doivent avoir des bordures partagées ou séparées. L'attribut captioncaption-side est utilisé pour positionner verticalement la zone de titre du tableau. empty-cellsCet attribut permet de spécifier l'affichage des cellules vides dans le tableau. table-layout définit l'algorithme utilisé par le navigateur pour disposer les lignes, les colonnes et les cellules d'un tableau. Exemple L'exemple suivant illustre le style d'un tableau - Live Demo<
2023-09-02
commentaire 0
1289

Interprétation des propriétés de bordure CSS : border-width, border-style et border-color
Présentation de l'article:Interprétation des propriétés de bordure CSS : border-width, border-style et border-color, des exemples de code spécifiques sont nécessaires Introduction : CSS (Cascading Style Sheets) est un langage de balisage utilisé pour décrire l'apparence des pages Web et des documents. En CSS, la propriété border est un outil utile pour ajouter une bordure à un élément afin de modifier son apparence et son style. Cet article expliquera en détail les trois propriétés de bordure en CSS : border-width (largeur de bordure), border-sty
2023-10-20
commentaire 0
1740

Que signifie la bordure inférieure ?
Présentation de l'article:border-bottom est une propriété CSS utilisée pour définir le style de la bordure inférieure d'un élément : définir la couleur de la bordure (border-color) définir le type de bordure (border-style) définir la largeur de la bordure (border-width)
2024-04-11
commentaire 0
789

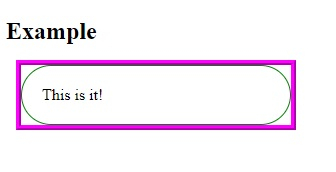
Comment utiliser la bordure en CSS
Présentation de l'article:En CSS, la propriété border est utilisée pour ajouter une bordure à un élément. Elle se compose de trois sous-propriétés : border-width, border-style et border-color. border-width définit la largeur de la bordure, border-style définit le style de la bordure et border-color définit la couleur de la bordure. Vous pouvez également utiliser border-top/right/bottom/left pour simplifier les paramètres de bordure dans une direction spécifique.
2024-04-26
commentaire 0
1036

Comment définir une bordure pointillée en HTML
Présentation de l'article:Comment définir une bordure en pointillés en HTML : utilisez la propriété CSS border-style pour définir le style de bordure en pointillés. Utilisez la propriété border-width pour spécifier la largeur de la bordure (1 pixel par défaut). Utilisez la propriété border-color pour définir la couleur de la bordure. Applique des styles aux éléments HTML cibles (tels que les paragraphes).
2024-04-11
commentaire 0
985

Comment obtenir une bordure surélevée en CSS3
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "border-style" pour obtenir un style de bordure en relief. Cet attribut est utilisé pour définir le style de la bordure de l'élément. Lorsque la valeur de l'attribut est "outset", vous pouvez définir la bordure de l'élément. à lever. La syntaxe est "element" {border-style:outset;}".
2021-12-16
commentaire 0
5260

Que signifie l'effondrement en CSS
Présentation de l'article:Collapse en CSS signifie "fusionner les bordures". L'attribut "border-collapse" est utilisé pour définir si les bordures entre les tables sont fusionnées. Lorsque la valeur de l'attribut est "collapse", cela signifie que les bordures seront fusionnées. est "élément {border -collapse:collapse;}".
2021-12-22
commentaire 0
8860

Comment ajouter du code HTML en ligne pointillée
Présentation de l'article:Il n'y a pas d'attribut de ligne pointillée intégré en HTML. Les méthodes pour ajouter une ligne pointillée sont les suivantes : Utilisez la propriété CSS border-style pour créer une bordure en pointillés, en pointillés ou à double ligne. Utilisez SVG pour définir un motif de ligne pointillée et appliquez-le. jusqu'à la bordure Utilisez JavaScript pour créer dynamiquement une ligne pointillée en manipulant les styles d'éléments et en utilisant la propriété en pointillés CSS
2024-04-05
commentaire 0
1242

Comment définir la couleur de la bordure en CSS
Présentation de l'article:La façon de définir la couleur de la bordure en CSS consiste à utiliser l'attribut [border-color] pour définir la couleur des quatre bordures. L'attribut [border-color] est un attribut raccourci qui peut définir la couleur des parties visibles de toutes. bordures d'un élément, ou pour les quatre côtés respectivement.
2021-04-16
commentaire 0
14417

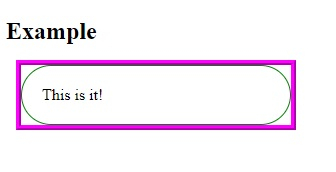
Apprenez la différence entre les bordures et les contours CSS
Présentation de l'article:La propriété CSS border est utilisée pour définir les propriétés de bordure d'un élément. C'est un raccourci pour la largeur, le style et la couleur de la bordure. Vous pouvez styliser les bordures de chaque côté et spécifier le rayon de la bordure. Les contours CSS, en revanche, ne prennent pas de place et, s'ils sont définis, apparaissent autour d'une bordure. Il prend en charge le décalage. De plus, nous ne pouvons pas spécifier si les arêtes individuelles doivent avoir des contours. Par défaut, les bordures et les contours ne sont pas affichés. Syntaxe La syntaxe des propriétés CSS border et outline est la suivante - Selector{ border:/*value*/ outline:/*value*/} Exemple L'exemple suivant illustre C
2023-09-15
commentaire 0
725

Comment supprimer la bordure droite d'un élément en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "border-right" pour supprimer la bordure droite d'un élément. La fonction de cet attribut est de définir le style de la bordure droite de l'élément lorsque la valeur de cet attribut est "aucun". , la bordure droite de l'élément sera supprimée. Ajoutez simplement le style "border-right:none;" à l'élément.
2021-11-29
commentaire 0
4348