10000 contenu connexe trouvé

Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Présentation de l'article:Effet de transition CSS : Comment obtenir l'effet de glissement des éléments Introduction : Dans la conception Web, l'effet dynamique des éléments peut améliorer l'expérience utilisateur, parmi lesquels l'effet de glissement est un effet de transition courant et populaire. Grâce à la propriété de transition du CSS, nous pouvons facilement obtenir l'effet d'animation glissante des éléments. Cet article expliquera comment utiliser les propriétés de transition CSS pour obtenir l'effet de glissement des éléments et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Introduction à la transition des attributs de transition CSS Attributs de transition CSS tra
2023-11-21
commentaire 0
1605

CSS实现三角效果
Présentation de l'article:CSS实现三角效果
2016-08-04
commentaire 0
1285

CSS pour créer un effet de point
Présentation de l'article:Cette fois, je vais vous expliquer comment créer des effets de points avec CSS. Quelles sont les précautions à prendre pour utiliser CSS pour créer des effets de points. Ce qui suit est un cas pratique, examinons-le ensemble.
2018-03-21
commentaire 0
2520

effet de rotation CSS
Présentation de l'article:L'effet de rotation CSS est un effet couramment utilisé dans le développement Web, qui peut ajouter du dynamisme et de la beauté aux pages Web. Cet article présentera des connaissances pertinentes sur l'utilisation de l'attribut transform en CSS pour obtenir des effets de rotation. 1. Présentation de l'attribut transform L'attribut transform en CSS3 est utilisé pour transformer des éléments HTML, y compris des opérations telles que le déplacement, la mise à l'échelle, la rotation et le biseautage. Divers effets de transformation peuvent être obtenus en combinant différents paramètres. L'attribut transform doit être préfixé pour être compatible avec tous les navigateurs, tels que : -webk
2023-05-27
commentaire 0
1540

Effet de transition CSS : comment obtenir l'effet de traduction, de zoom et de rotation des éléments
Présentation de l'article:Effet de transition CSS : Comment obtenir l'effet de traduction, de zoom et de rotation des éléments L'effet de transition CSS est l'une des technologies couramment utilisées dans le développement Web. La propriété de transition de CSS peut obtenir l'effet d'une transition en douceur d'un style à un autre. Dans cet article, nous apprendrons comment utiliser les effets de transition CSS pour obtenir des effets de traduction, de mise à l'échelle et de rotation des éléments, et fournirons des exemples de code correspondants. Effet de traduction des éléments Pour obtenir l'effet de traduction des éléments, nous pouvons utiliser l'attribut transform de CSS avec trans
2023-11-21
commentaire 0
795
php与css 标签云效果
Présentation de l'article: php与css 标签云效果
2016-07-25
commentaire 0
979

div弹出效果css及js
Présentation de l'article:div弹出效果css及js
2016-11-24
commentaire 0
1232

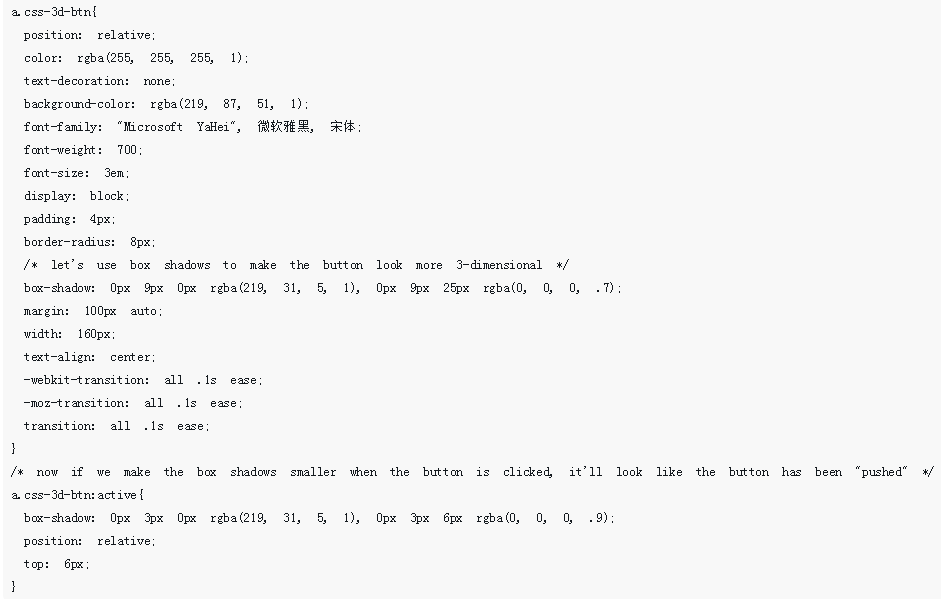
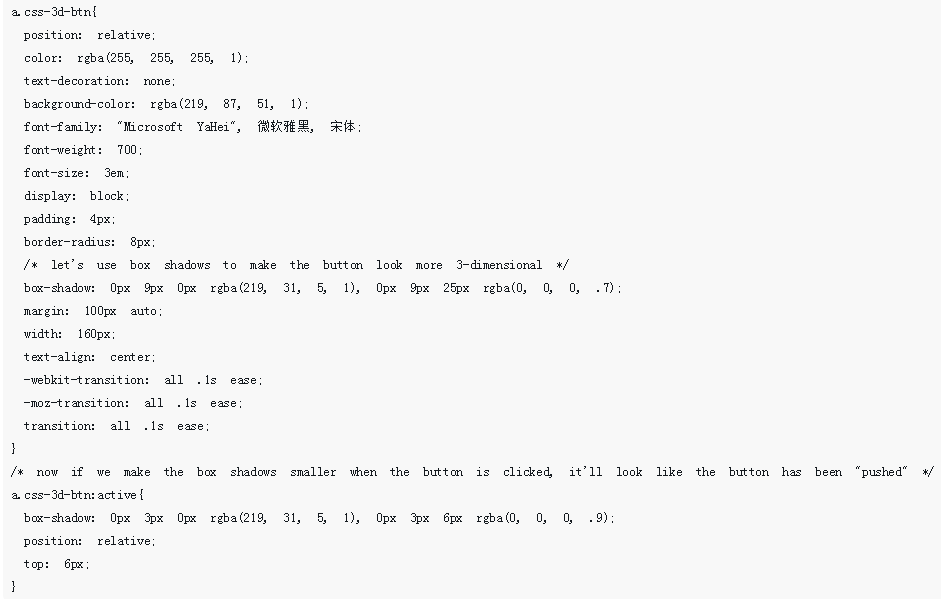
CSS pour obtenir un effet de bouton 3D
Présentation de l'article:Cette fois, je vais vous apporter du CSS pour obtenir un effet de bouton 3D. Quelles sont les précautions à prendre pour que CSS obtienne un effet de bouton 3D ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-22
commentaire 0
4183

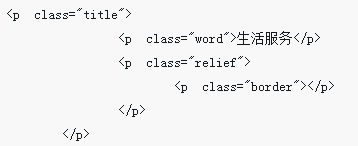
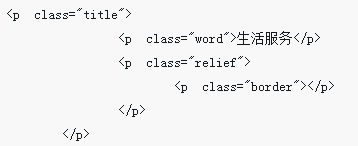
Utilisez CSS pour obtenir un effet de soulagement
Présentation de l'article:Cette fois, je vais vous expliquer comment utiliser CSS pour obtenir l'effet de relief. Quelles sont les précautions à prendre pour utiliser CSS pour obtenir l'effet de relief ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-22
commentaire 0
4166

Effet fantastique de dessin CSS : obtenir un effet de cube rotatif 3D
Présentation de l'article:Effets fantastiques de dessin CSS : obtenir un effet de cube rotatif 3D Dans le développement Web, nous avons souvent besoin d'utiliser CSS pour obtenir divers effets fantastiques, et l'un des effets les plus populaires est l'effet de cube rotatif 3D. Nous pouvons facilement obtenir cet effet grâce à la propriété de transformation 3D de CSS. Ci-dessous, je présenterai en détail comment utiliser CSS pour implémenter un cube rotatif 3D et fournirai des exemples de code spécifiques. Tout d’abord, nous avons besoin d’une structure HTML pour héberger notre cube. Le code est le suivant : <
2023-10-19
commentaire 0
791


Utilisez CSS pour obtenir un effet chatoyant
Présentation de l'article:L'effet chatoyant est un effet animé que de nombreux sites Web ajoutent à leurs indicateurs de chargement. C'est l'illusion de mouvement dans une page Web ou un élément HTML. Nous pouvons créer un effet de scintillement en utilisant diverses propriétés CSS telles que les dégradés linéaires, les images clés, les animations, la position de l'arrière-plan, les transformations, etc. Fondamentalement, l’effet chatoyant ajoute des lignes mobiles alternées de lumière et d’obscurité. Ici, nous allons apprendre à créer un effet chatoyant en utilisant CSS. Syntaxe Les utilisateurs peuvent suivre la syntaxe suivante pour créer un effet chatoyant à l'aide de CSS. .shimmer-div{background:linear-gradientanimation:shimmer2sinfinitelinear;}@keyframesshimmer
2023-09-11
commentaire 0
1286


Comment JavaScript peut-il désactiver les effets de survol CSS ?
Présentation de l'article:Comment désactiver l'effet de survol CSS à l'aide de JavaScriptPour améliorer l'expérience utilisateur, les effets de survol CSS sont couramment utilisés pour modifier des éléments lorsque le curseur...
2024-12-28
commentaire 0
614