10000 contenu connexe trouvé

Explication détaillée des propriétés du sélecteur CSS : sélecteurs d'identifiant, de classe et d'attribut
Présentation de l'article:CSS (CascadingStyleSheets) est un langage de balisage utilisé pour définir les styles de pages Web. Il définit la mise en page, les couleurs, les polices et d'autres effets visuels. En CSS, un sélecteur est un modèle utilisé pour localiser et sélectionner les éléments HTML à styliser. Les attributs du sélecteur incluent l'identifiant, la classe, le sélecteur d'attribut, etc., qui représentent différentes méthodes de sélection. Cet article explique en détail ces trois propriétés de sélecteur et fournit des exemples de code spécifiques. 1.Sélection d'ID
2023-10-20
commentaire 0
1636

Guide des propriétés du sélecteur CSS : sélecteurs d'identifiant, de classe et d'attribut
Présentation de l'article:Guide des propriétés du sélecteur CSS : sélecteurs d'identifiant, de classe et d'attribut CSS (Cascading Style Sheets) est un langage utilisé pour décrire la manière dont les éléments d'une page Web sont rendus et disposés. En CSS, les sélecteurs sont utilisés pour sélectionner des éléments HTML spécifiques, puis appliquer des règles de style. Cet article se concentrera sur trois attributs de sélecteur courants : les sélecteurs d'identifiant, de classe et d'attribut, et fournira des exemples de code spécifiques. sélecteur id Le sélecteur id est utilisé pour sélectionner des éléments avec un attribut id spécifique. L'attribut id nécessite.
2023-10-25
commentaire 0
1599

Compréhension approfondie des sélecteurs d'attributs CSS et des exemples
Présentation de l'article:Explication détaillée et exemples d'application des sélecteurs d'attributs CSS En CSS, nous devons souvent sélectionner et modifier des styles d'éléments spécifiques via des sélecteurs. En plus des sélecteurs de balises courants (tels que div, p, etc.), CSS fournit également des sélecteurs d'attributs, qui peuvent sélectionner et modifier les styles en fonction des valeurs d'attribut des éléments. Cet article présentera en détail les sélecteurs d'attributs CSS et donnera quelques exemples d'application pratiques. 1. Types de sélecteurs d'attributs Il existe trois principaux types de sélecteurs d'attributs en CSS : Sélecteur de signe égal (=). Le sélecteur de signe égal est utilisé pour sélectionner une correspondance complète des valeurs d'attribut.
2024-01-13
commentaire 0
1283

Quels sont les sélecteurs d'attributs des sélecteurs CSS ?
Présentation de l'article:Les sélecteurs d'attributs des sélecteurs CSS incluent le sélecteur égal, le sélecteur contient, le sélecteur de début, le sélecteur de fin, le sélecteur de sous-chaîne, le sélecteur à valeurs multiples et le sélecteur négatif. Introduction détaillée : 1. Le sélecteur égal, utilisant des crochets et des signes égal, signifie sélectionner des éléments avec des valeurs d'attribut spécifiées ; 2. Le sélecteur contenant, utilisant des crochets et des astérisques, signifie sélectionner des éléments contenant la valeur d'attribut de la chaîne spécifiée ; Pour démarrer le sélecteur, utilisez des crochets et des astérisques pour sélectionner les éléments avec des valeurs d'attribut commençant par la chaîne spécifiée 4. Pour terminer le sélecteur, utilisez des crochets et des signes dollar, etc.
2023-10-07
commentaire 0
2717

Compréhension approfondie de l'utilisation des sélecteurs d'attributs CSS
Présentation de l'article:Pour comprendre en profondeur les sélecteurs d'attributs des sélecteurs CSS, vous avez besoin d'exemples de code spécifiques Introduction : Les sélecteurs CSS sont une technologie couramment utilisée dans le développement front-end pour sélectionner des éléments HTML qui répondent à des conditions spécifiques et leur ajouter des styles ou des effets. Le sélecteur d'attribut est l'un de ces types. Il sélectionne les éléments grâce à la valeur de l'attribut, nous permettant de localiser plus précisément l'élément requis. Cet article approfondira le sélecteur d'attributs des sélecteurs CSS et fournira des exemples de code spécifiques afin que les lecteurs puissent mieux comprendre et appliquer ce puissant sélecteur. 1. Attributs de base
2024-01-13
commentaire 0
1237

Démystifier les sélecteurs de propriétés CSS
Présentation de l'article:Les secrets des sélecteurs d'attributs CSS révélés Les sélecteurs d'attributs CSS sont un outil très utile et puissant qui nous permet de sélectionner et de styliser des éléments spécifiques en fonction de leurs valeurs d'attribut. Ces sélecteurs d'attribut peuvent correspondre et sélectionner en fonction de la valeur d'attribut de l'élément, de l'endroit où la valeur d'attribut apparaît et de caractères spécifiques dans la valeur d'attribut. Cet article révélera les secrets des sélecteurs d'attributs CSS à travers des exemples de code spécifiques. Tout d’abord, découvrons quelques sélecteurs d’attributs CSS de base. Le sélecteur d'attribut le plus courant est "[attribut]
2024-01-13
commentaire 0
1376

CSS : sélecteurs et propriétés
Présentation de l'article:Cours 2 : Sélecteurs et propriétés
Dans cette conférence, nous plongerons dans les éléments constitutifs de CSS : les sélecteurs et les propriétés. Ce sont des concepts essentiels qui vous permettent de cibler des éléments spécifiques de votre page Web et de les styliser efficacement.
2024-08-22
commentaire 0
878

Sélecteurs d'attributs CSS : citer ou ne pas citer ?
Présentation de l'article:Sélecteurs d'attributs en CSS : énigme des guillemetsLors de la création de sélecteurs d'attributs CSS pour correspondre aux attributs des éléments, tels que...
2024-12-11
commentaire 0
329
À propos de l'analyse du sélecteur d'attributs CSS
Présentation de l'article:L'article suivant vous apporte une compréhension complète des sélecteurs d'attributs CSS. Le contenu est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence.
2018-06-20
commentaire 0
2837

Maîtrise de l'utilisation des sélecteurs d'attributs CSS courants
Présentation de l'article:Pour maîtriser les sélecteurs d'attributs CSS courants, vous avez besoin d'exemples de code spécifiques. CSS est un langage utilisé pour contrôler le style des pages Web. Il peut ajouter des styles et des mises en page aux éléments HTML. En CSS, le sélecteur d'attribut est un sélecteur très utile. Il permet de sélectionner l'élément correspondant en fonction de sa valeur d'attribut, de manière à modifier facilement son style. Ce qui suit présente certains sélecteurs d'attributs CSS couramment utilisés et fournit des exemples de code spécifiques. Sélecteur [type] : sélectionne les éléments en fonction de leurs attributs de type. Écrivez le code CSS suivant,
2024-01-13
commentaire 0
1190


Maîtriser les compétences d'application des sélecteurs d'attributs CSS
Présentation de l'article:Apprendre à utiliser les sélecteurs d'attributs CSS nécessite des exemples de code spécifiques. Avec le développement rapide d'Internet, la conception et le développement de sites Web sont devenus une industrie populaire. En tant qu'une des technologies de base du développement Web, les CSS (Cascading Style Sheets) jouent un rôle important dans la conception Web. Le sélecteur d'attribut CSS est un sélecteur puissant et couramment utilisé en CSS. Il peut sélectionner des éléments pour le réglage du style en fonction de leurs valeurs d'attribut. Cet article explique comment utiliser les sélecteurs d'attributs CSS et fournit des exemples de code spécifiques. Les sélecteurs de propriétés CSS nous permettent de
2024-01-13
commentaire 0
1182

Propriétés avancées du sélecteur CSS : pseudo-classes et pseudo-éléments
Présentation de l'article:Propriétés avancées du sélecteur CSS : pseudo-classes et pseudo-éléments Introduction : En CSS, les sélecteurs sont un concept important qui peut aider les développeurs à sélectionner avec précision les éléments DOM et à appliquer des styles. En plus des sélecteurs d'éléments courants (tels que les sélecteurs de balises et les sélecteurs de classe), CSS fournit également deux attributs de sélecteur, pseudo-classe et pseudo-élément, qui peuvent améliorer encore la fonctionnalité des sélecteurs. Cet article présentera l'utilisation des pseudo-classes et des pseudo-éléments, et fournira des exemples de code spécifiques, dans l'espoir d'aider les lecteurs à mieux comprendre et appliquer ces deux propriétés. 1. Pseudo-classe (
2023-10-26
commentaire 0
1321

Guide des propriétés du sélecteur de proximité CSS : + et ~
Présentation de l'article:Guide des propriétés du sélecteur de proximité CSS : + et ~ Le sélecteur de proximité CSS est une propriété utilisée pour sélectionner des éléments adjacents, notamment + et ~. Le sélecteur + sélectionne le premier élément adjacent immédiatement après l'élément spécifié. Dans la structure HTML, deux éléments frères du même élément parent sont appelés éléments adjacents. Le sélecteur ~ est utilisé pour sélectionner tous les éléments adjacents après l'élément spécifié. Utilisez ces propriétés de sélecteur de proximité pour contrôler de manière flexible le style entre les éléments de la page. Ci-dessous, nous démontrerons + et
2023-10-20
commentaire 0
1059


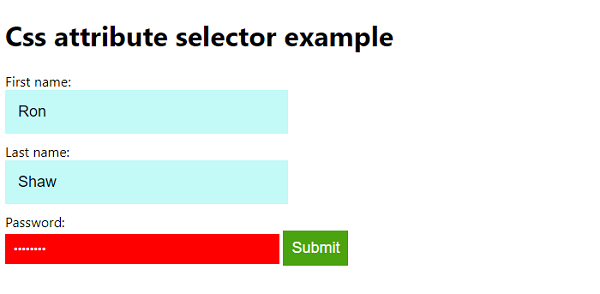
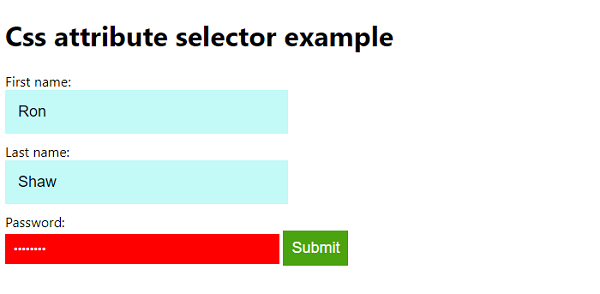
Stylisez votre formulaire à l'aide des sélecteurs de propriétés CSS
Présentation de l'article:Utilisez des sélecteurs d'attributs en CSS pour appliquer des styles aux éléments HTML avec des attributs spécifiques. Les règles suivantes s'appliquent aux sélecteurs d'attributs. p[lang] - Sélectionne tous les éléments de paragraphe avec l'attribut lang. p[lang="fr"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang est exactement "fr". p[lang~="fr"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang contient le mot "fr". p[lang|="fr"]
2023-08-26
commentaire 0
1621

Tutoriel CSS : sélecteur CSS, attribut, tutoriel Value_Basic
Présentation de l'article:HTML a des balises et CSS a des sélecteurs. Les sélecteurs sont utilisés pour nommer les styles dans les styles internes et externes.
Chaque sélecteur a des attributs à l'intérieur de {}, tels que la couleur simple, le poids de la police ou la couleur d'arrière-plan.
La valeur suit deux points (et non un signe égal) et des points-virgules séparent les attributs.
2016-05-16
commentaire 0
2177