10000 contenu connexe trouvé

css 选择符
Présentation de l'article:css 选择符
2016-08-10
commentaire 0
2331

Quels sont les sélecteurs CSS ? Résumé complet des sélecteurs CSS (avec code)
Présentation de l'article:Quels sont les sélecteurs CSS ? Les sélecteurs de base de CSS incluent les sélecteurs de caractères génériques, les sélecteurs de types, les sélecteurs d'attributs, les sélecteurs d'ID, les sélecteurs de classe, les sélecteurs d'inclusion et les sélecteurs de sous-objets. Il existe également un sélecteur spécial qui mélange les sélecteurs. à ces sélecteurs.
2018-07-27
commentaire 0
12065

Quels sont les sélecteurs en CSS ?
Présentation de l'article:Les sélecteurs CSS comprennent : 1. Sélecteur de caractère générique "*" 2. Sélecteur d'ID ; 3. Sélecteur de classe ; 5. Sélecteur adjacent "E+F" ; . Sélecteur descendant « E F » ; 8. Sélecteurs de pseudo-classe et de pseudo-éléments, tels que « :first » ;
2021-04-28
commentaire 0
7174

Quels sont les sélecteurs CSS ?
Présentation de l'article:Les sélecteurs CSS font référence à la manière dont une feuille de style CSS spécifie les éléments HTML auxquels les styles sont appliqués. Les sélecteurs sont très importants car ils déterminent à quels éléments HTML un style est lié via CSS. Les sélecteurs CSS sont une connaissance de base qui doit être apprise en programmation CSS. Des sélecteurs corrects peuvent améliorer la lisibilité et la maintenabilité du code, et permettre également aux développeurs d'implémenter plus rapidement leurs propres règles de style. Dans cet article, nous présenterons plusieurs types de base de sélecteurs CSS. ## Sélecteur d'éléments Le sélecteur d'éléments est l'un des types de sélecteurs les plus basiques en CSS sur lequel il peut être basé.
2023-04-24
commentaire 0
1008

Que sont les sélecteurs CSS ? Que sont les sélecteurs CSS ?
Présentation de l'article:Cet article vous apporte une introduction à ce que sont les sélecteurs CSS ? Que sont les sélecteurs CSS ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-10-20
commentaire 0
4191

Quels sont les sélecteurs en CSS ?
Présentation de l'article:Les trois principaux sélecteurs en CSS sont : le sélecteur d'identifiant, le sélecteur de classe et le sélecteur d'identifiant. Le sélecteur d'ID peut spécifier un style spécifique pour les éléments HTML marqués d'un identifiant spécifique ; le sélecteur de classe permet de spécifier le style d'une manière indépendante de l'élément de document ; le sélecteur d'ID sélectionne tous les éléments de balise avec le nom d'élément spécifié.
2021-07-23
commentaire 0
8274

Que signifie le sélecteur CSS ?
Présentation de l'article:Les sélecteurs CSS peuvent nous aider à sélectionner les balises qui doivent être stylisées. Les sélecteurs CSS incluent : 1. Sélecteur d'identification ; 2. Sélecteur de classe ; 4. Sélecteur adjacent ; Sélecteur de caractères génériques, etc.
2020-12-14
commentaire 0
2228

Sélecteur de descendant CSS
Présentation de l'article:Cette fois je vous apporte le sélecteur de descendant CSS. Quelles sont les précautions d'utilisation du sélecteur de descendant CSS. Voici un cas pratique, jetons un oeil.
2018-03-20
commentaire 0
3791

Explication détaillée des sélecteurs descendants des sélecteurs CSS
Présentation de l'article:Le sélecteur de descendants est utilisé pour sélectionner tous les descendants d'une balise, y compris les enfants et petits-enfants, tandis que le sélecteur de descendants sélectionne uniquement les balises descendantes du parent spécifié (les éléments enfants de première génération de l'élément de balise spécifié). Cet article présente principalement en détail les informations pertinentes sur le sélecteur descendant du sélecteur CSS. L'éditeur pense qu'il est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2018-01-08
commentaire 0
2001
Explication détaillée de la différence entre les sélecteurs de classe CSS et les sélecteurs d'ID
Présentation de l'article:Cet article présente principalement la différence entre les sélecteurs de classe CSS et les sélecteurs d'ID. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil. J'espère que cela pourra aider tout le monde à mieux apprendre les sélecteurs de classe CSS et les sélecteurs d'ID.
2018-05-15
commentaire 0
3655

Quels sont les trois principaux sélecteurs en CSS
Présentation de l'article:Il existe trois sélecteurs principaux en CSS : le sélecteur d'identifiant, le sélecteur de classe et le sélecteur d'élément. Le sélecteur d'identifiant peut spécifier un style spécifique pour les éléments HTML marqués d'un identifiant spécifique ; le sélecteur de classe permet de spécifier le style d'une manière indépendante de l'élément de document ; le sélecteur d'élément sélectionne tous les éléments de balise avec le nom d'élément spécifié.
2021-02-23
commentaire 0
9013

Quels sont les caractères génériques du sélecteur CSS ?
Présentation de l'article:Le caractère générique du sélecteur css est un sélecteur utilisé pour sélectionner tous les éléments. Le caractère générique est représenté par l'astérisque "*" en CSS. L'exemple de syntaxe est "*{}". la page. de tous les éléments, les caractères génériques doivent donc être utilisés avec prudence et de préférence à l'utilisation de sélecteurs plus spécifiques pour sélectionner exactement les éléments qui doivent être stylisés.
2023-12-25
commentaire 0
1346

Résumé de la définition et de l'utilisation du sélecteur CSS
Présentation de l'article:Sélecteurs CSS [Sélecteurs génériques] * Le sélecteur astérisque correspondra à chaque élément de la page, mais je vous recommande de ne jamais l'utiliser dans le code de production. Cela impose une charge inutile au navigateur. *{margin:0;padding:0;}[tag selector] (également appelé sélecteur de type) : c'est-à-dire utiliser le nom de la balise html comme sélecteur de démonstration : ul {}[id selector] : les sélecteurs d'ID doivent être utilisés avec prudence . Personnalisez le nom de l'identifiant pour la balise de style requise. Ensuite, écrivez #custom id name {CSS style} dans le fichier CSS. Remarque : Chaque identifiant...
2017-06-14
commentaire 0
2845
Comment utiliser efficacement les sélecteurs CSS
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser efficacement les sélecteurs CSS et quelles sont les précautions à prendre pour utiliser efficacement les sélecteurs CSS. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-21
commentaire 0
1697


Comment utiliser correctement les caractères génériques du sélecteur CSS
Présentation de l'article:Comment éviter d'abuser des caractères génériques du sélecteur CSS CSS (CascadingStyleSheets) est un langage utilisé pour la conception et le style Web. Un caractère générique de sélecteur CSS est un sélecteur spécial qui correspond à tous les attributs d'un élément spécifié et de ses éléments enfants. Lors de l'utilisation de sélecteurs CSS, une mauvaise utilisation des caractères génériques peut conduire à des sélecteurs trop larges, à de mauvaises performances et à un code moins maintenable. Cet article explique comment éviter d'abuser des caractères génériques du sélecteur CSS et fournit des exemples de code spécifiques. Utiliser plus spécifique
2023-12-26
commentaire 0
1051

Sélecteurs génériques (*, ^ et $) en CSS pour les classes
Présentation de l'article:En CSS, les sélecteurs sont utilisés pour sélectionner des éléments par nom de classe, identifiant, balise, etc. Il existe également des sélecteurs de caractères génériques fournis en CSS que nous pouvons utiliser pour définir des requêtes qui sélectionnent des éléments HTML. Les sélecteurs génériques nous permettent de sélectionner des éléments HTML qui contiennent une sous-chaîne spécifique dans la valeur d'un attribut spécifique, tel qu'une classe ou un identifiant. Dans ce didacticiel, nous apprendrons à utiliser les sélecteurs génériques *, ^ et $ pour représenter les classes et les identifiants. Le sélecteur de caractère générique d'inclusion (*=) dans CSS permet aux développeurs de rechercher tous les éléments HTML dont la valeur d'attribut contient « chaîne » comme sous-chaîne. Par exemple, l'utilisation du sélecteur de caractère générique "*" pour une classe recherche tous les éléments HTML dont le nom de classe contient cette chaîne.
2023-09-04
commentaire 0
1571
CSS Basics CSS Selectors_Basic Tutoriel
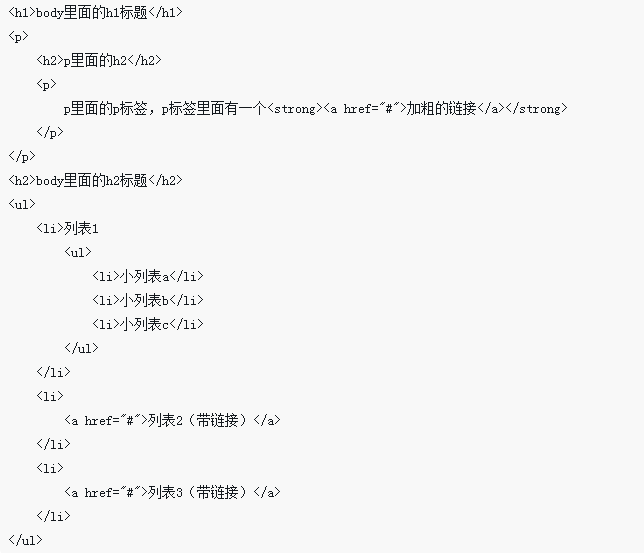
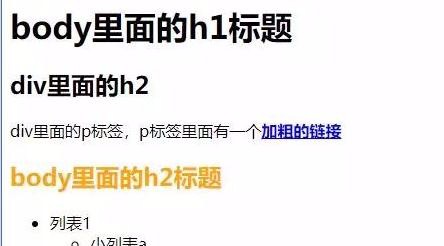
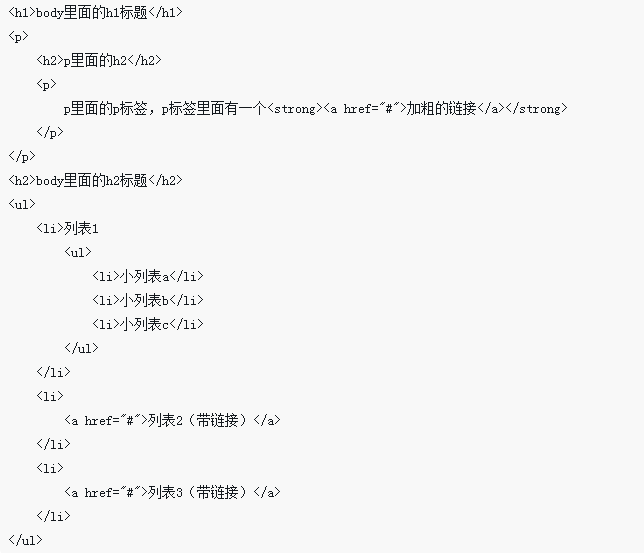
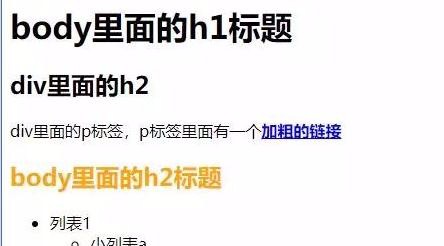
Présentation de l'article:Introduction à la classification des sélecteurs 1. Sélecteurs génériques
grammaire :
* { sRègles }
illustrer :
Sélecteur de caractères génériques. Tous les types d'objets uniques dans l'arborescence du document sélectionné (DOM).
Si le sélecteur générique n'est pas le seul composant d'un sélecteur unique, le "*" peut être omis.
2016-05-16
commentaire 0
1860

Exemples courants de caractères génériques de sélecteur CSS à maîtriser
Présentation de l'article:Pour maîtriser les exemples courants de sélecteurs CSS, des exemples de code spécifiques sont nécessaires. Les sélecteurs CSS constituent une partie très importante du développement Web. Ils nous permettent de sélectionner et de styliser des éléments HTML en fonction de différents attributs d'élément. Parmi les sélecteurs CSS, les caractères génériques sont un sélecteur très utile pouvant correspondre à tout type d'élément HTML. Dans cet article, nous présenterons les caractères génériques CSS couramment utilisés et fournirons des exemples de code spécifiques. Caractère générique (*) Le caractère générique "*" représente la sélection de tous les éléments HTML. Il peut être utilisé pour tout régler
2023-12-26
commentaire 0
654