10000 contenu connexe trouvé


Comment aligner une image sur une carte avec un titre dynamique en Javascript ?
Présentation de l'article:Nous pouvons aligner les images dans une carte en utilisant CSS pour définir la position et les marges de l'image dans le conteneur de la carte. Nous pouvons également utiliser Flexbox ou Grid pour aligner les images et les titres d'une manière spécifique. En utilisant des titres dynamiques, nous pouvons modifier le texte affiché dans le titre de la carte en fonction des entrées de l'utilisateur ou des données de la base de données. La méthode commence par créer un conteneur pour votre carte. Cela peut être un élément div ou section. Dans ce conteneur, ajoutez un élément div ou header pour contenir le titre dynamique. Assurez-vous de lui attribuer une classe ou un identifiant unique afin de pouvoir le styliser plus tard. Ensuite, ajoutez l’élément image à l’intérieur du conteneur de cartes. Vous pouvez utiliser la balise img ou l'image d'arrière-plan dans div. Utilisez CSS pour aligner les images et les titres dans le conteneur de cartes. tu peux
2023-09-12
commentaire 0
661

JavaScript implémente des effets de carrousel d'images avec les compétences titles_javascript
Présentation de l'article:Ce que je partage avec vous ici est un code carrousel d'images js à 4 écrans avec des titres et des descriptions textuelles, parfaitement compatible avec IE6. Les images peuvent être défilées et commutées en plaçant la souris sur l'onglet numérique pour changer d'image. Cliquez sur l'image pour accéder à la page spécifiée. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1481

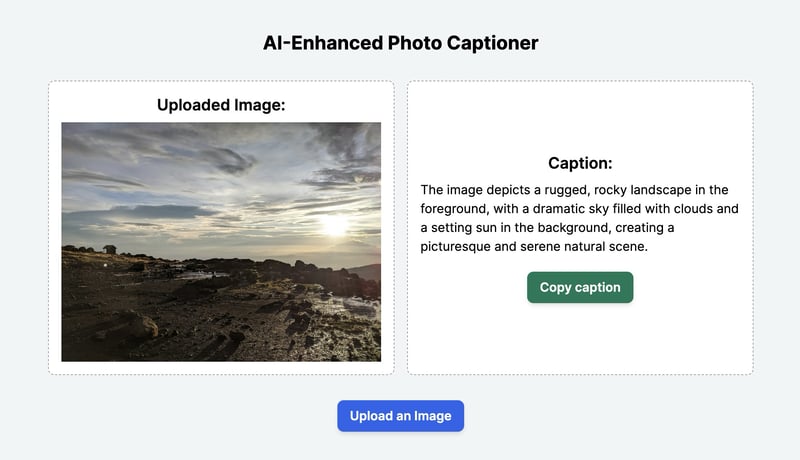
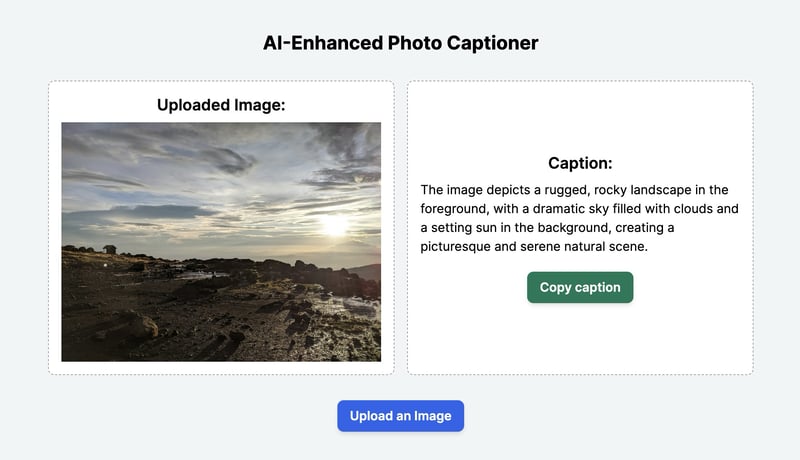
Comment utiliser Cloudinary AI pour rédiger de meilleures légendes d'images
Présentation de l'article:Avez-vous toujours trouvé difficile d'ajouter des légendes à vos images sur les plateformes de médias sociaux comme X et LinkedIn pour l'accessibilité à l'aide du texte alternatif ?
Caption Image est une application qui résout automatiquement ce problème en analysant votre image et ses détails
2024-10-21
commentaire 0
447

Comment puis-je faire correspondre la largeur du texte à la largeur d'une image/titre redimensionné dynamiquement ?
Présentation de l'article:Dans cet article, nous apprendrons comment faire correspondre la largeur du texte à la largeur d'une image ou d'un titre de taille dynamique. Plongeons dans cet article pour en savoir plus sur la correspondance de la largeur du texte à la largeur de l'image. Faire correspondre la largeur du texte à la largeur de l'image Pour insérer une image dans une page Web ou un site Web, utilisez des balises HTML. Dans les sites Web modernes, les images sont liées aux pages Web à l’aide d’éléments contenant l’espace réservé à l’image. Cela empêche les sites Web d'ajouter des images directement aux pages Web. Syntaxe Ci-dessous la syntaxe de la balise<imgsrc=""alt=""width=""height="">Voyons l'exemple suivant pour obtenir
2023-08-26
commentaire 0
1287


Pouvez-vous afficher des images dans des balises ?
Présentation de l'article:Affichage de l'image dans les balises d'optionQuestion : Dans une liste déroulante, les tentatives d'affichage d'images à l'aide de la balise dans les balises ont...
2024-11-24
commentaire 0
314



Recherche sur la résolution du problème de flou d'image après le dessin PHP
Présentation de l'article:Titre : Recherche sur la résolution du problème de flou d'image après le dessin PHP Dans le développement Web, PHP est un langage de programmation back-end couramment utilisé pour générer du contenu dynamique, y compris des images dynamiques. Cependant, parfois lorsque vous utilisez des outils de dessin PHP pour générer des images, l'image peut être floue, ce qui affecte l'expérience utilisateur. Cet article explorera les causes des problèmes de flou d'image après le dessin PHP, fournira des solutions et fournira des exemples de code spécifiques. Analyse du problème : des problèmes de flou d'image surviennent souvent dans les dessins PHP. La raison principale est que le problème est lié au problème.
2024-02-28
commentaire 0
1028


Que signifie la balise html map ?
Présentation de l'article:La balise map est couramment utilisée pour ajouter un lien hypertexte vers une certaine zone d'une image. Elle définit principalement une image cliquable client (image-map) qui fait référence à une image avec une zone cliquable.
2019-02-13
commentaire 0
4413


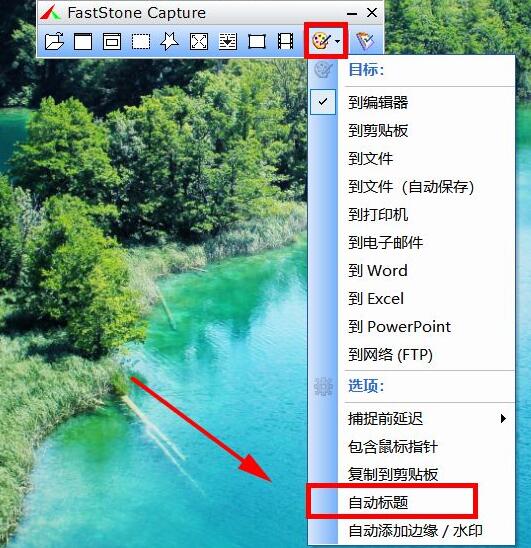
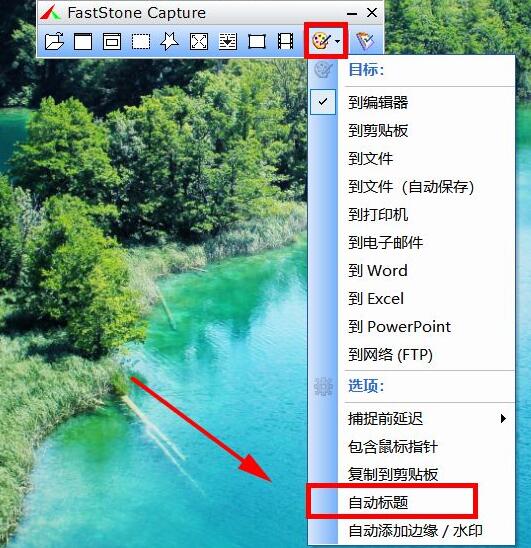
Comment définir un titre automatique dans FastStone Capture Comment définir un titre automatique
Présentation de l'article:Tout d'abord, ouvrez FastStoneCapture, cliquez sur Titre automatique. Ensuite, dans la boîte de dialogue contextuelle, cochez Ajouter automatiquement un titre une fois la capture terminée. Les paramètres d'attribut du titre apparaissent ci-dessous. Ensuite, définissez les attributs du titre : modifiez la position. couleur et d'autres valeurs, et enfin cliquez sur OK pour essayer de prendre une capture d'écran, une boîte de dialogue demandant un titre d'image apparaîtra. Après la saisie, ajoutez-le. Enfin, vous pouvez voir que le titre de l'image saisi apparaît sur l'image.
2024-05-09
commentaire 0
1025